Muitas vezes, achamos que nosso site está totalmente otimizado e pronto para receber visitantes. Porém, acontece de pequenos erros atrapalharem (e muito) a experiência do usuário. Nesse post, mostraremos em detalhes como corrigir cada erro e garantir que seu site funcione da melhor maneira possível para os visitantes.
Fazer isso é essencial, principalmente pelos benefícios que serão trazidos, como: mais tráfego, mais cliques e até mais vendas. Fique tranquilo que todas as otimizações serão explicadas da forma mais simples possível.
O que é a experiência do usuário?
Experiência do usuário, ou UX, é o conjunto de percepções e respostas que um usuário tem ao interagir com um produto, serviço ou sistema. Envolve aspectos como facilidade de uso, eficiência, estética e satisfação. O objetivo do UX é criar interações que sejam intuitivas, agradáveis e que atendam às necessidades do usuário de forma eficaz.
Compreender as necessidades e dificuldades do seu público-alvo é essencial para criar uma experiência de usuário que realmente ressoe e faça a diferença. Quando você conhece profundamente quem são seus usuários, o que eles desejam e quais obstáculos enfrentam, é possível desenvolver soluções que não apenas atendem, mas superam suas expectativas.
Isso resulta em interações mais fluídas, maior satisfação e, consequentemente, em uma relação mais forte e duradoura entre o usuário e o produto ou serviço oferecido.
Quem criou esse termo “experiência do usuário?”
O termo Experiência do Usuário foi popularizado por Don Norman, um pesquisador e designer, enquanto trabalhava na Apple nos anos 1990. Ele introduziu o conceito para englobar todos os aspectos da interação de um usuário com um produto, sistema ou serviço, incluindo a interface, o design, a funcionalidade e a satisfação geral do usuário.

Norman é amplamente reconhecido pelo seu trabalho na área de design centrado no usuário e pela disseminação da importância de considerar a experiência completa de quem utiliza um produto ou serviço.
Por que investir na experiência do usuário?
Investir na experiência do usuário é crucial porque influencia diretamente o sucesso de qualquer produto ou serviço. Quando um visitante se depara com um site ou aplicativo confuso e de difícil navegação, a frustração inevitavelmente se instala, levando ao abandono da página antes que qualquer ação significativa seja tomada, como uma compra ou um cadastro.
Esse abandono representa não apenas a perda de uma venda potencial, mas também de uma oportunidade de conquistar um cliente fiel. Além disso, uma experiência ruim pode ter consequências ainda mais amplas, afetando negativamente a percepção da marca como um todo.
Os usuários insatisfeitos tendem a compartilhar suas frustrações, gerando críticas negativas que podem se espalhar rapidamente e afastar futuros clientes. Em um mercado cada vez mais competitivo, garantir que cada interação com sua marca seja positiva não é apenas uma vantagem, mas uma necessidade para manter-se relevante e bem avaliado pelos consumidores.
Veja também:
Principais pilares da experiência de usuário (UX)
A experiência do usuário em um site é composta por vários elementos que trabalham juntos para tornar a navegação agradável e eficaz, como, por exemplo:
Facilidade de uso
Facilidade de uso é um dos aspectos mais cruciais em qualquer site ou plataforma digital, pois define a capacidade dos usuários de interagir com a plataforma de maneira intuitiva e sem barreiras. Quando um site é projetado para ser simples e direto, ele se torna acessível para todos, independentemente da idade ou do nível de familiaridade com tecnologia.
Isso significa que até mesmo um visitante que não é experiente em navegação online pode encontrar o que precisa rapidamente e sem frustrações, o que aumenta a satisfação e a probabilidade de retorno. É importante também criar sites que sejam mobile friendly devido a popularidade desses dispostivos móveis.
Acessibilidade
Acessibilidade é um dos pilares mais importantes do design digital, garantindo que todos, incluindo pessoas com deficiências, possam navegar e interagir com um site de maneira eficaz. Quando um site é projetado com acessibilidade em mente, ele se torna inclusivo, permitindo que pessoas com diferentes necessidades, como deficiência visual, auditiva ou motora, tenham uma experiência fluida e sem barreiras.
Isso envolve desde a escolha de paleta de cores que oferecem bom contraste, até a implementação de recursos que sejam compatíveis como leitores de tela e navegação por teclado. Além de ser uma prática ética, a acessibilidade também amplia o alcance do site, tornando-o acessível a uma base de usuários maior e mais diversificada.
Design atraente
Um design atraente é o cartão de visita de qualquer site ou plataforma, impactando a experiência do usuário desde o primeiro momento. Quando o visual é bem planejado e harmonioso, ele torna a navegação mais convidativa, capturando a atenção dos visitantes e incentivando-os a explorar mais.
Neste cenário, cores, tipografia e layout são cuidadosamente escolhidos para criar uma estética agradável que não apenas agrada aos olhos, mas também reflete a identidade da marca, transmitindo profissionalismo e credibilidade.
Velocidade
A velocidade de um site é um fator crucial para manter o interesse e a satisfação do usuário. Um site que carrega rapidamente garante que os visitantes não se sintam frustrados ou impacientes, permanecendo mais tempo engajados com o conteúdo.
A agilidade na navegação permite que os usuários encontrem o que procuram sem atrasos, o que aumenta as chances de conversão, seja em vendas, cadastros ou outras ações desejadas. Além disso, a velocidade do site não afeta apenas a experiência do usuário, mas também impacta diretamente o SEO, ou seja, a posição do site nos motores de busca.
Conteúdo relevante
Conteúdo relevante e posicionado em locais estratégicos é essencial para manter o usuário engajado e garantir que a mensagem da marca seja transmitida de forma clara e eficaz. Quando a informação é precisa, bem organizada e fácil de entender, o usuário consegue rapidamente encontrar o que procura, o que melhora sua experiência e aumenta as chances de conversão.
Isso não se aplica apenas ao texto principal do site, mas também às chamadas de ação (CTA), botões e outros elementos da interface que orientam o visitante ao longo de sua jornada. Um conteúdo bem posicionado é, portanto, um dos pilares de um bom design UX, sendo fundamental para a eficácia de qualquer site ou aplicação.
Arquitetura da informação
Arquitetura da informação é a espinha dorsal de uma boa experiência de usuário, pois envolve a organização lógica e estratégica de todo o conteúdo do site para facilitar a navegação e a busca pelo que é necessário.
Quando as informações são estruturadas de forma intuitiva, o usuário consegue encontrar o que precisa sem esforço, o que melhora significativamente sua experiência e satisfação. Uma arquitetura bem planejada não apenas torna o site mais acessível, mas também ajuda a manter os usuários engajados, reduzindo a taxa de abandono e aumentando a eficiência na comunicação da mensagem.
Feedback imediato
Feedback imediato é uma prática fundamental na criação de uma experiência de usuário envolvente, pois proporciona respostas visuais que confirmam que a ação do usuário foi registrada. Por exemplo, um botão que muda de cor ao ser clicado oferece uma indicação clara de que a interação foi bem-sucedida, reduzindo incertezas e melhorando a confiança na interface.
Esses pequenos detalhes são essenciais para a experiência completa do usuário, pois ajudam a evitar frustrações e garantem que o usuário se sinta no controle, influenciando diretamente sua satisfação e a probabilidade de retornar ao site.
7 erros que atrapalham a experiência do usuário
Abaixo listamos cada um dos erros para você. Trate eles como uma espécie de checklist que precisa ser feita para garantir a otimização total do seu site para a experiência do usuário.
1. Design ruim
Um design feio atrapalha a experiência do usuário porque pode causar desconforto visual e transmitir uma sensação de descuido ou falta de profissionalismo.
Quando o design é pouco atraente, os usuários podem achar o site ou aplicativo confuso, difícil de navegar ou simplesmente desagradável, o que diminui a confiança no produto e na marca.

Para garantir uma experiência do usuário positiva, é altamente recomendável usar temas profissionais ou contratar um web designer. Afinal de contas, esses temas são projetados para serem visualmente atraentes e funcionais. Já um web designer pode personalizar o site de acordo com as necessidades específicas do seu negócio.
Você pode comprar temas profissionais para sites em diversas plataformas confiáveis, como:
- ThemeForest: Oferece uma vasta seleção de temas para diferentes plataformas, como WordPress, HTML, Shopify, e mais.
- TemplateMonster: Disponibiliza temas para WordPress, Joomla, Magento, e-commerce, e outras plataformas.
- Elegant Themes: Conhecido pelo tema Divi, um dos mais populares para WordPress, com recursos de personalização avançados.
2. Site lento
Um site lento atrapalha a experiência do usuário porque ninguém gosta de esperar. Se uma página demora para carregar, as pessoas ficam frustradas e saem antes de ver o conteúdo. Isso faz com que elas passem menos tempo no site e tenham uma impressão negativa.
Um site lento também tende a aparecer menos nos resultados de busca, diminuindo a quantidade de visitantes, o que prejudica diretamente suas vendas e até mesmo a exposição da sua marca. Para fazer um site carregar o mais rápido possível, é necessário realizar diversas otimizações significativas, como:
Otimizar imagens
Reduzir o tamanho das imagens é essencial para melhorar o tempo de carregamento do site. Ferramentas como TinyPNG ou ImageOptim podem comprimir imagens sem comprometer sua qualidade. Uma boa ideia também é utilizar plugins como o Smush para reduzir automaticamente o tamanho das suas imagens no WordPress.
Tenha uma hospedagem rápida
Com uma hospedagem lenta, não importa as modificações que faça, seu site ainda ficará prejudicado. Por isso, recomendamos que opte pela HostGator. A empresa está no mercado há muito tempo, possui suporte de extrema qualidade e planos a partir de R$7.
Habilitar o Cache
O cache armazena versões estáticas de páginas do site no navegador do usuário, fazendo com que elas carreguem mais rápido em visitas futuras. Plugins como W3 Total Cache para WordPress podem ajudar a configurar o cache facilmente.
Usar uma CDN (Rede de Entrega de Conteúdo)
Uma CDN distribui o conteúdo do site em servidores localizados em várias partes do mundo, permitindo que os visitantes acessem o site a partir de um servidor próximo a eles. Isso reduz a latência (atraso da conexão) e acelera o tempo de carregamento. Serviços como Cloudflare ou Amazon CloudFront oferecem CDNs robustas e fáceis de integrar com seu site.
Limitar Plugins
Cada plugin adicionado ao site pode aumentar o tempo de carregamento, especialmente se forem mal otimizados. Avalie cuidadosamente a necessidade de cada plugin e deixe instalado apenas os essenciais.
3. Navegação complicada
Uma navegação complicada dificulta a experiência do usuário ao tornar o site confuso e frustrante. Quando as informações estão escondidas ou são difíceis de encontrar, o usuário perde tempo tentando entender onde clicar ou como voltar a uma página anterior.
Isso pode causar frustração, aumento da taxa de abandono e uma impressão negativa do site. Um design de navegação confuso também pode afastar visitantes que têm pouco tempo ou paciência, reduzindo a eficácia do site e a satisfação do usuário.
O que fazer, nesse caso? Reduzir ao máximo o número de itens no menu do site. Deixe lá apenas as páginas realmente necessárias, como “sobre” e “contato”. Não existe uma regra, mas ter apenas 4 itens de menu pode ser considerado o essencial.
4. Formulários exagerados
Formulários de contato longos e com muitos campos atrapalham a experiência do usuário porque exigem mais tempo e esforço para serem preenchidos, levando o usuário a abandonar o formulário antes de completá-lo.
Quanto mais simples e direto for o formulário, maior a chance de o usuário preencher as informações. Campos excessivos também podem parecer invasivos, afastando usuários que preferem fornecer apenas o essencial. Por que você quer saber a cidade onde a pessoa mora, o número de telefone, o nome da empresa? Não seria interessante pegar apenas o e-mail e em contatos futuros conseguir essas informações?
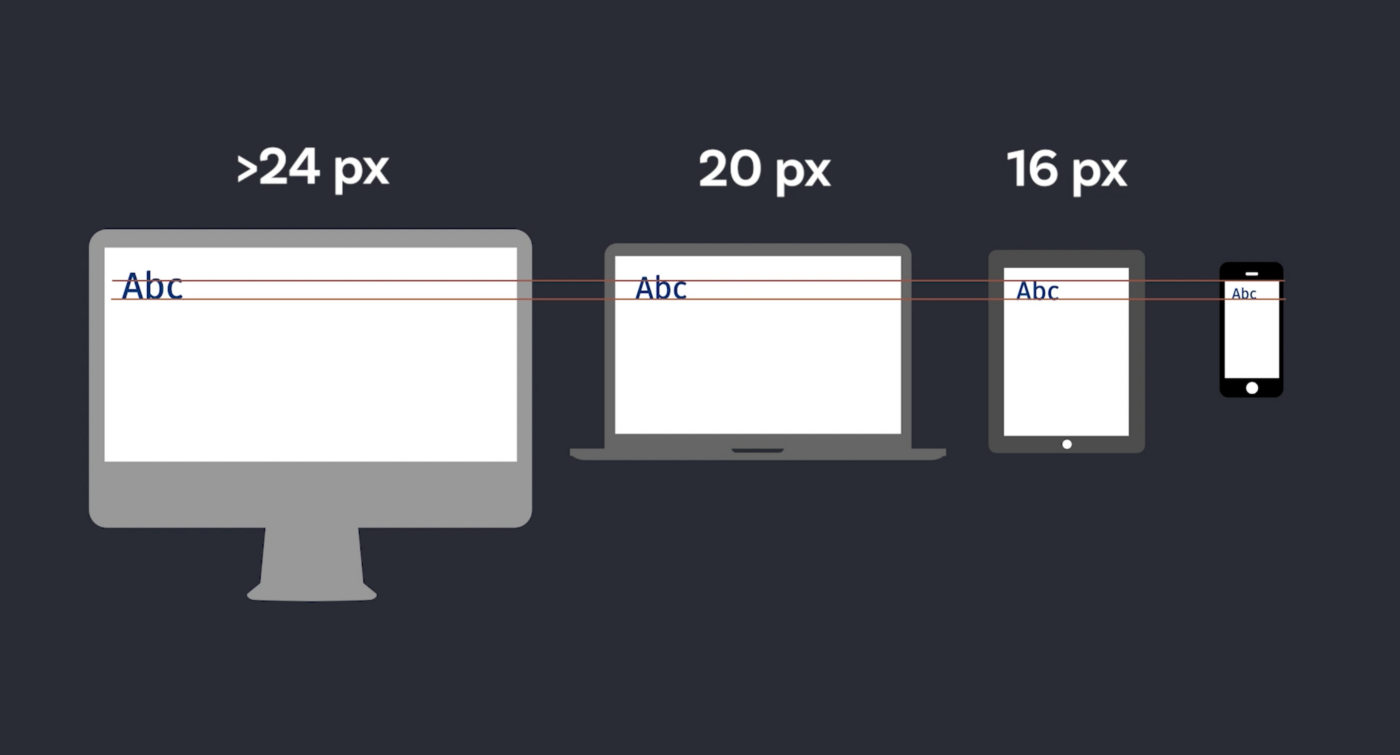
5. Fontes muito pequenas (ou muito grandes)
Um dos problemas dos sites é atualmente o uso de fontes muito pequenas no desktop e excessivamente grandes no mobile. Fontes pequenas no desktop dificultam a leitura, forçando o usuário a fazer esforço visual ou até aumentar o zoom da página, o que prejudica a experiência.
No mobile, fontes grandes demais podem ocupar muito espaço, exigindo rolagem excessiva e tornando a navegação cansativa. É essencial ajustar o tamanho das fontes para cada dispositivo, garantindo uma leitura confortável e uma experiência fluida tanto no desktop quanto no mobile.

Isso pode ser resolvido usando um tema de qualidade. Temas bem desenvolvidos são projetados com responsividade em mente, ajustando automaticamente o tamanho das fontes para diferentes dispositivos. Esses temas passam por testes de leitura para garantir que o texto seja legível tanto em desktops quanto em dispositivos móveis.
6. Versão mobile com problemas
Muitos donos de site não dão a devida atenção ao site mobile porque ainda acham que o desktop é mais importante. Porém, a maioria usa a versão mobile para acessar sites, então ele deveria ser a prioridade. Quando o site mobile não é bem feito, a experiência dos usuários fica ruim.
Os problemas mais comuns que donos de sites acabam ignorando são esses:
- Botões pequenos: Difíceis de clicar com os dedos, prejudicando a navegação.
- Textos ilegíveis: Fontes muito pequenas ou mal ajustadas para telas pequenas.
- Layout desorganizado: Elementos que não se ajustam bem à tela, causando confusão.
- Pop-ups invasivos: Dificultam a navegação em telas pequenas.
- Menus complicados: Difíceis de acessar ou navegar no mobile.
7. Pouco contraste em links e botões
Um dos problemas que atrapalha a experiência do usuário é o baixo contraste entre links e botões em um site. Quando as cores dos links ou botões não se destacam o suficiente do fundo, os usuários podem ter dificuldade em identificá-los ou clicá-los, especialmente em dispositivos móveis ou em ambientes com muita luz. Isso compromete a navegação e a usabilidade.

O ideal é que seus botões sejam claramente destacáveis e seus links também. O usuário precisa ver o link e identificar ele automaticamente.
Esse é o maior fator que atrapalha a experiência do usuário
Você deve ter percebido que basicamente todos os pontos de otimização da experiência do usuário diz respeito ao tema que seu site utiliza. Se o tema for bom, a experiência será positiva. Se o tema for ruim, a experiência do usuário será negativa.
O que fazer, então? Escolher um tema de altíssima qualidade. Para isso, listamos os 7 temas minimalistas (bonitos e gratuitos) para WordPress, mas se quiser opções pagas ainda melhores, recomendamos o Themeforest.
Conclusão
Melhorar a experiência do usuário no seu site não é apenas uma questão de design, mas de estratégia. Cada detalhe conta para transformar visitantes em clientes fiéis e garantir que sua marca seja lembrada de forma positiva. Ao corrigir esses sete erros comuns, você estará não só aprimorando a navegabilidade, mas também aumentando suas chances de sucesso digital.