Escolher as cores para um site é uma das tarefas mais importantes ao iniciar um novo projeto. No entanto, essa decisão não é tão simples quanto parece. Neste artigo, reunimos várias dicas para criar a paleta de cores para seu site.
Embora a programação de um site envolva elementos como otimização e conteúdo, a identidade visual é igualmente crucial. Ela deve ser atrativa e coerente, garantindo que o site chame a atenção dos visitantes de maneira positiva.
Além disso, a escolha das cores tem impacto direto em fatores como otimização, tempo de carregamento e, consequentemente, no SEO (Search Engine Optimization).
Portanto, selecionar a paleta de cores adequada também pode influenciar como o seu site aparece nas buscas do Google.
O que é uma paleta de cores?
Uma paleta de cores é uma seleção de cores escolhidas para criar uma identidade visual coerente e harmoniosa, refletindo a personalidade da marca e melhorando a experiência do usuário.
As paletas de cores desempenham um papel essencial na criação de um site, compondo uma coleção de cores que forma um esquema visual consistente e harmonioso.
Essas paletas podem ser criadas manualmente ou com a ajuda de geradores de cores específicos, muitos dos quais estão disponíveis gratuitamente. Ao longo deste artigo, exploraremos essas opções.
Ao desenvolver uma paleta de cores, é crucial considerar a finalidade do site e a personalidade da marca. Cada cor transmite uma mensagem e uma personalidade distinta, e essas nuances devem refletir a identidade do seu projeto.
Por exemplo, um site para uma empresa de tecnologia pode optar por cores que evocam inovação e modernidade, enquanto um site de moda pode escolher uma paleta mais elegante e refinada.
Você provavelmente consegue lembrar de marcas famosas de moda, fintechs e outras indústrias apenas pelas cores que usam. Após definir a paleta de cores, ela deve ser aplicada a diversos elementos do site, como a barra de navegação, cabeçalhos, rodapé e botões.
Essas escolhas são fundamentais para criar uma aparência uniforme e proporcionar uma experiência coesa em toda a plataforma.
Ferramentas para criar paletas de cores
Abaixo te damos uma lista com 5 opções para te ajudar a escolher a melhor paleta de cores para seu site:
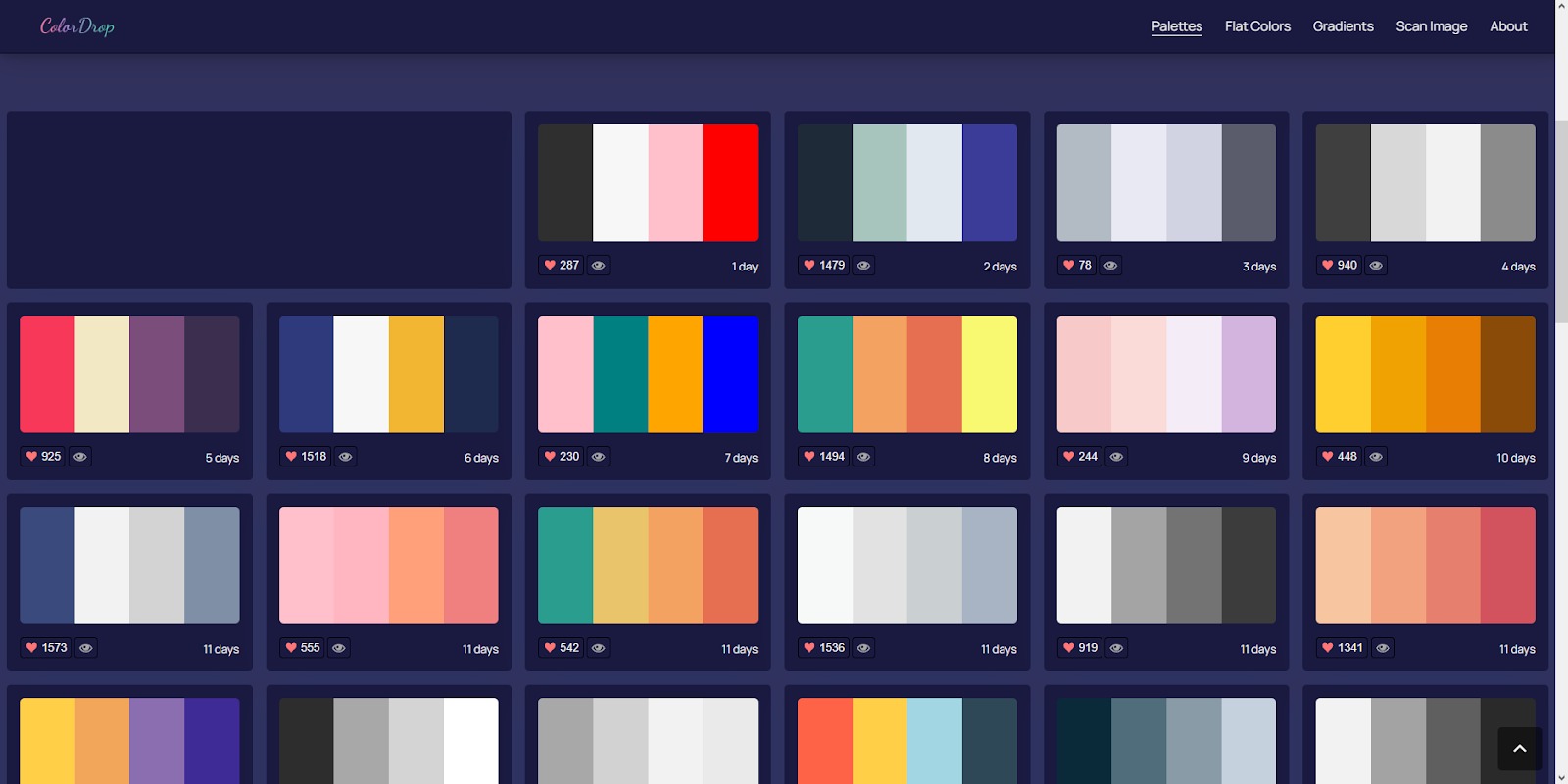
1. Colordrop.io
Com o Colordrop.io, os usuários podem explorar uma ampla variedade de paletas de cores pré-selecionadas, criadas por designers profissionais.

A interface permite a navegação interativa pelas paletas, visualizando as cores em diferentes combinações e proporções.
Vale destacar que a ferramenta também oferece a opção de exportar as paletas em diferentes formatos, o que pode facilitar bastante a vida dos usuários.
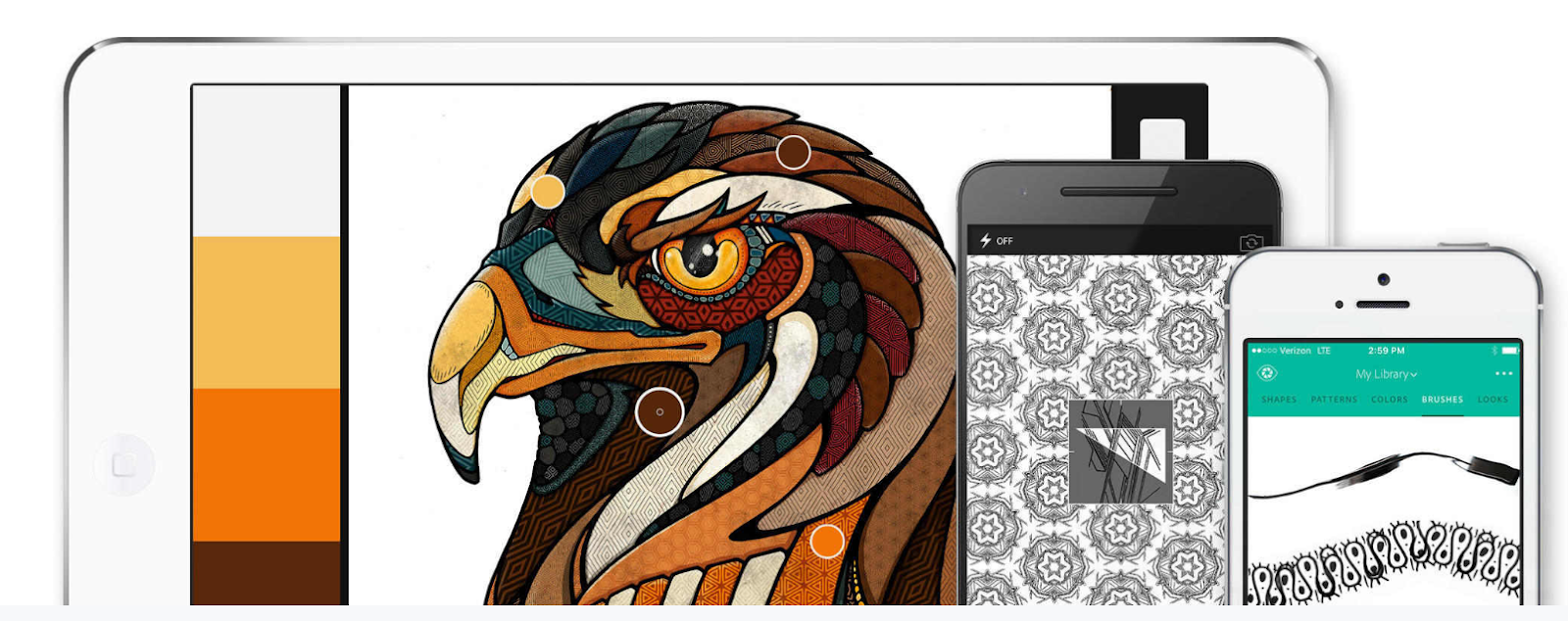
2. Adobe Capture CC
O Adobe Capture CC é uma ótima ferramenta de captura de cores e criação de paletas oferecida pela Adobe, que está disponível como um aplicativo para dispositivos móveis, Android e iOS.

O app "Capture" da Adobe permite:
- Capturar cores e luzes para refinar projetos de vídeo;
- Experimentar vários filtros surpreendentes;
- Criar materiais PBR realistas e aplicá-los a objetos 3D;
- Reconhecer fontes e criar estilos de caractere;
- Criar pincéis personalizados em diversos estilos;
- Criar padrões geométricos em tempo real;
- Transformar imagens em formas vetoriais limpas;
- Capturar e editar temas de cores para paletas personalizáveis.
Dentre outras funções, o aplicativo consegue identificar com precisão quais são as cores que estão sendo utilizadas em uma imagem, e a partir dessa informação gerar uma paleta de cores personalizada.
Esse tipo de funcionalidade pode ser muito útil quando o objetivo é definir uma paleta de cores para seu site a partir de outros elementos da identidade visual de uma empresa, como a logo da marca, por exemplo.
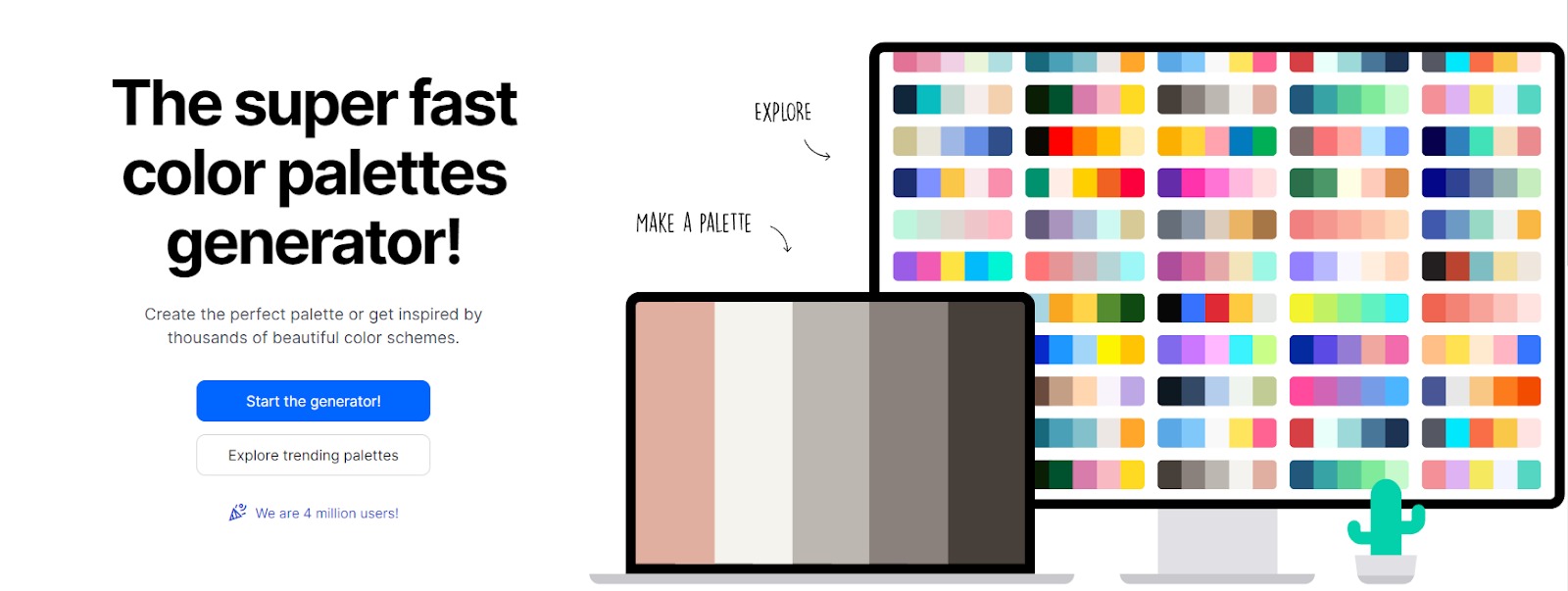
3. Coolors
Já o Coolors, seja na sua versão online ou aplicativo móvel, oferece aos usuários uma maneira ágil e simples de criar paletas de cores harmoniosas.

Sua interface intuitiva permite que sejam fornecidas combinações de cores personalizadas, com ajustes de matizes, saturação e brilho.
Além disso, a ferramenta oferece várias opções de exportação, como arquivos de imagem e esquemas de cores em CSS e SVG. É uma ferramenta essencial para designers em busca de paletas de cores profissionais e inspiradoras para o WordPress.
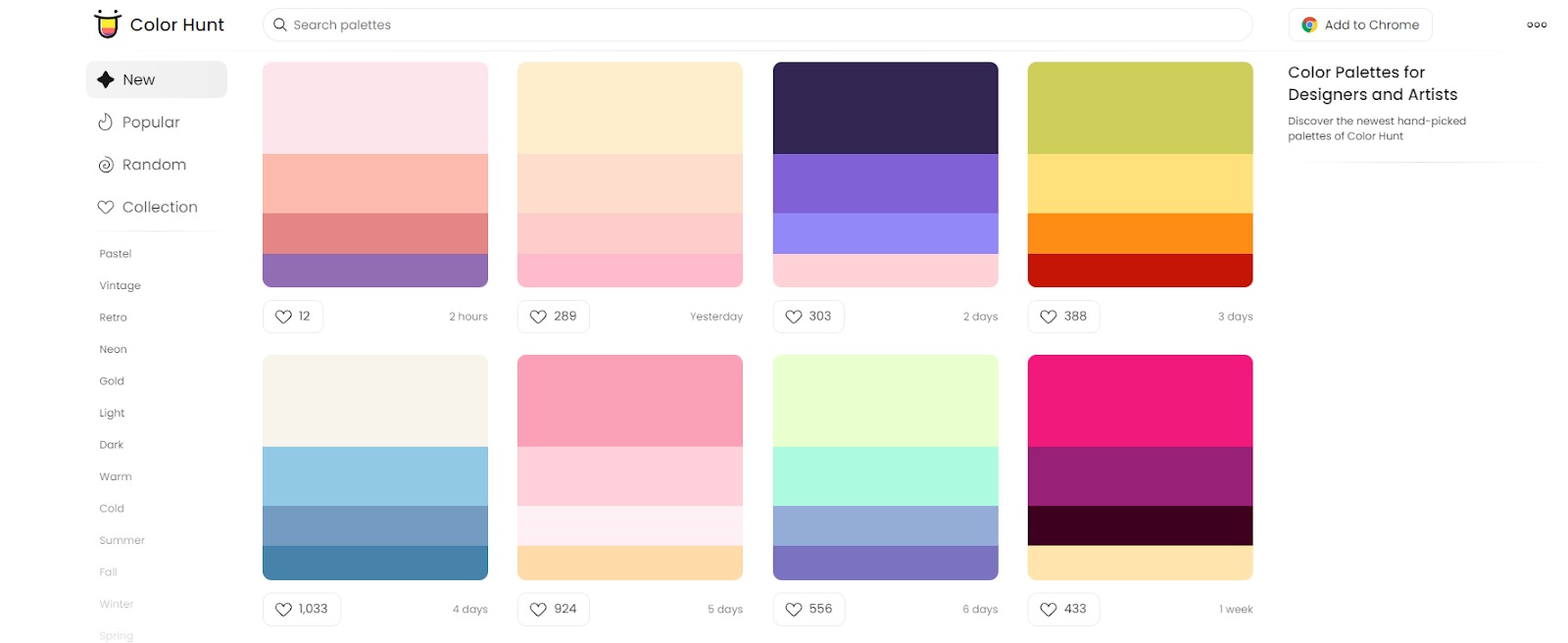
4. Colorhunt
O Colorhunt é uma plataforma online que oferece uma ampla seleção de paletas de cores inspiradoras e prontas para uso. Com uma interface simples e intuitiva, o Colorhunt permite que os usuários explorem e descubram combinações de cores únicas.

A ferramenta também fornece códigos hexadecimais para cada cor, o que pode facilitar bastante a implementação direta das seleções de cores em projetos de design.
Com sua coleção em constante atualização e a capacidade de salvar e compartilhar paletas, o Colorhunt se tornou uma referência para designers que estão em busca de inspiração.
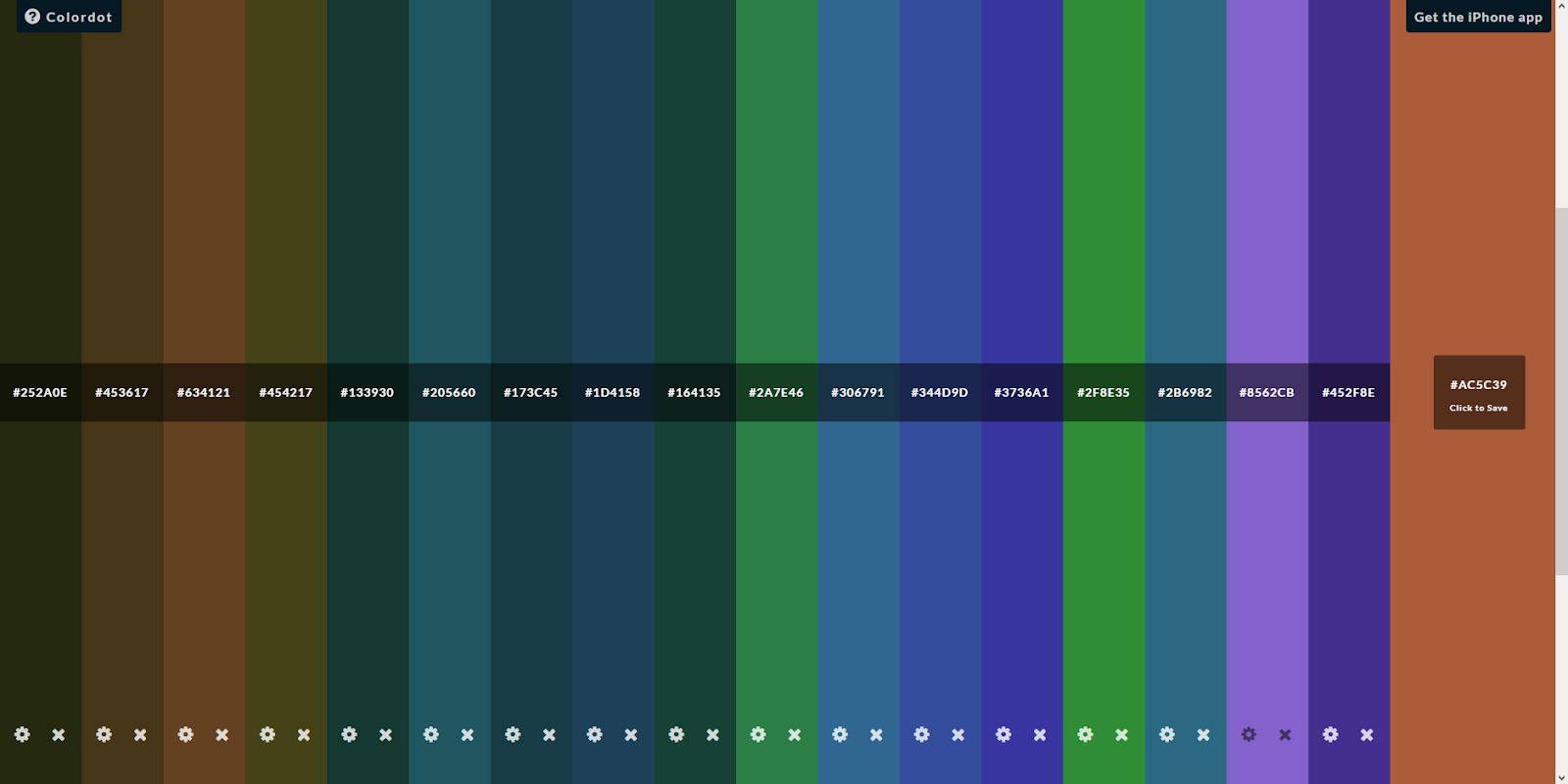
5. Colordot
Ele pode ser acessado online, é bastante intuitivo e funciona com base em movimento do mouse. O Colordot é a melhor opção para escolher o tom manualmente, porque o vê na tela inteira.

O Colordot funciona quando o usuário move o mouse pela tela e clica quando encontra o tom que deseja. Não há uma limitação de quantas cores podem ser selecionadas, então é possível encontrar visualmente todos os tons necessários.
Infelizmente, ao clicar, o código hexadecimal da cor não é selecionado, é preciso arrastar e colar manualmente onde você deseja.
Quais elementos as paletas de cores podem influenciar?
Além da aparência, as cores também desempenham um papel importante na usabilidade do site e em vários outros fatores.
Alguns desses fatores são:
- Legibilidade e usabilidade: cores contrastantes podem tornar o texto mais legível, enquanto cores muito brilhantes podem causar desconforto visual e afetar a usabilidade do site, esse é um conceito amplamente discutido no UX design;
- Responsividade das fontes: cores marcantes não deixam fontes “magrinhas” se sobressaírem, o que as apaga e dificulta o usuário com pouca visão ou forçam o zoom, é recomendado usar fontes melhores, mais visíveis e uniformes;
- Velocidade de carregamento: o uso excessivo de cores pode aumentar o tamanho dos arquivos CSS e HTML, prejudicando a velocidade de carregamento do site. Uma paleta de cores mais compacta é recomendada para uma carga mais eficiente;
- SEO (Otimização para Mecanismos de Busca): algumas cores podem transmitir mensagens e emoções específicas que podem influenciar a percepção do usuário e a resposta dos mecanismos de busca;
- Acessibilidade: é importante garantir que a paleta de cores seja amigável para pessoas com deficiência visual, como pessoas daltônicas, a fim de tornar o site acessível a um público mais amplo.
Assim, é possível perceber que, mesmo parecendo simples e um detalhe à parte, escolher boas paletas de cores também torna seu site mais responsivo e acessível.
Precisamos lembrar que o Google prioriza em 100% os sites que dão a melhor experiência para o usuário. Sendo acessível, para pessoas daltônicas ou com limitações visuais, as chances de subir no ranqueamento e “conceito” do maior buscador do mundo são maiores.
Plugins para escolha de paletas de cores WP
Felizmente, no WordPress, existem diversos plugins úteis para criar e gerenciar paletas de cores. Entre eles, os populares são:
- Color Palette: um plugin simples que oferece uma interface fácil para a criação e gestão de paletas de cores;
- WP Color Picker: esse plugin adiciona um seletor de cores ao editor de postagens, tornando a escolha das cores do site mais prática;
- Ultimate Color Schemer: oferecendo uma variedade de recursos, este plugin permite criar e gerenciar paletas de cores com facilidade, incluindo uma roda de cores, uma paleta de cores aleatória e uma ferramenta de harmonização de cores.
No entanto, é importante lembrar que testar os plugins é a melhor maneira de saber qual o mais indicado, mas não se esqueça de removê-los depois. Quando um não alcançar o que deseja, remova o plugin sem uso, ele pesará no site posteriormente.
Benefícios de escolher uma paleta de cores adequada para a sua página
A escolha de uma paleta de cores adequada traz diversas vantagens, primeiramente, porque promovem a solidez visual do site, conferindo uma estética coerente e facilitando a navegação, o que, por sua vez, melhora a experiência do usuário.
Essas paletas também permitem transmitir a identidade da marca de maneira mais efetiva, utilizando cores que estejam associadas ao logotipo ou à imagem da empresa, reforçando sua presença visual.
Outro ponto relevante é a questão da acessibilidade, já que as paletas de cores podem ser usadas para garantir um maior nível de acessibilidade ao site, por meio da escolha de cores com contraste adequado e que facilitem a leitura.
Se você usa óculos, deve entender o motivo para isso. Vamos citar um exemplo bem simples de compreender: imagine um usuário míope que sempre precisa dar zoom nas páginas para enxergar o conteúdo.
Isso porque a fonte foi mal escolhida, ou seja, não foi pensada para usuários com dificuldades visuais ou porque ela tem baixo contraste. Em conjunto com uma paleta de cores também de baixo contraste, o zoom aplicado pode ser mais prejudicial do que benéfico.
Geralmente, esse desconforto visual leva o usuário a abandonar a página mais facilmente, já que precisa de muito esforço para se adaptar. Também pode acontecer do recurso de página noturna estar ativo, prejudicando ainda mais a responsividade das cores.
Todos os fatos mencionados devem ser considerados na escolha de uma boa paleta. Além deles, é preciso recordar que as cores de um site e a maneira que você escolhe elas também influenciam na sua responsividade e otimização.
Sim, exatamente! Escolher a paleta certa garante um site mais otimizado e explicamos isso duas seções à frente, continue acompanhando e não perca nenhum detalhe.
Quais paletas estão disponíveis?
Existe uma infinidade de paletas disponíveis porque elas estão inseridas nos temas, mas também podem ser geradas ou personalizadas.
Há sites disponíveis para isso, que oferecem paletas para serem copiadas e acrescidas ao CSS ou mesmo os códigos hexadecimais para colar manualmente em cada “setor” do site. Assim, você pode gerar um esquema de cores e importar para seu site, incorporando à identidade visual.
Uma das maneiras mais simples e práticas de selecionar paletas de cores no WordPress é por meio do caminho: Aparência » Personalizar » Cores.

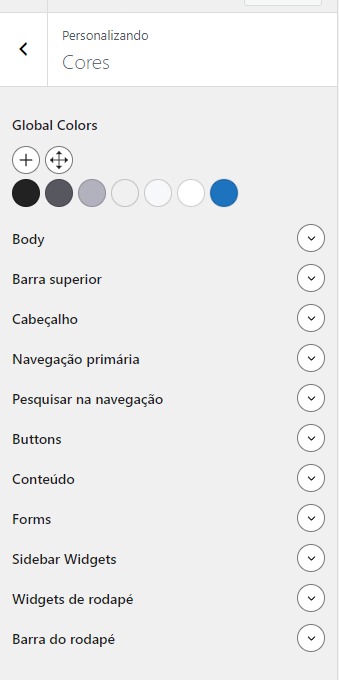
Ao abrir o menu de cores, você terá as seguintes opções:

Nessa seção, você terá acesso a uma variedade de paletas pré-definidas e também a possibilidade de criar sua própria combinação.
Como pode ver, a seção tem todos os “setores” do site, com cores específicas e cada uma pode ser modificada por meio da colagem de código hexadecimal da cor.
Se você busca maior controle sobre as cores do seu site, é possível editar o CSS do tema no caminho Tema » Editar CSS.
Ao acessar o arquivo style.css do tema, você poderá realizar ajustes mais específicos e personalizados nas cores.
Outra alternativa interessante são os plugins disponíveis no WordPress, que oferecem uma variedade de opções para escolha de paletas de cores.
Qual a importância da paleta de cores para os sites?
A paleta de cores nos sites exerce um papel fundamental no design e na experiência visual dos visitantes.
Dessa forma, é preciso entender a importância das cores na percepção dos visitantes e no relacionamento com a marca ou conteúdo, já que a sua escolha adequada é essencial para a consolidação da sua marca, além de impactar outros aspectos da sua página, como veremos abaixo!

Consolida a identidade da marca
Primeiramente, a paleta contribui para a identidade da marca, sendo um dos principais elementos para estabelecê-la.
Ao selecionar cores consistentes com o logotipo e a identidade visual, você cria uma experiência coesa e fortalece o seu próprio reconhecimento.
Geram atração pela página
Além disso, as cores escolhidas fazem grande papel na atratividade visual do site. Uma paleta harmoniosa e agradável aos olhos pode prender a atenção do usuário e incentivá-lo a explorar o conteúdo disponível.
As cores também podem comunicar mensagens específicas e relembrar emoções e sentimentos. Portanto, escolher as cores adequadas significa criar a atmosfera certa no seu site, seja ela de seriedade, tranquilidade, energia ou confiança.
Auxiliam na legibilidade e acessibilidade
Outro ponto relevante é a legibilidade e acessibilidade proporcionadas pelas cores. Já que, combiná-las para garantir um bom contraste entre o texto e o fundo é essencial para facilitar a leitura do conteúdo.
As cores também podem ser usadas para direcionar o público-alvo do seu site. Cores mais vibrantes podem atrair um público mais jovem, enquanto cores mais suaves podem ser mais pertinentes para um público mais sofisticado.
Mantendo uma paleta de cores consistente em todas as páginas do site, proporciona-se uma experiência unificada para os visitantes.
Lembrando que no WordPress, é possível gerenciar a paleta de cores por meio de temas e personalização, como vimos na seção anterior.
Afetam o humor das pessoas
A escolha das cores deve ser cuidadosa e alinhada com os objetivos e valores da marca.
Nesse sentido, se torna importante entender como as cores podem afetar o humor das pessoas, já que elas têm um impacto emocional significativo em nossas decisões diárias.
As grandes empresas investem muito em encontrar a combinação perfeita de cores para suas marcas e produtos, e o seu site deve seguir esse mesmo esforço.
Mencionamos a psicologia das cores antes, ela é a teoria usada pelas marcas para decidir quais as melhores e mais harmoniosas segundo os ideais da empresa. Segundo a teoria, as cores podem indicar:
- Vermelho: expressa alegria e é geralmente usado por públicos mais jovens, transmitindo ousadia e confiança;
- Verde: produz um efeito de calma e paz, resultando em uma reação emocional tranquila;
- Azul: reflete confiança, força e confiabilidade;
- Preto: transmite sofisticação, solidez e segurança;
- Branco: representa clareza e simplicidade;
- Amarelo: gera otimismo, entusiasmo e usabilidade;
- Laranja: cria um clima de humor, amizade e intimidade;
- Rosa: desperta sensações de sensualidade, romance e emoções ligadas ao amor ou à feminilidade.
Por isso, é fundamental aplicar as cores segundo o contexto para alcançar o efeito desejado. Além disso, considere a imagem da sua marca e, se tiver um logotipo ou elementos de marketing existentes, utilize as cores já estabelecidas.
Lembre-se também de escolher cores que sejam amplamente usadas na web, que não afetem negativamente a exibição e possam ser reproduzidas com qualidade tanto em telas quanto em impressões.
Pense também nas diferentes mídias que utilizará no seu site, como controles deslizantes, vídeos, imagens e botões de call to action. Certifique-se de que as cores escolhidas se adequem a esses elementos.
Caso opte por plugins para fazer essas alterações, lembre-se de garantir a responsividade do site.
A influência do modo noturno na responsividade e cores do site
Quando falamos em responsividade de um site, ela também pode ser afetada pelo modo noturno. Caso o site não tenha sido projetado considerando essa função, ele pode aparentar distorcido ou mal formatado.
Por essa razão, é fundamental assegurar que o site seja adaptado para o modo noturno, lembrando que essa opção fica disponível com extensões do navegador ou funções nativas, como o do próprio Opera GX, que força qualquer página a ficar nesse modo.
O modo noturno é extremamente importante para usuários com fotossensibilidade ou alguns graus a mais de miopia, hipermetropia e afins. Também para a famosa “vista cansada”, principalmente de usuários que passam o dia todo na frente de uma tela.
Outro aspecto a ser considerado é o impacto nas cores do site. Cores muito brilhantes ou contrastantes podem tornar a leitura difícil durante o modo noturno. Assim, é aconselhável usar cores suaves e contrastantes para garantir a legibilidade tanto no modo noturno quanto no modo padrão.
Algumas sugestões para criar um site responsivo ao modo noturno:
- Opte por cores suaves e contrastantes, proporcionando uma experiência agradável em ambos os modos de visualização;
- Evite o uso excessivo de cores muito contrastantes, pois isso pode prejudicar a leitura no modo noturno;
- Teste minuciosamente o site no modo noturno para verificar sua funcionalidade e corrigir possíveis problemas;
- Considere a implementação de um tema específico para o modo noturno, garantindo uma experiência mais coesa e agradável aos usuários;
- Utilize plugins desenvolvidos para o modo noturno, os quais podem facilitar a adaptação do site e aprimorar sua compatibilidade com essa funcionalidade.
Recomendamos os plugins como a melhor alternativa, caso isso não torne o seu site mais lento ou mais “pesado” em desempenho. Isso porque ter um botão dentro do site é mais responsivo do que forçá-lo por meio do código de outra extensão ou função nativa.
Sem contar que esse “forçar” pode impactar diretamente na responsividade dos itens como imagens, vídeos e elementos visuais propositalmente coloridos (aqueles que pretendem chamar a atenção do usuário e afins).
Conclusão
O gerenciamento de um site não é trabalho fácil, como você viu nesse artigo, até mesmo as paletas de cores podem influenciar no ranqueamento dele e na aceitação dos usuários.
No entanto, essa ideia de que cores mais atrativas mantém a pessoa mais tempo com você já é muito desenvolvida no design e branding, não deve ser nova para você.
Caso não seja, aplique seus conhecimentos dentro do site. Pense num branding atrativo e reproduza essa atratividade visual para seu site, com cores harmoniosas.
As ferramentas você já tem à disposição, e ainda são gratuitas, pode usá-las com sabedoria e a tendência é que seu site continue melhorando indefinidamente.
Curtiu esse conteúdo? O nosso blog tem muito mais conteúdo informativo dentro dessa e outras áreas diversas. Não deixe de ler outros artigos e complementar o conhecimento que obteve hoje.