A velocidade de carregamento é um aspecto crucial que deve ser monitorado regularmente para garantir o melhor desempenho e uma alta classificação nos buscadores. Neste artigo, exploramos as principais ferramentas para testar velocidade de site.
Testar a velocidade do site é essencial para identificar problemas e implementar soluções eficazes que tornem o site mais rápido. As ferramentas de teste não só diagnosticam a performance atual, mas também oferecem sugestões específicas para melhorias, facilitando o trabalho de otimização.
É fundamental destacar que sites lentos não apenas prejudicam a experiência do usuário, mas também impactam negativamente o ranking nos motores de busca, onde a velocidade é um critério essencial de classificação.
Por que é importante testar a velocidade do site?
Testar a velocidade do site é crucial por diversos motivos. Primeiramente, uma boa velocidade de carregamento é um critério fundamental de classificação nos principais buscadores. Além disso, impacta diretamente na experiência do usuário, influenciando a taxa de rejeição.
Um site rápido proporciona uma navegação fluida, aumenta a satisfação do usuário e melhora as chances de conversão. Por outro lado, um site lento pode frustrar os visitantes e levá-los a abandonar a página.
Manter um site rápido não só melhora o engajamento e a posição no ranking do Google, mas também fortalece a confiança e a credibilidade. Investir na velocidade do site é estratégico para o crescimento, satisfação dos clientes e para estabelecer autoridade no seu nicho.
Priorizar a experiência do usuário não apenas melhora os resultados financeiros, mas também fortalece a presença online de forma significativa.
Melhores ferramentas para testar a velocidade do seu site
Agora que você já conhece a importância de ter um site com um carregamento rápido, chegou o momento de conhecer as melhores ferramentas gratuitas para testar essa velocidade.
1. Google PageSpeed Insights
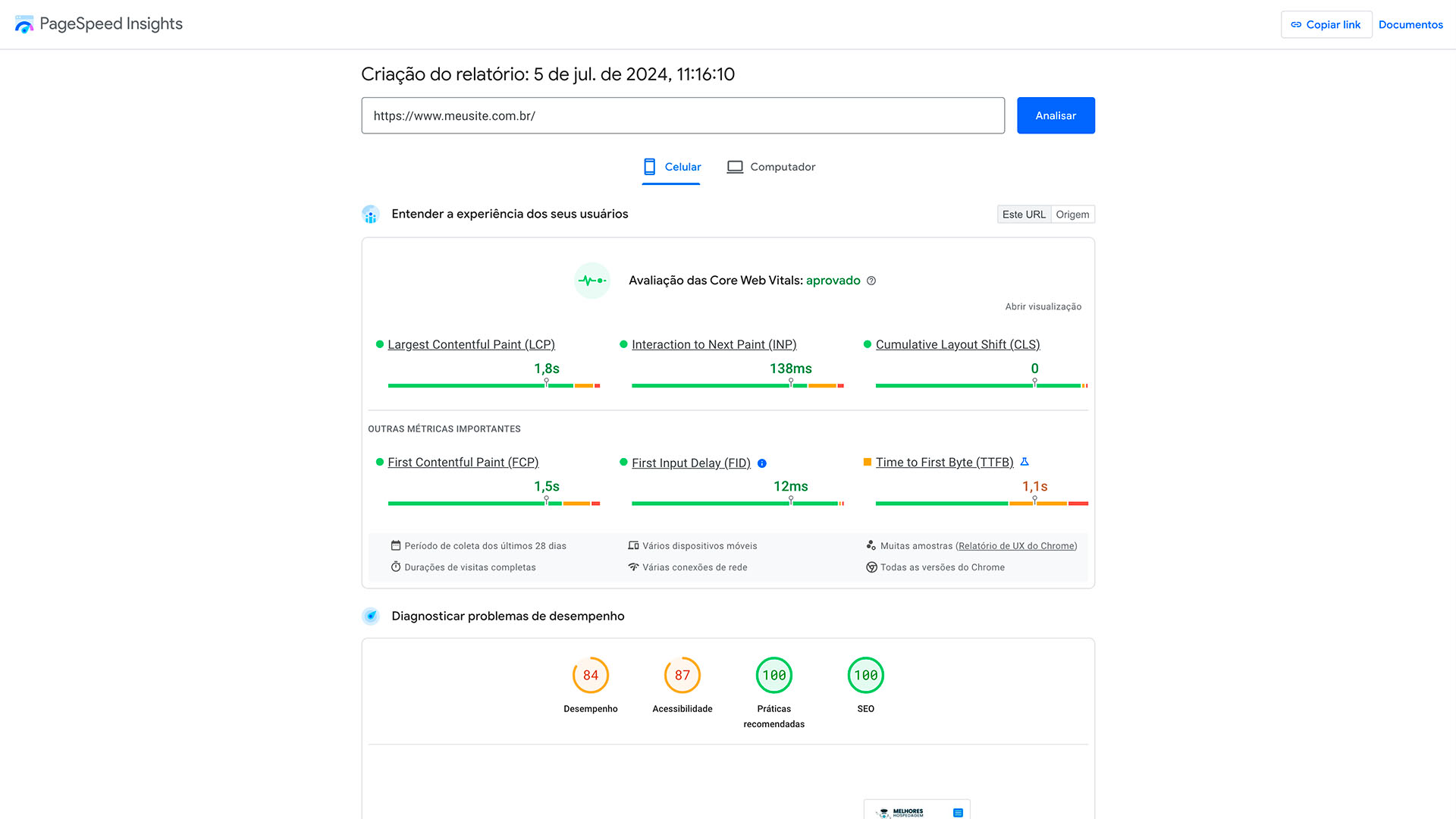
A melhor ferramenta para teste de velocidade do site é o PageSpeed Insights do Google. Ela possibilita analisar diversos aspectos que influenciam o carregamento e a exibição do site, fornecendo um relatório detalhado com insights cruciais para melhorar o desempenho.

O PageSpeed Insights avalia o tempo de carregamento da página, o tamanho dos arquivos e o número de solicitações de rede, entre outros fatores importantes. Ele também considera aspectos específicos para o desempenho em dispositivos móveis, como largura de banda e capacidade de processamento.
Após a análise, o PageSpeed Insights apresenta recomendações personalizadas alinhadas às melhores práticas de otimização da web. É uma ferramenta acessível e fácil de usar, permitindo medir a velocidade do site em qualquer navegador apenas inserindo o URL e selecionando 'Analisar'.
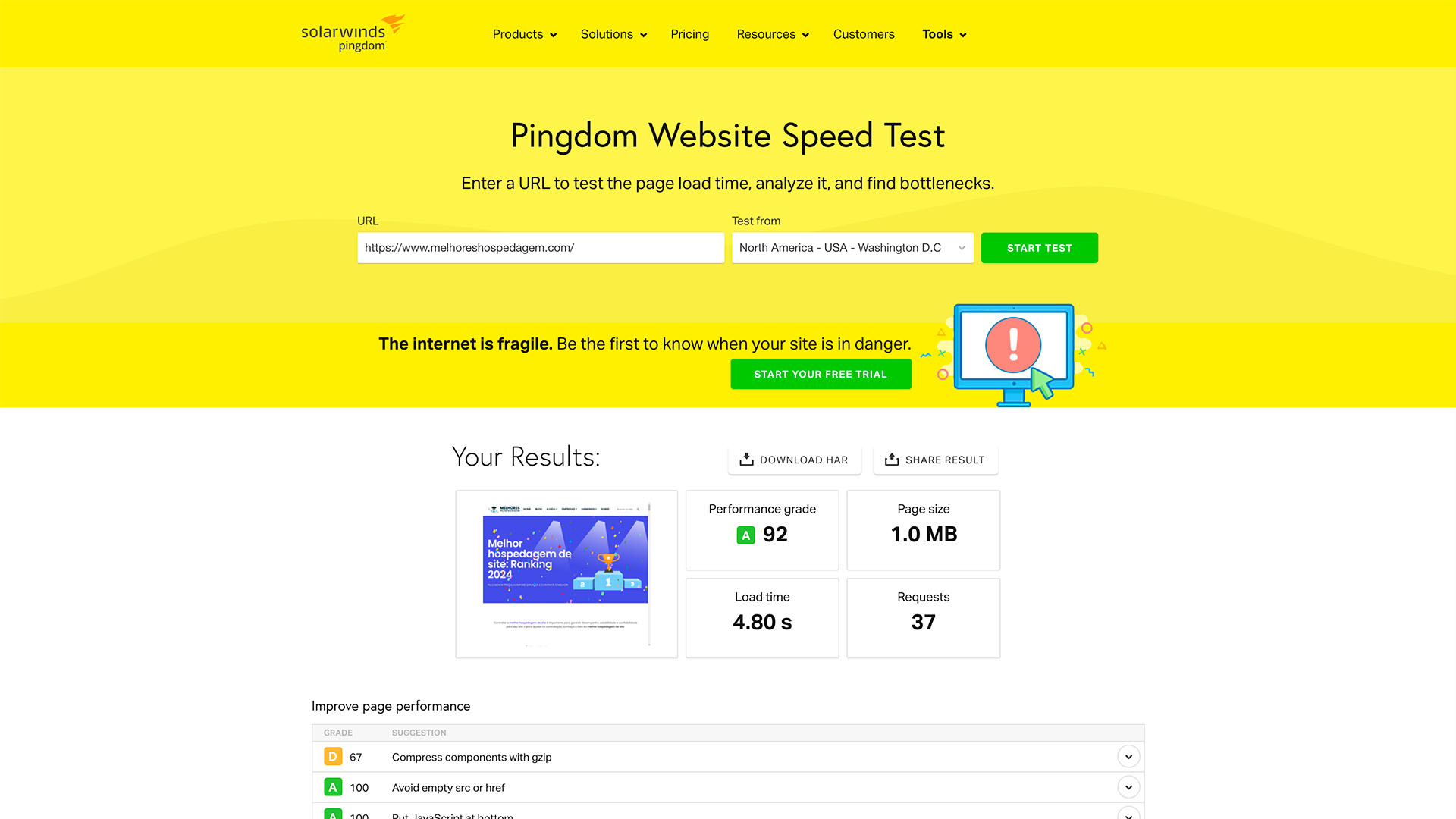
2. Pingdom Website Speed Test
O Pingdom Website Speed Test é uma ferramenta robusta para testar a velocidade do site em diversas regiões globais, proporcionando um relatório detalhado e essencial.

Para utilizá-lo, basta inserir o URL do seu site e clicar em "Testar". Em segundos, o teste do site é concluído e você terá acesso ao relatório completo.
Esse relatório inclui informações cruciais como velocidade de carregamento da página, tamanho total da página e número de solicitações. Identifica também quais recursos estão mais lentos, permitindo focar em áreas críticas para otimização.
Além disso, oferece recomendações valiosas para melhorar a velocidade, garantindo um site mais ágil e eficiente.
O Pingdom Website Speed Test é uma ferramenta essencial para aprimorar a experiência do usuário e maximizar os resultados do seu site.
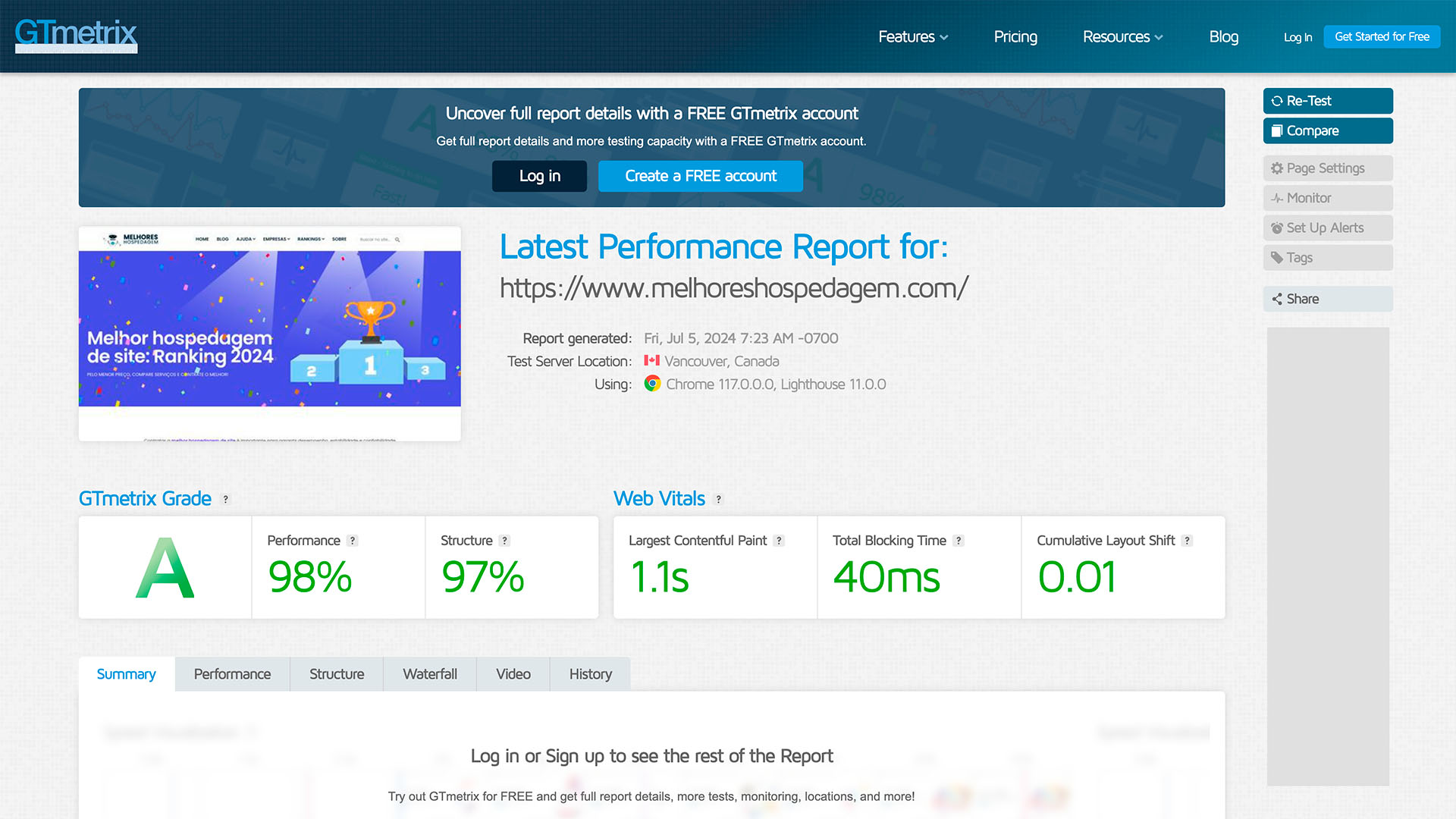
3. GTmetrix
O GTmetrix é uma ferramenta gratuita projetada para testar a velocidade e o desempenho do site, oferecendo uma análise detalhada e abrangente. Ela avalia aspectos como tempo de resposta do servidor, tamanho das imagens e número de solicitações, além de permitir comparações com outros sites.

Para usar o GTmetrix, basta inserir o URL do seu site na barra de pesquisa e clicar em 'Testar'. O teste completo gera um relatório detalhado com sugestões personalizadas para otimização, facilitando a implementação de melhorias significativas.
Com base nessas informações, é possível melhorar a velocidade do site, como reduzir o tamanho das imagens e otimizar as solicitações, para um carregamento mais rápido e eficiente. O GTmetrix é uma solução acessível e confiável, fornecendo insights valiosos prontos para serem aplicados.
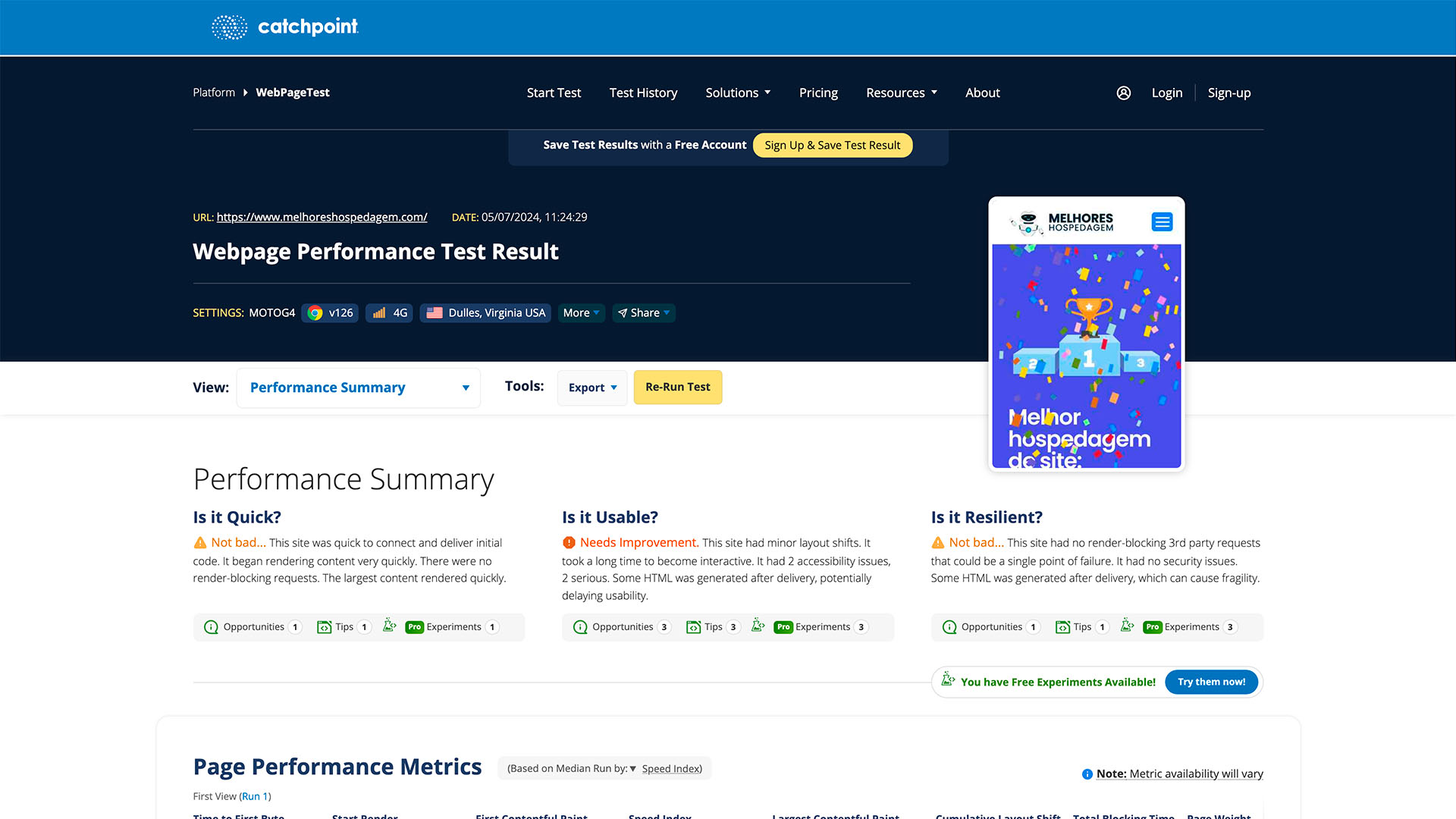
4. WebPageTest
O WebPageTest é uma ferramenta de código aberto e gratuita que permite aos usuários testar a velocidade e o desempenho das suas páginas da web. Ela oferece uma variedade de informações cruciais, como tempos de carregamento, velocidade de renderização e uso da rede, possibilitando uma análise detalhada dos componentes individuais da página.

Para utilizá-la, basta inserir o URL da página que deseja testar na barra de pesquisa. Em seguida, a ferramenta realiza um teste abrangente e gera um relatório detalhado com os resultados obtidos.
O relatório do WebPageTest fornece insights valiosos para identificar gargalos e áreas de melhoria no site, contribuindo para uma navegação mais rápida e agradável. É uma ferramenta essencial para quem busca otimizar o desempenho do site e melhorar a experiência do usuário.
5. Uptrends
O Uptrends é uma ferramenta para monitoramento de sites que garante a disponibilidade global contínua e o funcionamento perfeito do seu site, oferecendo uma experiência de navegação tranquila para visitantes ao redor do mundo.

Monitorando seu site em diversas localidades, o Uptrends assegura acessibilidade constante, independentemente da localização dos usuários. Ele se destaca pela rapidez nas notificações de problemas detectados, permitindo ação imediata para minimizar impactos no desempenho.
Além disso, a plataforma fornece relatórios abrangentes que detalham o desempenho do site e identificam áreas para melhorias, visando aprimorar a velocidade de carregamento e a experiência dos visitantes.
A sua configuração simples e intuitiva permite começar a monitorar o carregamento do site em minutos, sem a necessidade de conhecimentos técnicos avançados. Em suma, o Uptrends é ideal para usuários que buscam manter e otimizar o desempenho do site, especialmente aqueles que utilizam WordPress de forma simplificada.
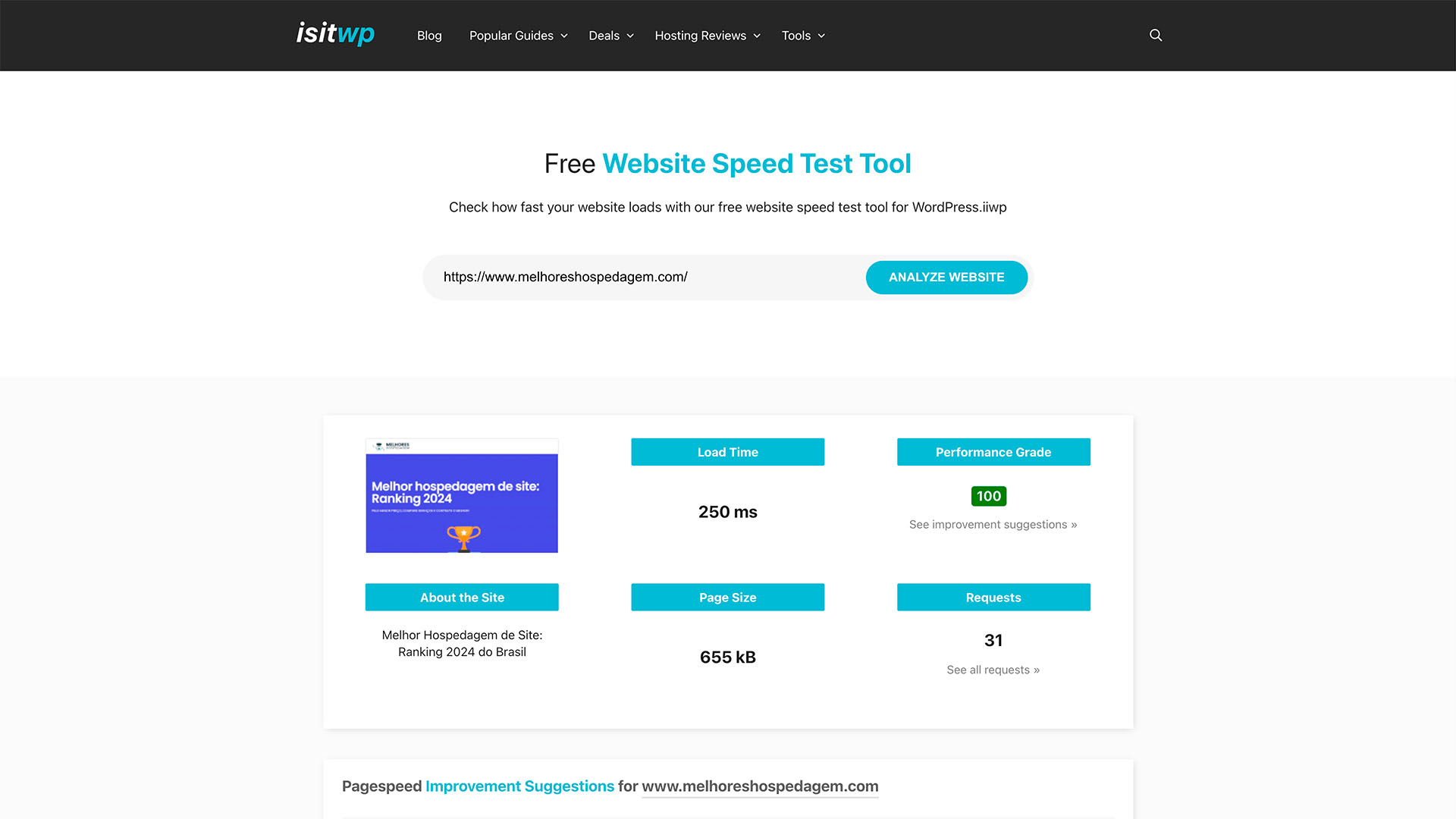
6. IsItWP
O IsItWP é uma ferramenta para testar a velocidade de sites WordPress, ideal para administradores que buscam otimizar o desempenho. Esta ferramenta avalia diversos aspectos cruciais do seu site, oferecendo uma pontuação detalhada de desempenho ao medir o tempo de carregamento, o tamanho da página e o número de solicitações.

Além disso, o IsItWP utiliza dados de laboratório, incluindo os Core Web Vitals, métricas fundamentais também usadas pelo PageSpeed Insights. Essa abordagem abrangente ajuda a identificar áreas de melhoria, proporcionando sugestões práticas para otimizar o desempenho do seu site.
Com o IsItWP, é possível garantir que seu site WordPress mantenha-se rápido, eficiente e ofereça a melhor experiência possível aos visitantes.
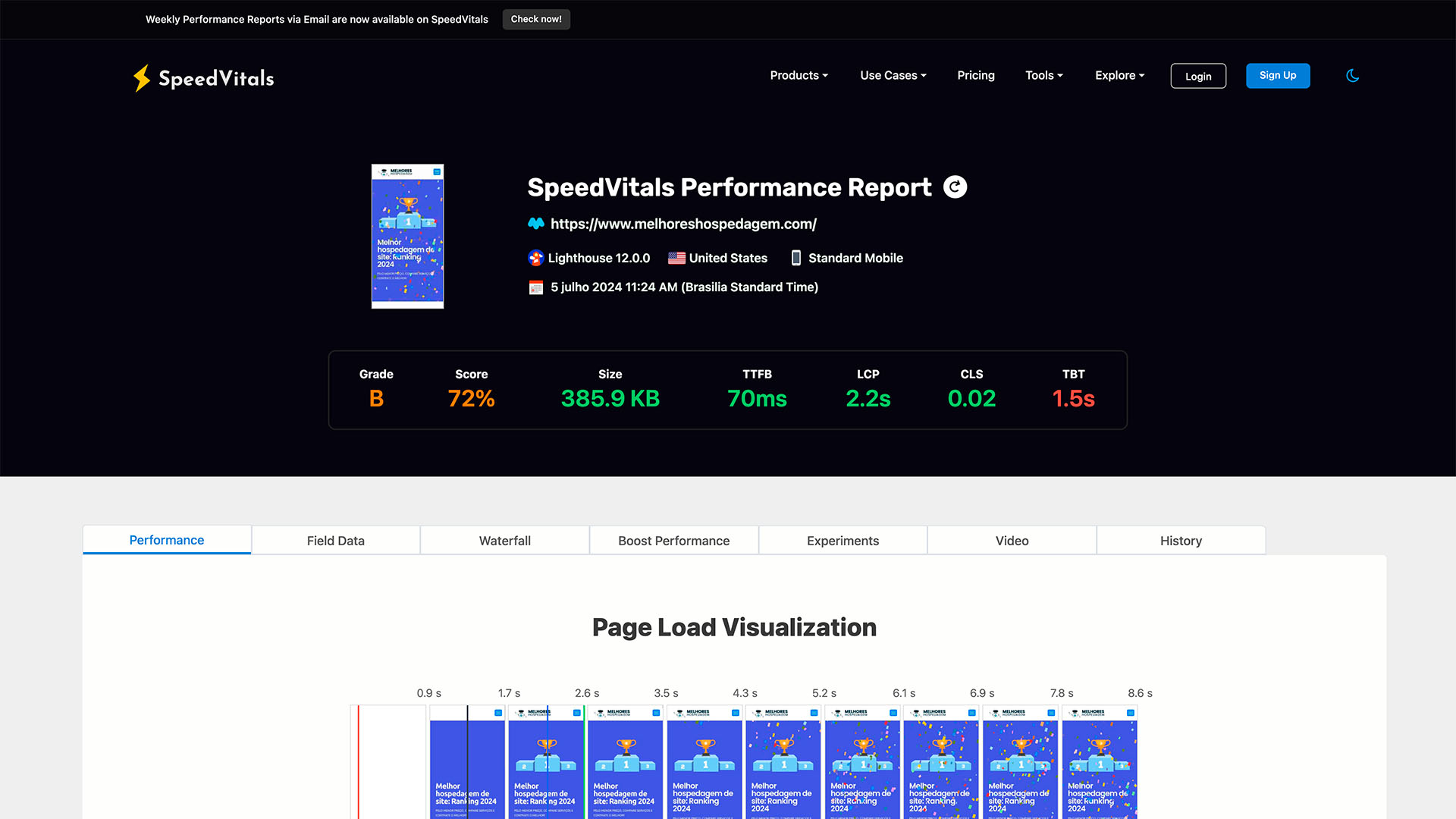
7. SpeedVitals
A SpeedVitals é uma ferramenta robusta para teste de velocidade de site, conhecida pela sua interface intuitiva e resultados detalhados. Ela realiza uma análise abrangente de métricas essenciais como velocidade de carregamento, tamanho da página e Core Web Vitals.

Além de oferecer insights detalhados, a SpeedVitals fornece recomendações específicas para melhorias, facilitando a otimização do site. As suas funcionalidades avançadas e dados precisos a tornam uma escolha valiosa para webmasters e desenvolvedores que buscam maximizar a eficiência e velocidade dos seus sites, garantindo uma experiência superior para os usuários.
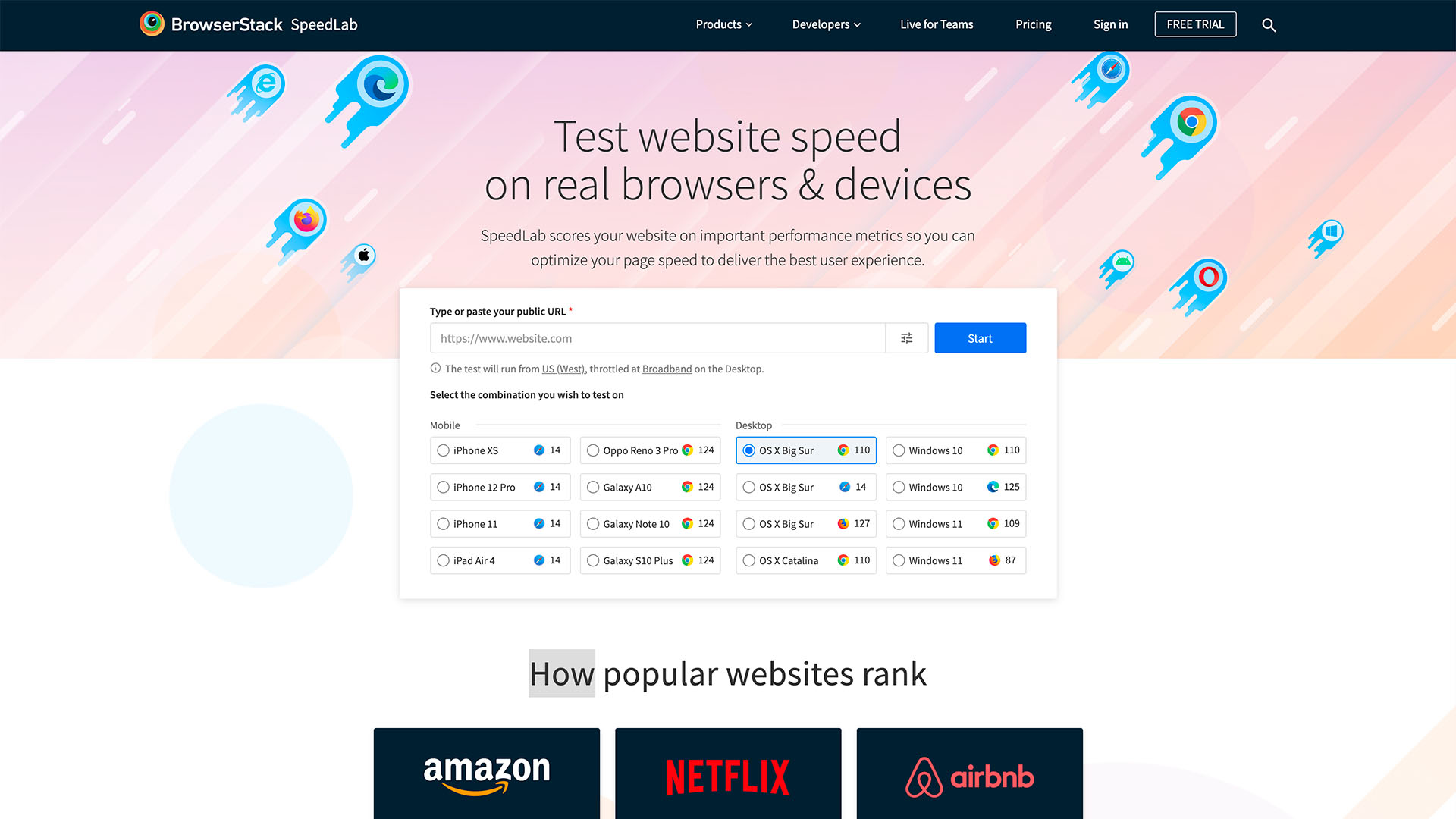
8. BrowserStack
O BrowserStack SpeedLab é uma ferramenta eficaz para testar o desempenho de sites, permitindo a simulação de diferentes dispositivos e condições de rede. Ele oferece insights detalhados sobre a velocidade de carregamento, métricas de performance e a compatibilidade em múltiplos navegadores.

Com relatórios completos e ações recomendadas para otimização, o SpeedLab facilita a identificação e correção de problemas, melhorando a experiência do usuário. Ideal para desenvolvedores que buscam garantir a rapidez e eficiência dos seus sites em qualquer ambiente ou dispositivo.
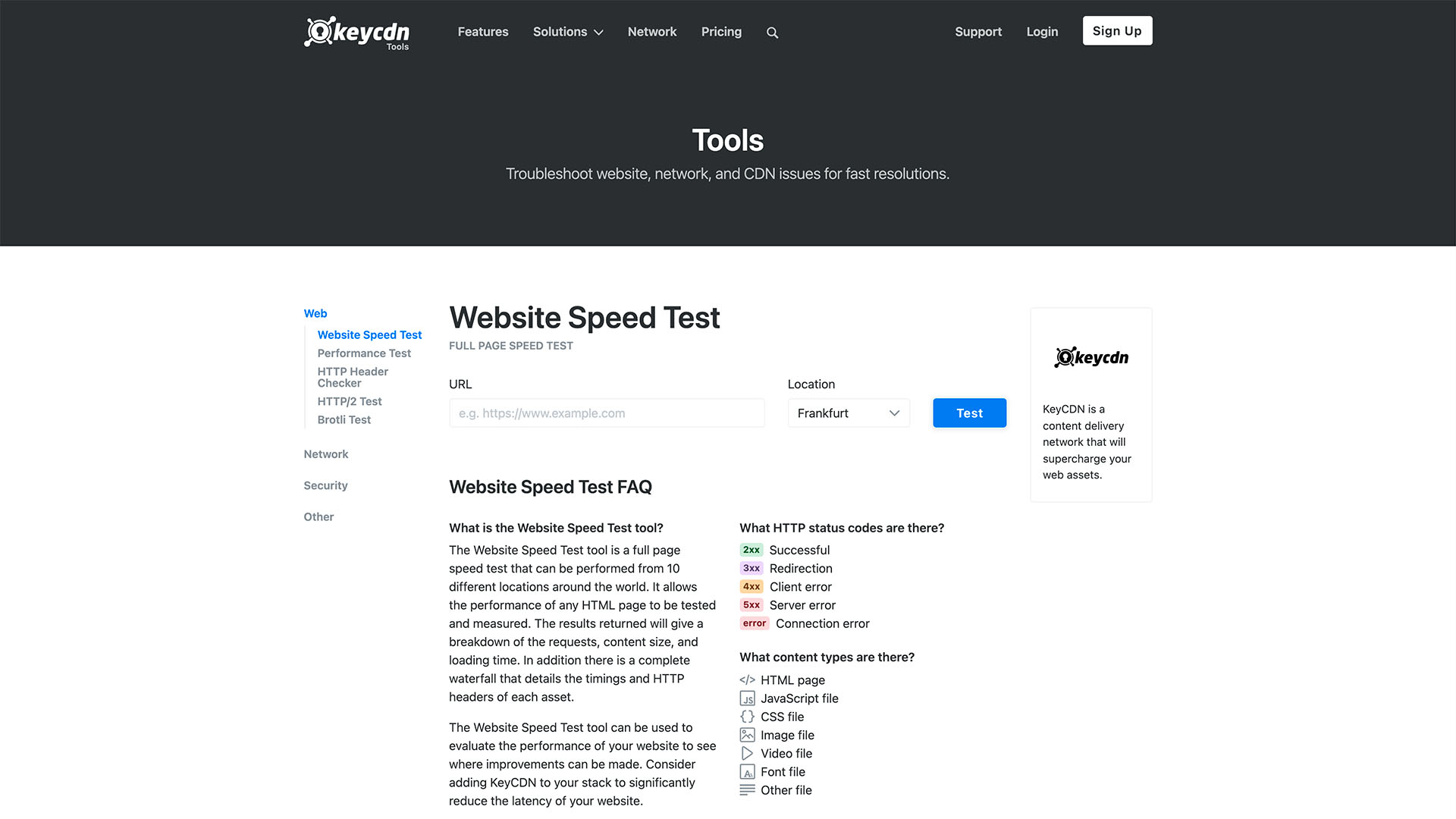
9. Website Speed Test da KeyCDN
A KeyCDN oferece uma ferramenta de teste de velocidade robusta, analisando o desempenho de sites em oito locais estratégicos, incluindo Amsterdã, Nova York, Cingapura e Sydney.

Os testes geram resultados baseados em três métricas principais: tempo de carregamento do site, tamanho total da página e número de solicitações. Com essas informações, a KeyCDN atribui uma pontuação de desempenho, ajudando a avaliar a eficiência do site.
A ferramenta cria um detalhamento completo das métricas e um gráfico em cascata detalhado, que facilita a identificação de gargalos no desempenho. Além dos testes de velocidade de página inteira, a KeyCDN também oferece verificações de geolocalização, consultas de DNS e testes de segurança como o SSL FREAK.
Essa combinação de análises detalhadas e verificações avançadas torna a KeyCDN uma ferramenta indispensável para webmasters e desenvolvedores que buscam otimizar a velocidade e a segurança de seus sites, proporcionando uma experiência de usuário superior.
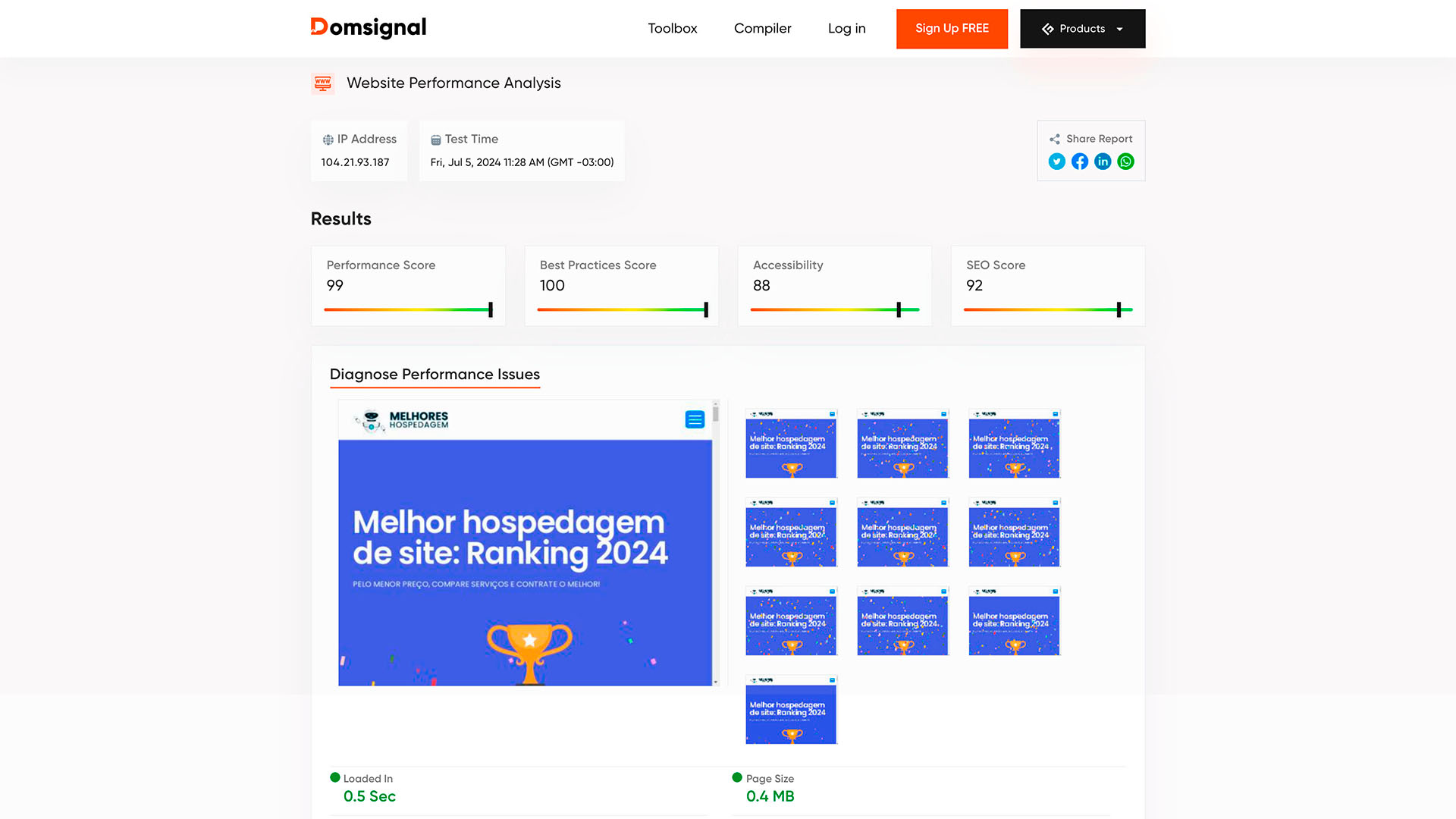
10. Domsignal
A Domsignal realiza uma auditoria completa e detalhada do seu site, utilizando diversas ferramentas para garantir um desempenho superior. Entre os recursos disponíveis estão a avaliação de desempenho do site, o teste TTFB (Time to First Byte) e o verificador de links quebrados.

A ferramenta permite testar a velocidade de carregamento em dispositivos móveis e desktops. Após a auditoria, é fornecido um relatório abrangente que detalha a velocidade de carregamento do seu site, incluindo quatro pontuações principais: desempenho, práticas recomendadas, acessibilidade e SEO.
Além dessas métricas, são analisados aspectos cruciais como tempo para o primeiro byte, tempo total de bloqueio e primeira renderização de conteúdo.
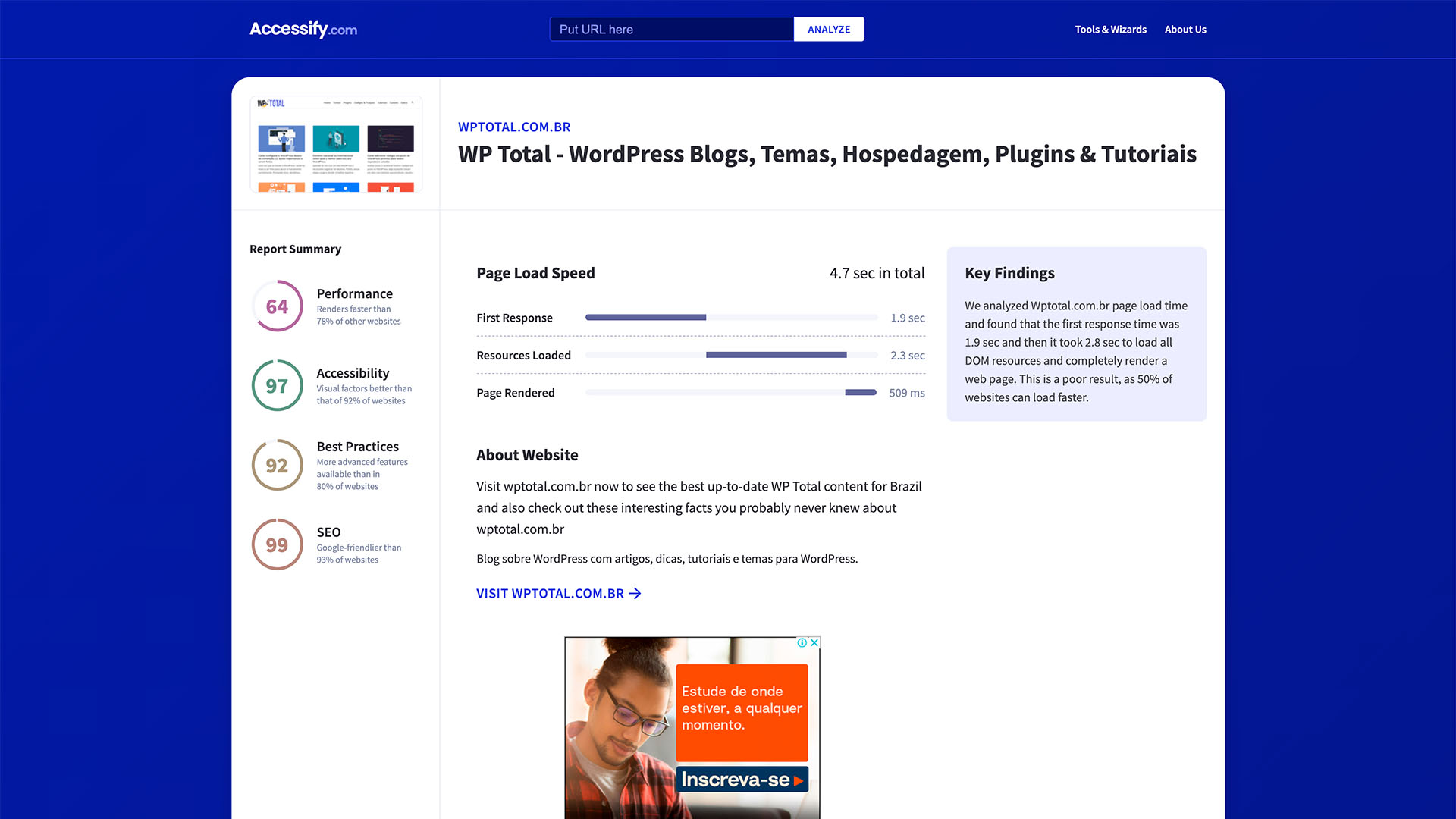
11. Accessify
O Accessify é uma ferramenta versátil para testar o desempenho e a acessibilidade de sites. Ele oferece análises detalhadas sobre tempo de carregamento, compatibilidade com dispositivos móveis e conformidade com padrões de acessibilidade, como o WCAG.

Os relatórios gerados são abrangentes e ajudam a identificar problemas críticos que impactam a experiência do usuário. Além disso, Accessify fornece recomendações práticas para otimização, facilitando a implementação de melhorias.
Ela é ideal para desenvolvedores e webmasters que buscam não apenas um site rápido e eficiente, mas também acessível a todos os usuários, garantindo uma navegação inclusiva e de alta qualidade.
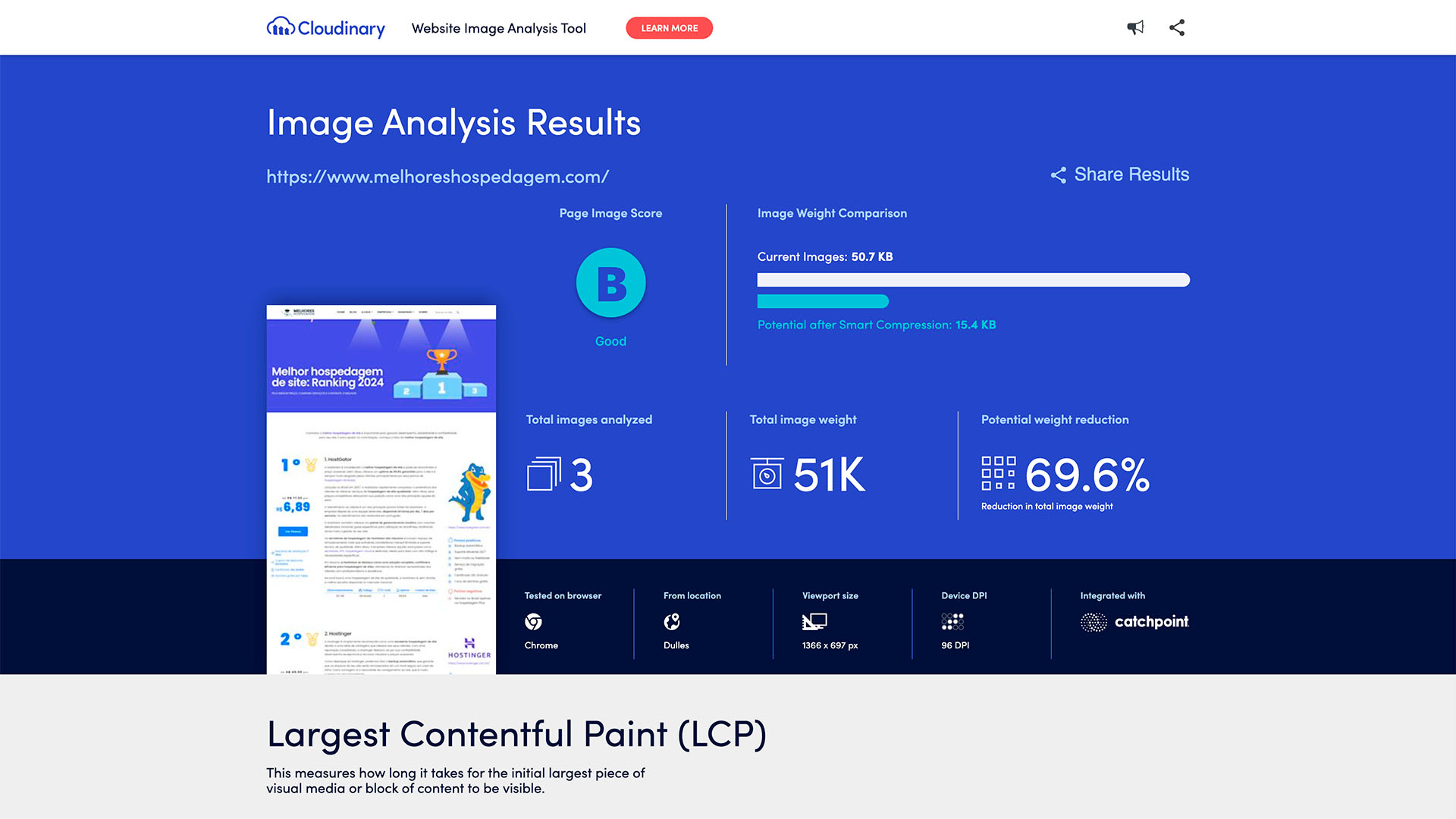
12. Cloudinary Image Analysis Tool
A ferramenta de análise de tempo de carregamento da Cloudinary é uma solução poderosa para quem busca otimizar a velocidade de carregamento de seus sites. Focada na análise de imagens, ela identifica como esses elementos impactam o tamanho total da página e a velocidade de carregamento.

Os relatórios gerados são detalhados, informando o número de imagens analisadas, seu tamanho total e sugestões para reduzir esse tamanho. Após a compactação das imagens, a ferramenta fornece uma nova pontuação da imagem da página e estima o peso reduzido da página.
Os relatórios são acessíveis e fáceis de interpretar, permitindo que você role pela página para visualizar todos os problemas relacionados às imagens do seu site. Ao realizar as ações de otimização sugeridas, é possível alcançar uma significativa economia no tamanho da página, melhorando assim a experiência do usuário e a performance do site.
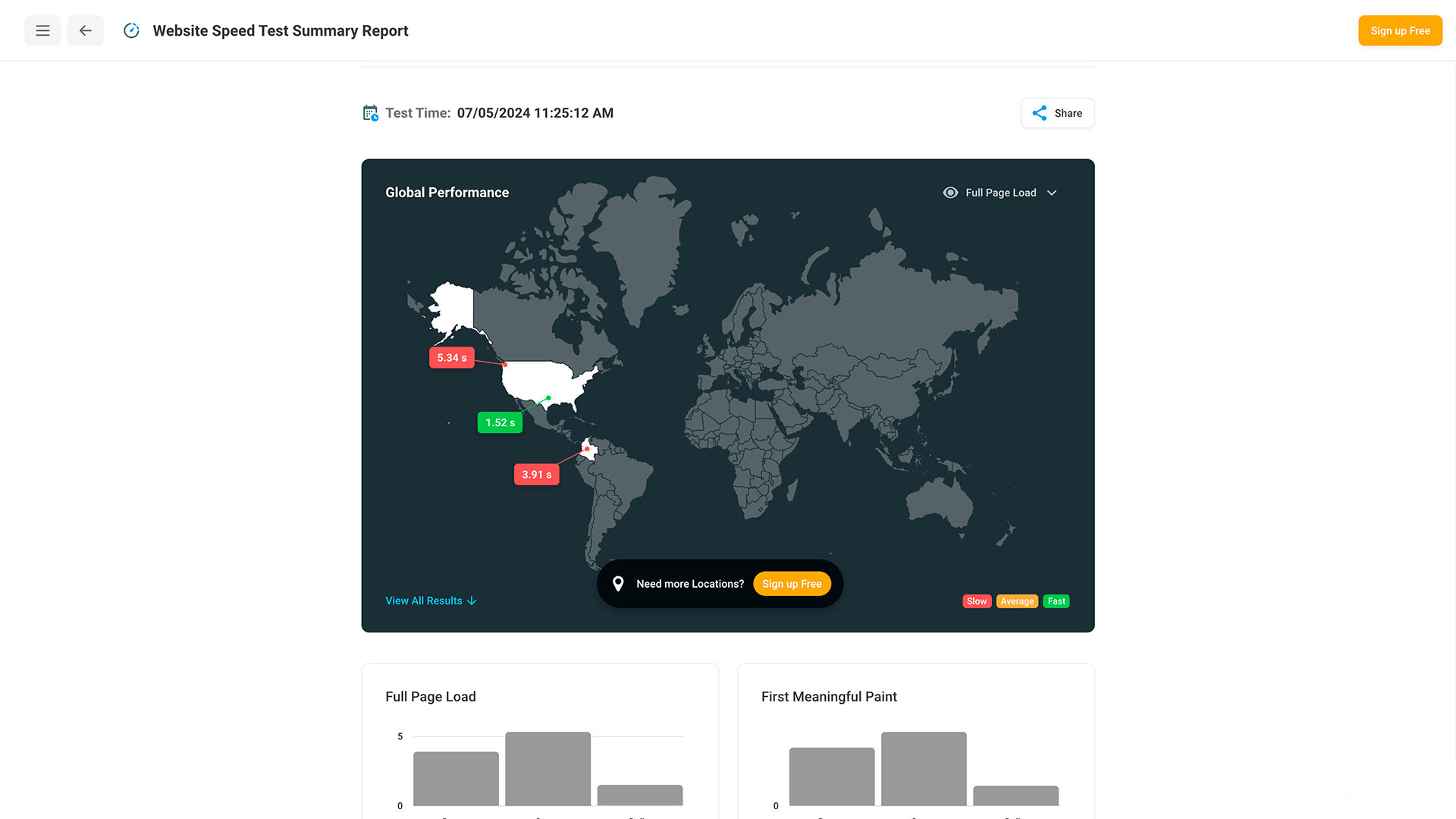
13. Dotcom
A ferramenta de teste de velocidade de sites da Dotcom-Monitor é uma escolha robusta para avaliar o desempenho do seu site. Com testes realizados em 27 servidores globais, incluindo cidades como Dallas, Miami, Madri, Varsóvia, Pequim, Cingapura, Tel Aviv e Bogotá, ela oferece uma visão abrangente do tempo de carga em diferentes regiões.

O Dotcom-Monitor permite a seleção entre cinco navegadores e a escolha da velocidade de conexão para simular diferentes condições de rede. A versão gratuita possibilita testar até cinco locais simultaneamente, mas sem inscrição, o limite é de três locais.
Os relatórios fornecem um tempo médio de carregamento na primeira visita e detalhes de cada local de teste, ajudando a identificar problemas específicos de desempenho.
Para quem busca recursos avançados, a versão premium, a partir de US$ 9,99/mês, oferece locais simultâneos ilimitados e automação de testes, garantindo uma análise mais completa e frequente.
Por que escolher uma melhor hospedagem de site é importante para o desempenho?
Contratar uma melhor hospedagem de site é crucial para garantir o máximo desempenho possível. Apesar das inúmeras ferramentas e estratégias disponíveis para melhorar a velocidade do site, uma hospedagem inadequada pode prejudicar significativamente seu desempenho.
Às vezes, mesmo com conteúdo de alta qualidade e otimização eficaz, um site pode enfrentar dificuldades para obter uma boa classificação nos buscadores devido a uma hospedagem lenta ou instável.
Problemas relacionados ao desempenho e à disponibilidade muitas vezes escapam à percepção dos proprietários de sites, sendo detectáveis apenas por meio de ferramentas de teste.
Para tomar a decisão certa na escolha da hospedagem, confira nosso ranking das melhores opções disponíveis.
Conclusão
A velocidade de carregamento de um site é crucial para garantir uma experiência de usuário satisfatória e maximizar o engajamento e as conversões. As ferramentas de teste de desempenho, como Google PageSpeed Insights, IsItWP, SpeedVitals, Cloudinary, Domsignal, Dotcom-Monitor, BrowserStack SpeedLab, oferecem análises detalhadas e insights valiosos para otimização.
Elas ajudam a identificar gargalos, fornecer recomendações práticas e monitorar o desempenho em diversas condições e localizações. Ao utilizar essas ferramentas, desenvolvedores e webmasters podem garantir que seus sites sejam rápidos, eficientes e acessíveis, proporcionando uma experiência de navegação superior e alcançando melhores resultados nos motores de busca.