O Google Fonts disponibiliza uma vasta coleção de fontes gratuitas, perfeitas para projetos pessoais e comerciais. Com tantas opções, escolher a mais adequada pode ser desafiador. Para facilitar, preparamos uma seleção com as melhores fontes do Google Fonts e as mais usadas em sites, garantindo versatilidade e qualidade para diferentes tipos de aplicação.
Muitos usuários enfrentam dificuldades na escolha da fonte ideal para seus sites, o que pode levar à utilização de opções não otimizadas. Isso, por sua vez, pode causar problemas de renderização ou prejudicar a experiência de navegação do usuário.
Neste guia, reunimos as melhores fontes do Google Fonts tanto para uso geral quanto para aplicações específicas em sites e projetos de web design. Assim, você pode garantir um visual profissional e compatível com diferentes dispositivos.
O que é o Google Fonts?
O Google Fonts é uma plataforma gratuita que oferece uma ampla coleção de fontes para uso em projetos pessoais e comerciais. Ele permite a integração direta em sites ou o download das fontes, garantindo acessibilidade, compatibilidade e otimização para diferentes dispositivos.
Se você é designer ou criador de conteúdo em busca de fontes de alta qualidade para seus projetos, o Google Fonts é uma plataforma indispensável. Desde 2010, ela facilita o acesso a mais de 1.000 opções gratuitas, sendo amplamente utilizada por profissionais de design e desenvolvedores de sites.

A plataforma permite encontrar, visualizar e integrar fontes de forma simples. Para usá-la, escolha a fonte desejada, copie o código correspondente e insira-o no cabeçalho ou no arquivo CSS do seu site.
Se utiliza WordPress, o processo é ainda mais fácil. Por meio de plugins específicos é possível instalar e configurar as fontes rapidamente, otimizando o design do seu site sem complicações técnicas.
Para quem o Google Fonts é indicado?
O Google Fonts é uma ferramenta versátil que atende a diversos profissionais e criadores de conteúdo. Designers gráficos, desenvolvedores web, publicitários, escritores e criadores para redes sociais podem utilizá-la para aprimorar a aparência de seus projetos.
Para designers e desenvolvedores, a plataforma é especialmente útil. Ela facilita a implementação de fontes em sites e aplicativos, garantindo legibilidade, um visual profissional e acessibilidade para diferentes dispositivos e navegadores.
Além disso, o Google Fonts oferece suporte a uma ampla variedade de idiomas e sistemas de escrita. Isso o torna ideal para projetos que precisam atender a públicos internacionais ou envolver textos em múltiplos idiomas.
Entre os principais benefícios do Google Fonts, destacam-se:
- Gratuidade: acesso a mais de 1.000 fontes sem custo.
- Compatibilidade: suporte a diferentes dispositivos e navegadores.
- Diversidade linguística: fontes que abrangem diversos idiomas e sistemas de escrita.
Ele permite melhorar a aparência de documentos, apresentações, e-mails e outros materiais sem custos, já que oferece fontes gratuitas e de fácil acesso. Seja qual for seu objetivo, o Google Fonts é uma solução prática e eficaz.
Quais os tipos de Fontes existentes no Google Fonts?
O Google Fonts organiza suas fontes em várias categorias, facilitando a escolha conforme o estilo e a aplicação desejada. As principais categorias são:
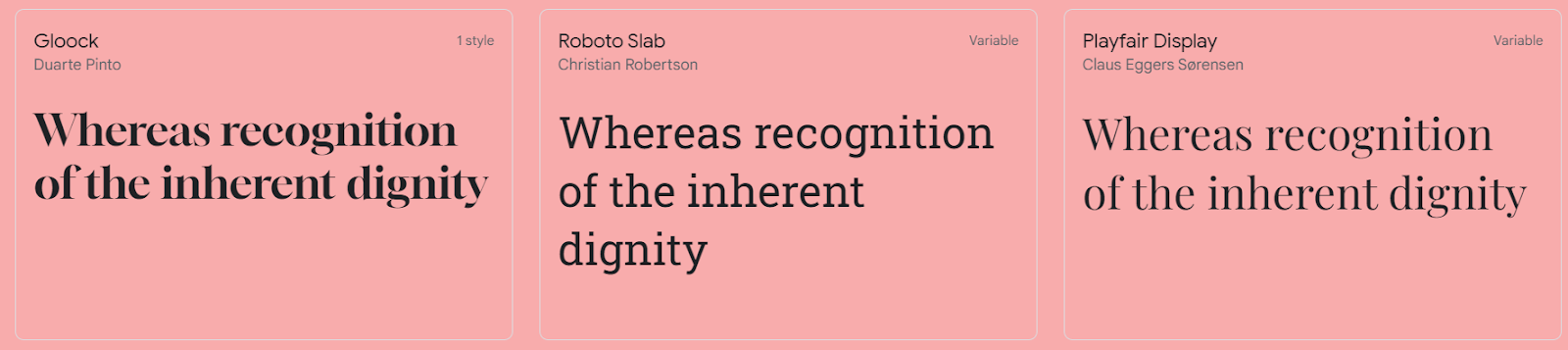
Fontes serifadas

As serifas são pequenos traços nas bordas das letras, que conferem uma sensação de sofisticação e elegância. Originalmente, essas extensões serviam para melhorar a legibilidade na impressão. Hoje, o estilo é associado à formalidade.
Por isso, fontes serifadas são frequentemente adotadas por empresas do setor jurídico ou corporativo, que buscam transmitir seriedade e credibilidade. Essas fontes também são ideais para textos mais longos, como posts de blog, pois as serifas ajudam a guiar o olhar do leitor, facilitando a leitura contínua e a fixação no conteúdo.
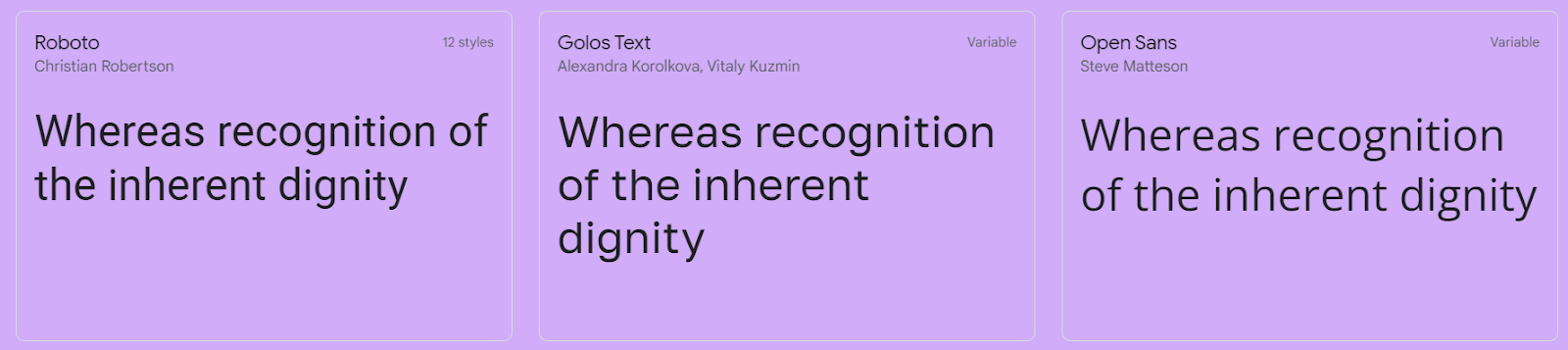
Fontes não serifadas

As fontes não serifadas, como o próprio nome sugere, não possuem as pequenas extensões nas bordas das letras, conferindo um visual mais simples e minimalista. Essas fontes são amplamente usadas em logotipos, títulos e textos com tamanhos maiores, destacando-se pela clareza e legibilidade.
A sua facilidade de leitura, independentemente do tamanho, faz com que sejam frequentemente adotadas em sites e blogs. Alguns profissionais preferem usá-las para títulos e optam por fontes serifadas para o corpo do texto, equilibrando modernidade e formalidade na composição visual.
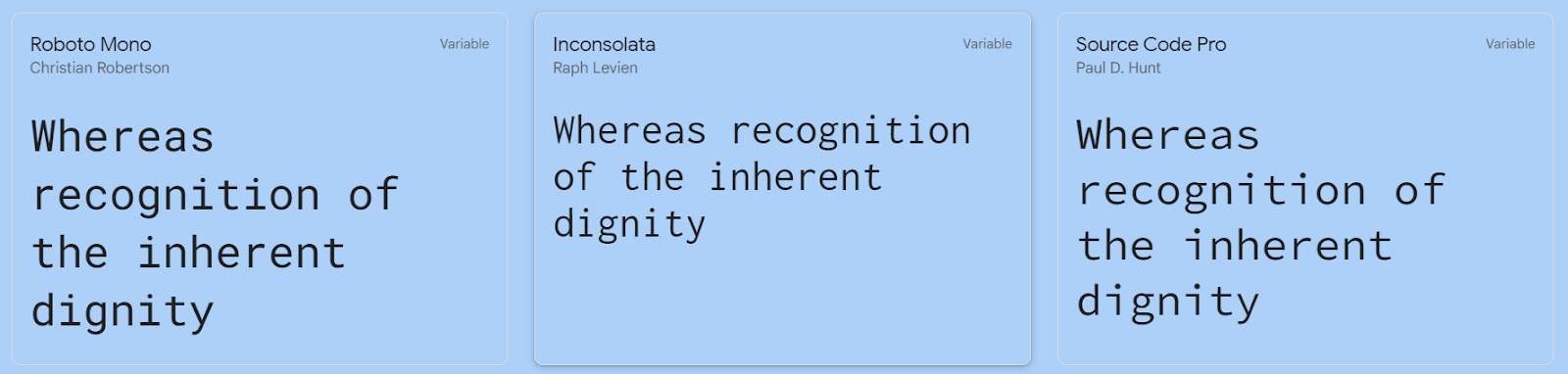
Fontes mono espaçadas

Fontes mono espaçadas são aquelas em que cada caractere ocupa o mesmo espaço horizontal, independentemente de sua largura. Isso as diferencia das fontes tradicionais, que ajustam o espaçamento entre os caracteres para facilitar a leitura.
Devido a essa característica, as fontes mono espaçadas são ideais para contextos que exigem formatação exata, como códigos de programação, tabelas e documentos técnicos. Embora não sejam comumente usadas em sites, algumas plataformas as adotam como uma maneira inovadora de destacar elementos visuais.
Fontes cursivas

Fontes cursivas imitam a caligrafia, criando a sensação de que foram escritas à mão. Essa característica as torna ideais para logotipos, títulos e outros textos que exigem destaque em projetos de design.
Embora algumas páginas da web as utilizem em títulos, é importante escolher cuidadosamente a fonte e avaliar o contexto em que será aplicada. Isso garante que a legibilidade não seja comprometida, evitando que o leitor se sinta frustrado e desista do conteúdo.
Por esse motivo, fontes cursivas não são recomendadas para o corpo do texto, pois tendem a apresentar problemas de legibilidade, especialmente quando reduzidas para tamanhos menores.
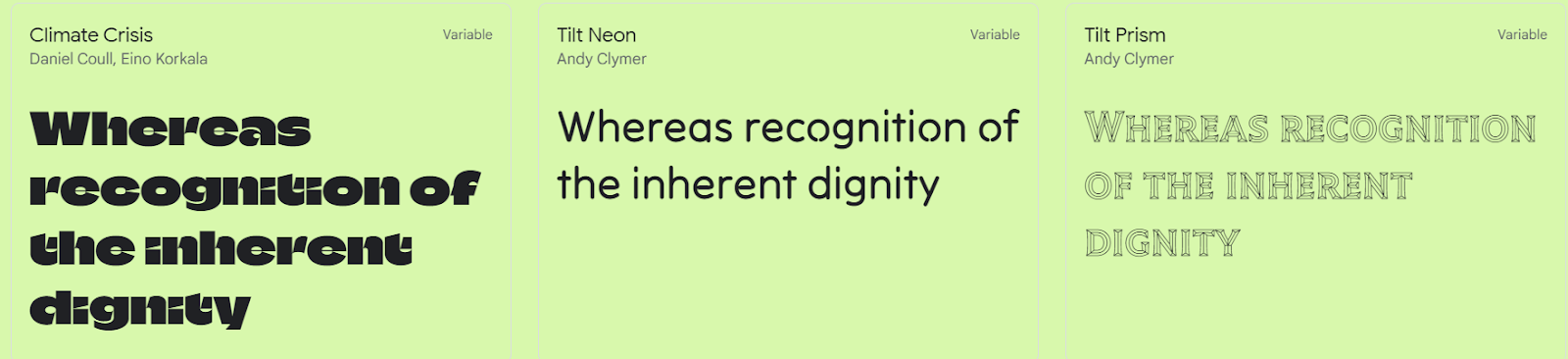
Fontes display

Fontes display são caracterizadas por atributos decorativos em cada letra, criando um estilo único e marcante. Elas são frequentemente associadas a obras cinematográficas, como as usadas em filmes icônicos como Harry Potter, Batman e O Poderoso Chefão, cujas fontes são amplamente reconhecidas devido ao seu contexto específico.
Embora as fontes utilizadas nesses filmes sejam protegidas por direitos autorais e não estejam disponíveis no Google Fonts, existem outras fontes display na plataforma que oferecem estilos criativos e impactantes, perfeitas para projetos que buscam um visual distinto e memorável.
Melhores Fontes do Google Fonts
As melhores fontes do Google Fonts são:
1. Roboto

A Roboto é uma das fontes mais populares do Google Fonts, amplamente apreciada por sua estética limpa e moderna. Não serifada, ela oferece um visual minimalista e profissional. A sua leve estreiteza em relação a outras fontes permite acomodar mais palavras por linha, tornando-a ideal para textos longos e interfaces responsivas.
2. Playfair Display

A Playfair Display é uma fonte serifada que exala elegância e sofisticação. Perfeita para corpos de texto em posts de blogs ou títulos com conteúdo moderado, ela adiciona um toque clássico e refinado ao design, sem sobrecarregar a leitura.
3. Montserrat

A Montserrat é amplamente admirada por sua versatilidade e variedade de pesos, o que a torna uma favorita entre designers. Ela se adapta perfeitamente a títulos, corpos de texto e até logotipos. Em caso de dúvidas sobre qual fonte usar, a Montserrat é uma escolha segura e confiável.
4. Karla

Assim como a Montserrat, a Karla é uma fonte sem serifa que se adapta perfeitamente a títulos e corpos de texto. Com um design mais refinado, ela é uma excelente alternativa de fonte para quem deseja fugir das opções mais comuns amplamente utilizadas no Google Fonts.
5. Shadows Into Light

A Shadows Into Light é uma fonte manuscrita que se destaca pela legibilidade, mesmo em textos mais longos. Ao contrário de muitas fontes desse estilo, ela mantém a clareza e a facilidade de leitura, tornando-se uma escolha atraente e funcional para projetos.
6. Ubuntu Mono

A Ubuntu Mono é a primeira fonte monoespaçada desta lista, caracterizada por atribuir o mesmo espaço a todos os caracteres. Embora menos comum em sites modernos, seu design contemporâneo permite adaptações versáteis para diferentes contextos. No entanto, é importante lembrar que fontes monoespaçadas tendem a ocupar mais espaço horizontal, o que pode impactar o layout em algumas situações.
7. Source Serif Pro

Concorrente direta da Lora, a Source Serif Pro combina elegância e versatilidade, características marcantes das fontes serifadas. É ideal para conteúdos textuais extensos, como posts de blogs e páginas informativas. Apesar de seu refinamento, adapta-se bem a temas generalistas e variados.
8. Open Sans

A Open Sans é uma das fontes mais icônicas do Google Fonts, amplamente reconhecida por designers e desenvolvedores. A sua principal característica é a adaptabilidade: pode ser usada tanto em títulos quanto em textos, permitindo unificar a identidade visual do site. Alterando apenas o peso, como negrito para títulos e regular para textos, ela oferece uma solução prática e esteticamente agradável para diversos projetos.
9. Rubik Dirt

A Rubik Dirt é uma fonte display que se destaca por seu design marcante, sendo ideal para sites alternativos. Exclusivamente voltada para títulos, ela captura imediatamente a atenção, com um estilo que remete a revistas antigas e até mesmo a estética de jogos clássicos. Perfeita para quem busca um impacto visual forte e único.
10. Homemade Apple

A Homemade Apple é uma fonte manuscrita, isso significa que ela se assemelha a forma cursiva que textos são escritos em papel. A sua vantagem está principalmente no fato de apresentar uma característica “giz de cera”, que pode ser utilizada para sites infantis, de arte ou mais pessoais, como blogs. Ela é recomendável exclusivamente para títulos. Se for usada em corpo de texto, pode se apresentar ilegível para as pessoas.
Melhores Fontes para Sites
As melhores fontes do Google Fonts para usar em sites são:
1. Roboto

A Roboto é uma das fontes mais populares para sites, apreciada por sua estética limpa e moderna. A sua excelente legibilidade e versatilidade a tornam ideal tanto para títulos quanto para textos, sendo uma escolha confiável para uma ampla variedade de sites, blogs, lojas virtuais e outras aplicações.
2. Lato

A Lato é uma fonte sans-serif altamente versátil, conhecida por seu design elegante e legível. Ideal para sites modernos, ela combina uma aparência profissional com excelente clareza, sendo perfeita para títulos, textos e interfaces. A flexibilidade a torna uma das favoritas entre designers e desenvolvedores.
3. Oswald

A Oswald é uma fonte sans-serif com um design robusto e impactante, perfeita para títulos e cabeçalhos de sites. O seu estilo moderno e ousado a torna ideal para sites que buscam transmitir uma imagem forte e dinâmica. Com excelente legibilidade, é uma escolha popular para projetos que exigem destaque visual.
4. Open Sans

A Open Sans é uma fonte sans-serif moderna, renomada por sua legibilidade e simplicidade. Muito versátil, ela se adapta perfeitamente a títulos e corpos de texto em sites e blogs, oferecendo uma aparência limpa e acessível. A sua clareza e flexibilidade fazem dela uma escolha ideal para quem busca um design profissional e funcional.
5. Raleway

A Raleway é uma fonte sans-serif elegante e sofisticada, conhecida por suas linhas finas e contemporâneas. Ideal para títulos e cabeçalhos, ela transmite uma sensação de modernidade e refinamento. A sua estética clean e versatilidade fazem dela uma escolha popular para sites que buscam um design visualmente atraente e profissional.
7. Nunito Sans

A Nunito Sans é uma fonte sans-serif arredondada, que combina suavidade com excelente legibilidade. O seu design amigável e moderno a torna perfeita para uma ampla gama de aplicações, desde títulos até corpos de texto. A versatilidade e o equilíbrio fazem dela uma escolha popular para sites que buscam uma estética limpa e acessível.
8. PT Sans

A PT Sans é uma fonte sans-serif com design simples e funcional, conhecida por sua legibilidade excepcional. Ideal para diferentes tipos de conteúdo, ela proporciona uma aparência moderna e profissional, sendo uma excelente opção para sites que buscam um visual limpo e eficiente.
9. Playfair Display

A Playfair Display é uma fonte serifada elegante que exala sofisticação e estilo clássico. Ideal para títulos e cabeçalhos, ela traz um toque de refinamento a qualquer design. Com uma presença marcante, é perfeita para sites de moda, blogs e projetos criativos que buscam um visual distinto e sofisticado.
10. Bebas Neue

A Bebas Neue é uma fonte sans-serif de linhas fortes e modernas, conhecida por seu design robusto e impactante. Perfeita para títulos e cabeçalhos, ela transmite uma sensação de poder e dinamismo. Essa fonte é ideal para sites que desejam criar um visual marcante e assertivo.
11. Poppins

A Poppins é uma fonte sans-serif com um design moderno e geométrico, destacando-se por suas formas arredondadas e equilibradas. Ideal para títulos e corpos de texto, ela oferece excelente legibilidade. Essa fonte é perfeita para sites que buscam um visual contemporâneo, combinando sofisticação com simplicidade.
12. Arvo

A Arvo é uma fonte serifada com um design geométrico e robusto, que mistura tradição e modernidade. Ideal para títulos e cabeçalhos, ela transmite uma sensação de força e seriedade, mantendo uma legibilidade excelente. Essa fonte é perfeita para sites que buscam um estilo contemporâneo, mas com um toque clássico e imponente.
Quantas fontes do Google Fonts usar?
O ideal é utilizar no máximo duas fontes no seu site, selecionando apenas os pesos (font-weight) essenciais. Isso ajuda a evitar a lentidão no site, já que cada arquivo de fonte aumenta o tempo de carregamento da página, prejudicando a performance.
Designers experientes geralmente combinam fontes sem serifa para títulos e fontes serifadas para o corpo do texto, já que as serifadas facilitam a leitura. No entanto, cada projeto tem suas particularidades, e o melhor é testar diferentes combinações para descobrir o que funciona melhor para a página.
Pessoalmente, recomendamos o uso de fontes como Roboto para títulos e Lora para textos longos, pois ambas oferecem uma combinação equilibrada de legibilidade e estilo.
Como instalar as fontes no seu site?
Confira o passo a passo para instalar e utilizar o Google fonts em seu site. O método pode variar conforme a ferramenta utilizada na criação do site.
Como instalar as fontes do Google Fonts no WordPress
Para instalar e poder usar uma fonte do Google Fontes no seu site WordPress siga os passos abaixo:
1. Instale e ative o plugin Fonts Plugin.
2. Acesse o menu item Fonts Plugin » Customize Fonts.

3. Na na tela do plugin, escolha Basic Settings.

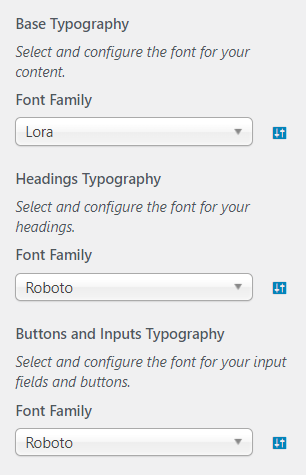
4. Altere as fontes padrões do site conforme o elemento de texto.
- Base Typography: Corpo de textos em geral do site.
- Headings Typography: Títulos e subtítulos da página (H1 ao H6).
- Buttons and Inputs Typography: Botões e campos de formulários.
Selecione a fonte que será aplicada automaticamente conforme o tipo de elemento de texto informado na lista de opções.

Como instalar as fontes do Google Fonts em site HTML
Para instalar as fontes em um site HTML, é necessário acessar o Google Fonts e clicar na fonte desejada. Usaremos como exemplo a fonte Roboto.
1. Acesse o site Google Fonts.
2. Digite o nome da fonte no campo de busca e aperte enter.

3. Clique no nome da fonte que deseja usar.

4. Na nova tela, clique no botão Get font.

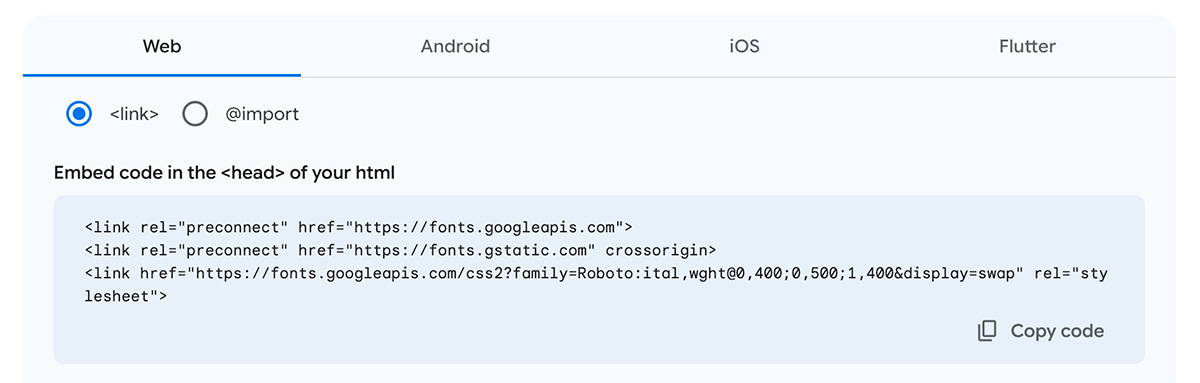
5. Depois, clique no botão Get embed code.

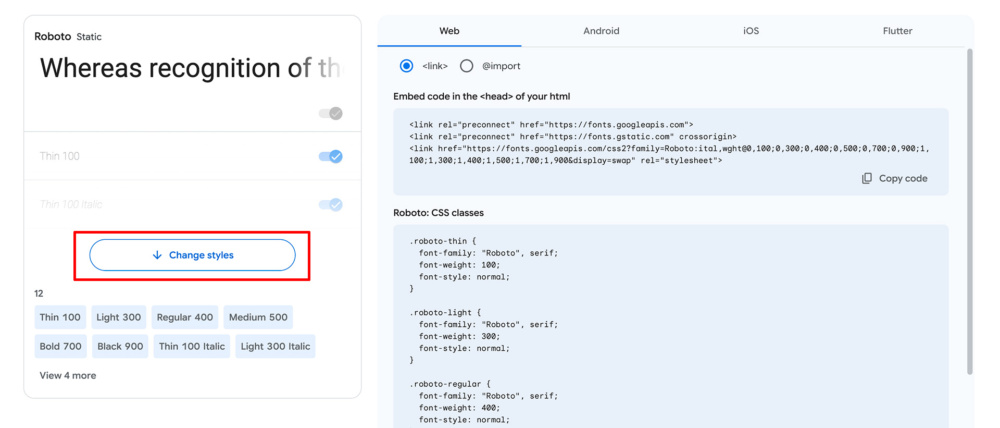
6. Clique na opção Change styles.

7. Marque apenas os pesos de fontes (espessura) que você vai usar.

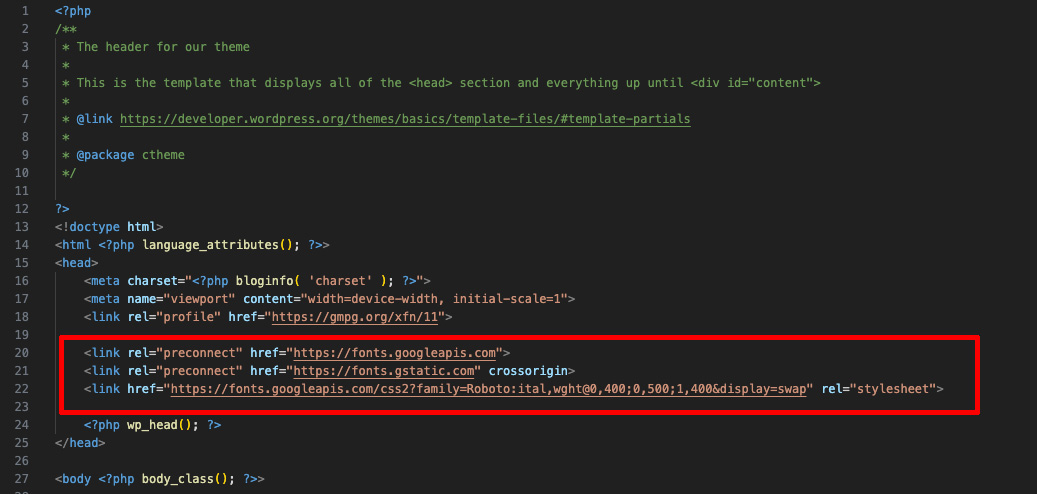
7. Copie o código gerado e cole na seção header no HTML do seu site.

As fontes devem ser inseridas no código fonte HTML do seu site. É possível editar o arquivo header.php do seu site ou utilizar um plugin como o Insert Headers And Footers para inserir códigos HTML no header sem alterar o arquivo do tema WordPress.
O resultado após inserir o código HTML para carregar a fonte do Google Fonts vai ser algo como na imagem abaixo:

A ferramenta Google Fonts também mostra um exemplo de como utilizar a fonte por meio do CSS em seu site.
Caso queira que a fonte seja utilizada em todos os elementos do site, digite o código abaixo:
body{ font-family: ‘Roboto’, sans-serif }Ele vincula todo o conteúdo à tag body, a “raiz” da parte de conteúdo do documento HTML. Lembrando que o código acima pode variar e é apenas um exemplo, pois estamos usando o da fonte “Roboto”.
Com isso, seu site apresentará a fonte correta e caso aja algum erro, carregará a fonte padrão “sans-serif” que é a mais próxima da Roboto, nesse caso.
Alternativas ao Google Fonts
Conheça cinco excelentes alternativas ao Google Fonts para diversificar suas opções de fontes:
- DaFont: Uma plataforma popular com milhares de fontes gratuitas e pagas, organizadas por categorias e estilos. É ideal para projetos criativos e inclui opções decorativas, caligráficas e temáticas.
- Font Squirrel: Oferece uma curadoria de fontes gratuitas para uso comercial. A plataforma também inclui ferramentas úteis, como o gerador de kits de fontes para web, facilitando a integração em sites.
- Adobe Fonts: Parte da Creative Cloud, disponibiliza fontes premium para designers e desenvolvedores. Além de qualidade profissional, oferece fácil integração com projetos web e software da Adobe.
- 1001 Fonts: Um repositório extenso de fontes gratuitas, organizado por categorias e popularidade. É uma excelente alternativa para quem busca fontes variadas para projetos pessoais ou comerciais.
- Fontspring: Focado em fontes licenciadas de alta qualidade, o Fontspring é ideal para projetos profissionais que exigem fontes exclusivas e sem preocupação com restrições de uso.
- MyFonts: Oferece uma das maiores coleções de fontes pagas e gratuitas, incluindo fontes exclusivas e reconhecidas mundialmente. A plataforma permite buscar fontes por nome, estilo ou designer, sendo perfeita para projetos de alta personalização.
Essas plataformas oferecem uma ampla variedade de fontes para diferentes estilos e necessidades, complementando ou substituindo as opções do Google Fonts.
Conclusão
Neste artigo, exploramos o que é o Google Fonts, destacamos os diferentes tipos de fontes disponíveis e sugerimos as melhores opções para o seu site. A escolha da fonte certa vai além da estética, pois ela é fundamental para causar uma boa primeira impressão e garantir que a mensagem do seu site seja transmitida de forma eficaz.
Esperamos que as sugestões oferecidas ajudem a aprimorar o design do seu site e tragam excelentes resultados.




