O Mobile First tornou-se essencial com o aumento do uso de dispositivos móveis para acessar a internet. Priorizar esses dispositivos desde a concepção do projeto garante uma navegação mais eficiente e melhora a experiência do usuário.
Em vez de apenas tornar sites responsivos para desktops, o Mobile First foca primeiro nos smartphones e tablets. Esse método evita limitações que podem comprometer a usabilidade em telas menores, tornando o design mais intuitivo e funcional.
Além disso, essa estratégia contribui para um carregamento mais rápido das páginas. Com menos elementos desnecessários, os sites se tornam mais leves, otimizando o desempenho e reduzindo o tempo de espera do usuário.
O que é Mobile First?
Mobile First é uma abordagem de design e desenvolvimento web que prioriza a experiência em dispositivos móveis antes de adaptá-la para telas maiores. Esse método garante melhor usabilidade, carregamento mais rápido e um design otimizado para smartphones e tablets.
Na prática, isso significa desenvolver o site com foco inicial nos dispositivos móveis, utilizando um layout simplificado e menos elementos. Em seguida, são adicionadas melhorias para telas maiores, como tablets e desktops, garantindo um carregamento mais rápido e uma experiência otimizada em qualquer dispositivo.
Essa estratégia é essencial devido ao crescente uso de dispositivos móveis para acessar a internet. Além de melhorar a experiência do usuário, o Mobile First favorece o SEO, já que buscadores como o Google priorizam sites otimizados para smartphones nos resultados de pesquisa.
Um site mobile first é o mesmo que um site responsivo?
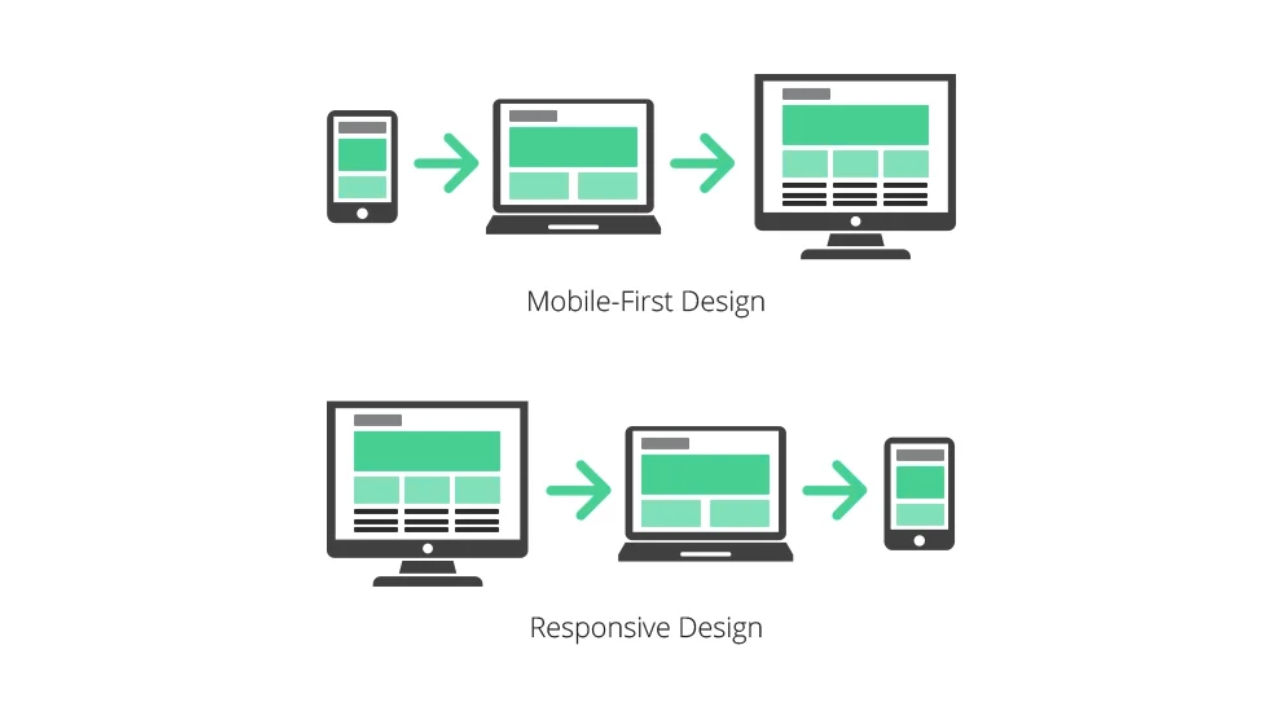
Um site Mobile First não é exatamente o mesmo que um site responsivo. Embora ambos garantam compatibilidade com diferentes telas, a abordagem Mobile First prioriza dispositivos móveis desde o início do desenvolvimento, enquanto um site responsivo pode ter sido criado primeiro para desktop.
A principal diferença entre esses conceitos está na forma como o design é pensado. O Mobile First foca inicialmente nos celulares, garantindo uma experiência otimizada nesses dispositivos. Já um site responsivo apenas se ajusta a diferentes tamanhos de tela, sem necessariamente priorizar os dispositivos móveis.
No processo de desenvolvimento, cada abordagem segue um caminho distinto:
- Mobile First: O site é projetado primeiro para dispositivos móveis e depois aprimorado para telas maiores, como tablets e desktops.
- Site Responsivo: O design se adapta automaticamente a diferentes telas, independentemente da ordem de desenvolvimento.

Todo site Mobile First é responsivo, mas nem todo site responsivo segue a abordagem Mobile First. Um site pode ser responsivo ao partir do design para desktop e depois se adaptar ao celular, o que não atende aos princípios do Mobile First.
Mobile First ou Site Responsivo: Qual estratégia usar?
Depende do público e dos objetivos do site. O Mobile First é a melhor escolha quando a maioria dos acessos vem de dispositivos móveis, garantindo uma experiência otimizada. Já um site apenas responsivo pode ser suficiente quando o desktop ainda tem grande relevância para os usuários.
O Mobile First melhora o desempenho, facilita a navegação em telas pequenas e favorece o SEO. Isso ocorre porque o Google prioriza sites otimizados para dispositivos móveis, o que pode impactar positivamente o ranqueamento nos resultados de pesquisa.
No entanto, em alguns casos, um design responsivo tradicional pode atender bem. Isso é mais comum quando o site possui funcionalidades complexas usadas principalmente em desktops, onde a experiência do usuário em telas grandes continua sendo prioridade.
Se o objetivo é garantir a melhor experiência possível em todos os dispositivos, a abordagem Mobile First é a mais recomendada. Dessa forma, o site será responsivo, mas priorizando a usabilidade em celulares, sem comprometer a navegação em telas maiores.
Como criar um site mobile first?
A melhor forma de criar um site Mobile First é escolher uma plataforma que já siga esse conceito. Algumas opções ideais incluem:
Usar um construtor de sites

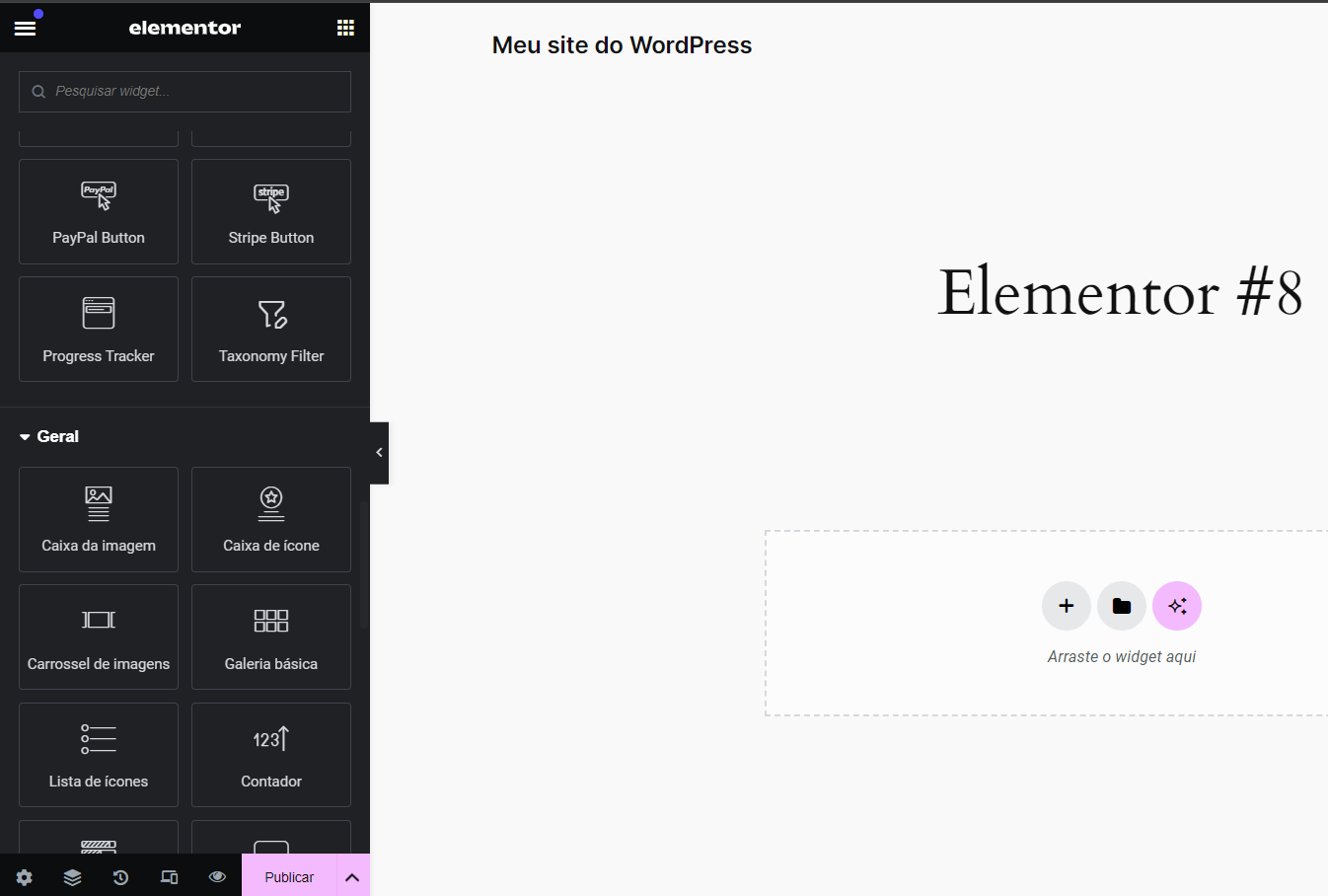
Plataformas como Wix, Webflow e WordPress (com Elementor) permitem a criação de sites sem a necessidade de código, oferecendo templates já otimizados para dispositivos móveis.
- Wix: Possui muitos temas responsivos e editores intuitivos, facilitando o processo de criação.
- Webflow: Oferece maior flexibilidade para design, sendo ideal para projetos mais avançados.
- WordPress + Elementor: Ao usar WordPress, escolha um tema Mobile First e edite com o Elementor para garantir a otimização móvel.
Essas ferramentas ajudam a criar sites rápidos, responsivos e com excelente desempenho em dispositivos móveis, sem complicação.
Escolher Temas Mobile First no WordPress
Ao escolher um tema WordPress, optar por opções Mobile First é essencial para garantir um site otimizado para dispositivos móveis. Temas como Astra, GeneratePress e Neve são excelentes escolhas.
O Astra oferece flexibilidade e desempenho rápido, enquanto o GeneratePress se destaca pela performance superior. Já o Neve é projetado para ser ágil e responsivo, garantindo uma experiência impecável para os usuários em qualquer dispositivo.
Testar no Celular Antes de Lançar
Antes de lançar seu site, é essencial testá-lo em dispositivos móveis para garantir que tudo esteja funcionando corretamente. Verificar a responsividade e usabilidade no celular pode evitar problemas inesperados.
Ferramentas como o Google Mobile-Friendly Test são ideais para isso, pois analisam a otimização do site para dispositivos móveis, ajudando a identificar ajustes necessários para melhorar a experiência do usuário.
Quais as vantagens do mobile first?
A abordagem Mobile First oferece diversas vantagens, especialmente considerando que a maioria das pessoas acessa a internet por meio de dispositivos móveis. Confira os principais benefícios:
1. Carregamento mais rápido do site
Quando um site é desenvolvido com foco inicial nos celulares (Mobile First), ele tende a ser mais leve. Isso ocorre porque telas pequenas exigem menos elementos, imagens otimizadas e código mais simples.

Sites mais rápidos reduzem a taxa de rejeição, pois usuários tendem a abandonar páginas lentas. Além disso, considerando que conexões móveis como 4G e 5G podem ser instáveis, um site leve proporciona uma melhor experiência, independentemente da qualidade da conexão.
2. Melhor otimização para buscadores (SEO)
O Google prioriza sites que oferecem uma boa experiência em dispositivos móveis, já que a maioria das buscas atualmente é feita por celulares. Se um site for lento, desorganizado ou difícil de navegar no celular, ele pode perder posições nos resultados de pesquisa.
O Google adota o Mobile-First Indexing, o que significa que a versão móvel de um site é avaliada primeiro para determinar seu ranking. Portanto, um site mal otimizado para celular pode ser superado por concorrentes que são mais adequados para dispositivos móveis.
Além disso, um site rápido, bem estruturado e fácil de navegar melhora a experiência do usuário, um fator importante para o algoritmo do Google, que valoriza essas características.
3. Melhor experiência para o usuário
Ao adotar a abordagem Mobile First, o site é projetado para ser intuitivo e fácil de usar desde o início. Botões com o tamanho adequado, textos legíveis e a eliminação da necessidade de zoom garantem uma navegação confortável.
Se um site não for otimizado para celular, os usuários rapidamente o abandonam em busca de alternativas mais amigáveis. Além disso, um site Mobile First evita problemas comuns, como menus difíceis de clicar, imagens que não carregam corretamente e layouts desorganizados em telas pequenas, proporcionando uma experiência mais fluida e agradável.
4. Facilita a adaptação para telas maiores
Quando um site é desenvolvido com foco inicial no celular, ele começa com um layout simples e funcional. Isso torna a adaptação para tablets e desktops mais fácil, já que é mais simples adicionar elementos do que remover os desnecessários depois.
Um erro comum é criar um site grande e cheio de detalhes para desktop e, depois, tentar ajustá-lo para celulares. No entanto, na abordagem Mobile First, a lógica é inversa.
No Mobile First, o site é projetado para funcionar perfeitamente em celulares primeiro, e depois ele é adaptado para telas maiores, aproveitando de forma mais eficiente o espaço disponível.
5. Acompanha a “nova internet”
A maioria das pessoas acessa a internet por meio de celulares. Se um site não é otimizado para dispositivos móveis, ele já começa com uma grande desvantagem.
Hoje, profissionais e empresas precisam pensar primeiramente em como o site será usado no celular, independente do tipo de página. Isso se aplica a:
- Lojas online
- Blogs
- Sites institucionais
Criar um site Mobile First deixou de ser uma opção e se tornou uma necessidade para acompanhar o comportamento atual dos usuários. Ignorar essa tendência pode resultar na perda de visitantes, clientes e oportunidades de negócio.
Existem desvantagens em ter um site mobile first?
Embora o Mobile First ofereça diversas vantagens, ele também apresenta algumas desvantagens que podem impactar certos tipos de sites.
1. O design pode ficar muito simples
Como o design começa focado no celular, ele tende a ser minimalista, o que pode ser um problema para sites que exigem um visual mais sofisticado, como portfólios ou sites corporativos. Elementos como grandes tabelas, infográficos e animações podem não ter o mesmo impacto em telas pequenas.
Quando o site é adaptado para desktop, o design pode parecer "vazio", com o espaço extra não sendo aproveitado de forma ideal. Para minimizar essa desvantagem, é essencial planejar cuidadosamente como o layout será ajustado para telas maiores, mantendo a qualidade visual sem sobrecarregar o design.
2. O desenvolvimento pode ser mais complicado

O desenvolvimento de um site Mobile First pode ser mais complicado, pois exige um planejamento cuidadoso desde o início. Como o espaço nas telas móveis é limitado, é necessário decidir com precisão quais elementos são essenciais para garantir uma boa experiência do usuário.
Além disso, algumas ferramentas ainda priorizam o design para desktop, o que pode tornar a adaptação para a abordagem Mobile First mais desafiadora. Essa limitação pode exigir ajustes adicionais para que o site funcione corretamente em dispositivos móveis, sem comprometer a usabilidade.
3. Pode não ser ideal para sites complexos
Sites complexos, como aqueles que possuem muitos recursos ou funcionalidades, podem não se adaptar bem à abordagem Mobile First. Plataformas com sistemas administrativos ou funcionalidades avançadas podem encontrar dificuldades em funcionar de forma eficiente em telas pequenas.
Além disso, algumas ferramentas são projetadas para uma experiência otimizada em desktop, o que torna a adaptação para dispositivos móveis mais desafiadora. Em muitos casos, esses sites exigem um layout mais detalhado e completo, algo que é mais adequado para telas grandes.
4. A adaptação para desktop pode ficar estranha
Quando um site é projetado com foco no celular, a adaptação para telas maiores pode resultar em uma experiência visual pouco otimizada. Ao ser ampliado para desktop, o site pode parecer apenas uma versão esticada, o que pode dar a impressão de que ele não foi bem planejado para essa plataforma.
Elementos podem ficar desorganizados ou até espalhados demais, e algumas informações importantes podem não ser aproveitadas da melhor forma. Para evitar esses problemas, é fundamental planejar desde o início como o site irá se expandir.
5. Nem sempre é a melhor escolha
O Mobile First pode não ser a melhor escolha em alguns casos. Se o público-alvo de um site acessa mais frequentemente pelo computador do que pelo celular, essa abordagem pode não ser a mais adequada.
Em empresas, por exemplo, muitos usuários acessam sistemas internos e sites corporativos diretamente pelo desktop. Se o design foi pensado inicialmente para dispositivos móveis, ele pode não proporcionar a melhor experiência nessas telas maiores.
Conclusão
Adotar a abordagem Mobile First deixou de ser um diferencial para se tornar uma necessidade fundamental. Com a maioria dos acessos vindo de dispositivos móveis, garantir uma navegação rápida, intuitiva e otimizada é crucial para atrair e manter visitantes.
Seguir essa estratégia não só melhora o desempenho do site, como também facilita a adaptação para diferentes telas e contribui para o ranqueamento no Google. No entanto, é essencial planejar cuidadosamente a transição para o desktop, evitando que ele pareça apenas uma versão ampliada do site móvel.



![10 Dicas para Melhorar a Velocidade do Site [Guia]](https://cdn.melhoreshospedagem.com/wp/wp-content/uploads/2024/11/como-melhorar-velocidade-do-site-800x450.jpg)