Dispositivos móveis existem há um bom tempo, mas continuam ganhando espaço e visibilidade a cada ano que passa. Isso porque as suas funções ficam cada vez mais completas e, hoje em dia, um único smartphone pode ser mais completo que um notebook de última geração e realizar múltiplas tarefas, inclusive para trabalhos, em questão de processamento, design, otimização de tarefas e afins.
Por isso, um conceito que visa a otimização de sites para esses dispositivos é lógico e estratégico. Eis o nosso tema: Mobile Friendly, ou a otimização de sites voltada a dispositivos móveis.
Abordaremos conceitos muito úteis para quem já está no ramo da administração de sites, seja para um site dinâmico ou estático, ambos serão beneficiados. Desde o detalhamento desse conceito até dicas de aplicação.
Continue lendo e descubra como seu site pode ser mais amigável para dispositivos móveis e como alcançar mais “atenção” do Google nesse processo. Acompanhe a leitura logo abaixo e aproveite o conteúdo!
O que é o Mobile Friendly?
Mobile friendly é um termo usado para descrever sites ou aplicativos projetados para funcionar bem em dispositivos móveis, como smartphones e tablets. Isso significa que o conteúdo é facilmente legível, a navegação é intuitiva, e os elementos da página se adaptam automaticamente ao tamanho menor da tela.
O objetivo é ofertar uma experiência de usuário eficiente, intuitiva e agradável em telas menores, levando em consideração as restrições e as características particulares desses dispositivos.
Podemos dizer que a importância do Mobile Friendly se encontra, principalmente, no crescimento exponencial do uso de dispositivos móveis para acessar a internet e consumir conteúdo online.
No meio dos processos envolvidos, além do SEO (Search Engine Optimization, ou otimização para mecanismos de busca), também se encontram as taxas de rejeição, técnicas de “comunicação emocional” e afins.
Dessa forma, o site precisa se destacar, já que o abandono e o acesso do usuário são simplificados, podem ser mais rápidos e, em dispositivos móveis, têm motivos mais particulares. Nas seções seguintes você compreenderá esses conceitos e particularidades.
Site responsivo é igual a Mobile Friendly?
Um site responsivo é aquele que se adapta automaticamente a diferentes tamanhos de tela, oferecendo uma boa experiência tanto em dispositivos móveis quanto em desktops.
O Mobile Friendly refere-se especificamente à otimização para dispositivos móveis. Embora todos os sites Mobile Friendly sejam responsivos, nem todos os sites responsivos são necessariamente otimizados para a melhor experiência móvel.
Um site responsivo ajusta o layout, imagens, textos e elementos de navegação de forma flexível para qualquer dispositivo, seja um celular, tablet ou desktop, garantindo que o conteúdo seja acessível e bem-apresentado em qualquer tela.
No entanto, um site mobile-friendly vai além da simples adaptação: ele é especificamente otimizado para uso em dispositivos móveis, considerando fatores como velocidade de carregamento, facilidade de toque em botões, e uma interface simplificada.
Em resumo, todo site mobile-friendly é responsivo, mas para ser verdadeiramente eficaz em dispositivos móveis, ele deve também considerar aspectos específicos da experiência do usuário em telas menores, como performance e usabilidade.
Critérios para ser Mobile Friendly
Entre as várias características do Mobile Friendly atreladas ao SEO e outras técnicas de otimização de sites, podemos dizer que as principais são:

Design responsivo
Um site Mobile Friendly possui um layout que se adapta automaticamente ao tamanho da tela, garantindo que o conteúdo seja exibido corretamente em diferentes dispositivos, eliminando a necessidade de zoom ou rolagem excessiva.
Navegação simplificada
Utilização de menus de hambúrguer, ícones e um design que facilita a seleção com os dedos, por exemplo. Dessa forma, o site Mobile Friendly consegue oferece uma boa experiência de navegação em dispositivos móveis.
Desempenho otimizado
As páginas móveis devem carregar rapidamente, visto que os usuários de dispositivos móveis geralmente utilizam rede móveis, que oferecem velocidades de acesso inferiores. Isso envolve otimizar imagens, minimizar o uso de scripts pesados e adotar técnicas de compressão de arquivos e código.
Compatibilidade com telas touch
Os elementos interativos devem ser projetados para funcionar bem com a interação por toque, como gestos de deslizar, tocar e pinçar.
Testes em diversos dispositivos
As páginas Mobile Friendly devem ser testadas em uma variedade de dispositivos e tamanhos de tela para garantir responsividade.
Qual a importância de ter um site Mobile Friendly?
O Mobile Friendly é muito importante atualmente por inúmeras razões, principalmente devido à alta popularidade de dispositivos móveis.
Abaixo, elencamos algumas para compreender os benefícios do mobile friendly:
1. Uso crescente de dispositivos móveis
Cada vez mais pessoas usam smartphones e tablets para acessar a internet. Se o seu site ou aplicativo não funcionar bem neles, você pode perder muitos visitantes.
2. Experiência do usuário melhorada
Um site ou aplicativo Mobile Friendly oferece uma experiência suave e agradável para os usuários. Isso cria uma experiência positiva e aumenta a probabilidade de as pessoas permanecerem em seu site por mais tempo.
3. Melhor engajamento
Quando as pessoas podem navegar facilmente e interagir com seu conteúdo em dispositivos móveis, elas são mais propensas a se envolverem com o que você oferece, seja lendo artigos, assistindo a vídeos ou fazendo compras.
4. Retenção de visitantes
Um design Mobile Friendly ajuda a manter as pessoas em seu site por mais tempo. Se os usuários encontrarem dificuldades para usar seu site em dispositivos móveis, é provável que saiam rapidamente.
5. Visibilidade nos mecanismos de busca
Ao criar um site Mobile Friendly é possível melhorar sua posição nos resultados de busca. Muitos motores de busca, como o Google, dão preferência a sites otimizados para dispositivos móveis em seus resultados de pesquisa.
6. Aumento nas conversões
Se o seu site envolve vendas, inscrições ou qualquer tipo de conversão, ter um design Mobile Friendly pode aumentar as taxas de conversão. As pessoas são mais propensas a tomar medidas quando a experiência é conveniente e o site atrativo.
7. Acompanhamento das Tendências
Estar alinhado com as tendências da tecnologia mostra que você está atento às necessidades e preferências do público. Um site Mobile Friendly é uma expectativa padrão atualmente.
8. Credibilidade e Profissionalismo
Um site bem projetado para dispositivos móveis transmite uma imagem profissional e atualizada da sua marca, o que pode influenciar positivamente a percepção dos visitantes.
9. Alcance Global
Muitas pessoas ao redor do mundo têm acesso a smartphones, mesmo em áreas com acesso limitado à internet. Ter um site Mobile Friendly pode expandir seu alcance global.
10. Adaptação Futura
A tecnologia continua evoluindo, e dispositivos móveis estão sempre mudando. Investir em um design Mobile Friendly agora prepara você para as mudanças futuras.
O Mobile Friendly, então, não é apenas uma conveniência, é uma necessidade para alcançar e atender efetivamente o público atual. É um investimento que gera retornos positivos em termos de engajamento, visibilidade e satisfação do usuário.
Como criar um site Mobile Friendly
Agora que destrinchamos a importância e o que é esse conceito, é o momento de aprender as dicas para colocá-lo em prática.

- Design mobile first: ao criar ou redesenhar seu site, comece pelo design móvel. Isso ajuda a garantir que a experiência seja otimizada para dispositivos móveis desde o início;
- Layout adaptativo: utilize um layout adaptativo que se ajuste automaticamente ao tamanho da tela. Isso significa que os elementos se reorganizarão de forma apropriada em diferentes dispositivos;
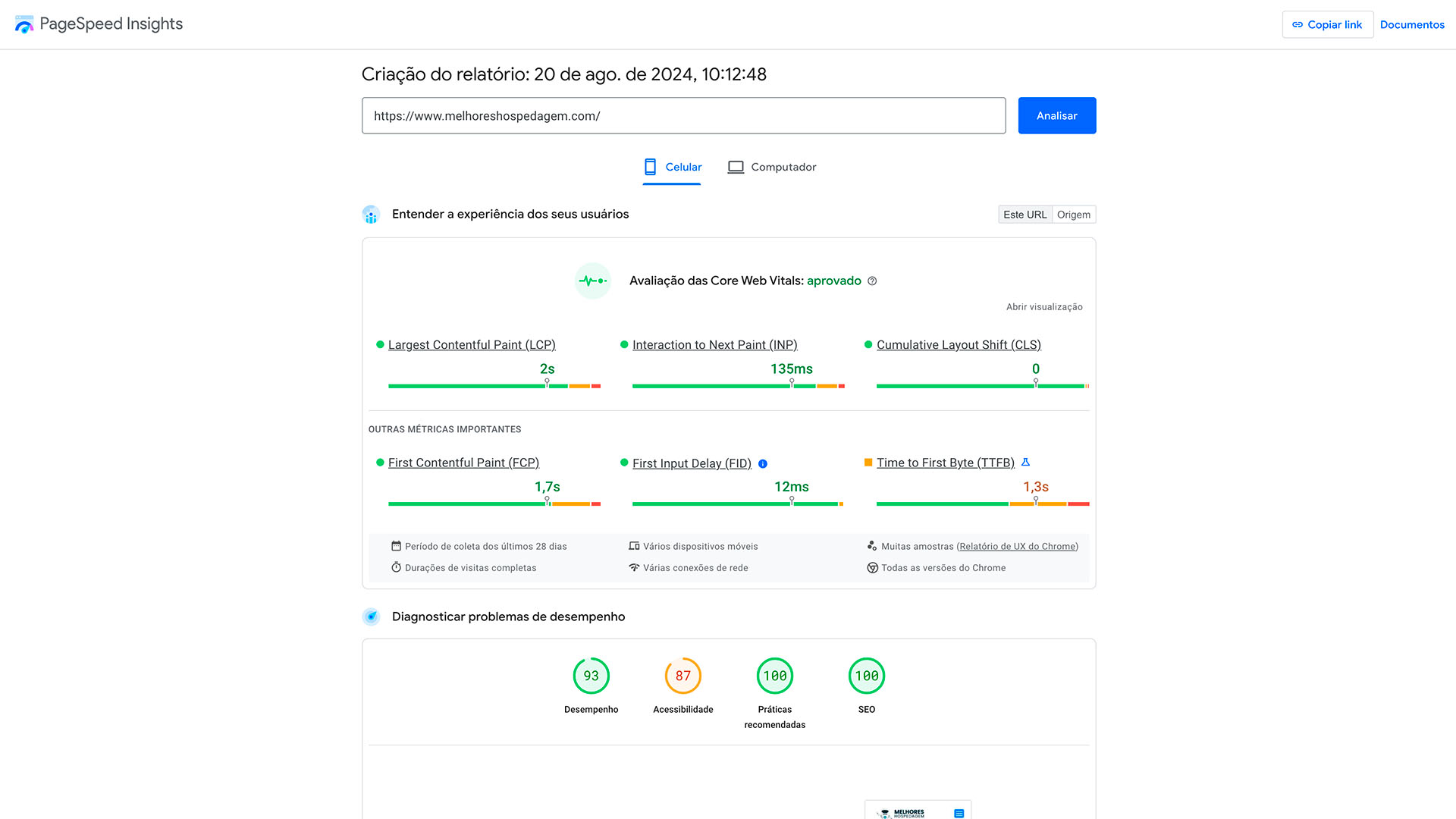
- Teste de responsividade: use ferramentas de teste de responsividade para verificar como sua página aparece em diversos tamanhos de tela. Isso permite que você faça ajustes precisos;
- Menu hamburguer: considere usar um menu "hamburguer" (três linhas horizontais) para esconder opções de menu em dispositivos móveis e economizar espaço;
- Tipografia adequada: escolha fontes legíveis em tamanhos apropriados. O tamanho mínimo recomendado é geralmente 16 pixels para garantir uma leitura confortável;
- Ícones e botões táteis: use ícones e botões de tamanho adequado para facilitar a interação tátil. Lembre-se de deixar espaço suficiente entre os elementos para evitar cliques acidentais;
- Imagens otimizadas: reduza o tamanho das imagens e utilize formatos de arquivo mais leves, como WebP, para garantir tempos de carregamento rápidos;
- Conteúdo priorizado: coloque o conteúdo mais importante no topo da página. Os usuários móveis tendem a escanear rapidamente, então torne sua mensagem principal clara e visível;
- Formulários simplificados: se você possui formulários na página, mantenha-os simples e de fácil preenchimento em dispositivos móveis. Minimize a quantidade de campos necessários;
- Compressão e cache: utilize técnicas de compressão e caching para otimizar ainda mais o carregamento da página em dispositivos móveis;
- Redução de pop-ups: evite pop-ups intrusivos em dispositivos móveis. Se precisar usá-los, certifique-se de que sejam fáceis de fechar;
- Testes em múltiplos dispositivos: teste sua página em uma variedade de dispositivos móveis reais para garantir uma experiência consistente em diferentes modelos e tamanhos de tela;
- Feedback dos usuários: esteja aberto ao feedback dos usuários. Eles podem fornecer insights valiosos sobre como melhorar a experiência móvel;
- Desempenho contínuo: Continue monitorando o desempenho da página em dispositivos móveis e faça ajustes conforme necessário, considere usar o pacote profissional de aplicativos do Google.

Lembrando que a criação de uma experiência Mobile Friendly é um processo contínuo. Mesmo que aplique essas técnicas, é importante continuar de olho no seu desempenho e efetividade.
O que é Mobile First?
Mobile First é uma abordagem de design e desenvolvimento onde o site ou aplicativo é inicialmente criado para dispositivos móveis. A partir daí, ele é adaptado para telas maiores, como tablets e desktops. Isso garante que a experiência em dispositivos móveis seja priorizada, resultando em interfaces mais simples, rápidas e eficientes.
Isso significa projetar inicialmente considerando as limitações e as necessidades dos dispositivos móveis, e depois expandir para telas maiores, como as de desktop.

O Mobile First é influenciado por várias razões além do crescimento do uso de smartphones. Hoje, as pessoas não apenas navegam na web, mas também fazem compras, leem notícias, assistem a vídeos e interagem com aplicativos a partir de seus smartphones e tablets.
Portanto, criar uma experiência de usuário otimizada para dispositivos móveis é essencial para atender às expectativas desses usuários modernos.
Investir em uma abordagem Mobile First incentiva uma abordagem mais estratégica, onde você precisa priorizar o conteúdo e funcionalidades mais importantes, evitando a tentação de adicionar elementos excessivos.
Essa simplicidade muitas vezes resulta em páginas mais rápidas, o que agrada aos usuários móveis e também melhora o SEO.
SEO e Mobile Friendly lado a lado
O Mobile Friendly desempenha um papel essencial no Mobile SEO (Search Engine Optimization), afetando diretamente a maneira como seu site é visto e classificado nos resultados de pesquisa.
Em primeiro lugar, a otimização Mobile Friendly é valorizada pelos mecanismos de busca, como o Google.
Isso ocorre porque os mecanismos de busca estão cada vez mais focados em fornecer resultados que atendam às necessidades dos usuários móveis, considerando que são eles seus usuários mais constantes e fáceis de cativar.
Além disso, o design Mobile Friendly contribui para uma experiência do usuário aprimorada, algo que os mecanismos de busca levam em consideração ao avaliar a relevância de um site.
Páginas que carregam rapidamente, são fáceis de navegar e apresentam um layout responsivo são mais propensas a manter os visitantes engajados, reduzindo a taxa de rejeição. Isso é percebido pelos mecanismos de busca como um sinal de que o site oferece um conteúdo valioso e fácil de consumir.
Investir em um design Mobile Friendly não é apenas uma questão de melhorar a experiência do usuário, mas também de fortalecer sua presença online e melhorar seu SEO.
Conclusão
Com a crescente popularidade dos dispositivos móveis, criar um site ou aplicativo Mobile Friendly não é apenas uma opção, mas uma necessidade crucial para qualquer negócio que deseja se destacar no mercado digital.
Usuários de smartphones e tablets esperam uma experiência fluida, onde a navegação seja intuitiva, o carregamento rápido e o design adaptado ao tamanho de suas telas.
Um site otimizado para dispositivos móveis não só melhora a satisfação do usuário, como também pode impactar diretamente nas taxas de conversão e no posicionamento em mecanismos de busca.
Além disso, investir em um design Mobile Friendly demonstra um compromisso com a acessibilidade e a inclusão digital, garantindo que todos os usuários, independentemente do dispositivo que utilizam, tenham acesso ao conteúdo de forma eficiente.