Erros de acessibilidade devem ser uma preocupação genuína de todo proprietário de site. Afinal de contas, eles podem deixar seus visitantes confusos, sem ação e até mesmo negligenciados. Portanto, para garantir a inclusividade correta de suas páginas para todas as pessoas, é importante corrigir cada um dos erros a serem destacados nesse material.
Por isso, escrevemos esse manual completo de como deixar o seu site o mais inclusivo e acessível possível, garantindo assim que todos, independente da dificuldade ou desafio, consigam ter em mãos seus conteúdos.
Recomendamos, agora no início da leitura, que salve essa página nos seus favoritos. Como os erros de acessibilidade destacados aqui são muito comuns na maioria dos sites, é interessante salvar cada um dos itens para revisar futuramente. Dito isso, vamos ao conteúdo.
O que é acessibilidade?
Acessibilidade é, de forma resumida, a eliminação de barreiras. No nosso contexto atual, é tornar todos os sites prontos para acolher diversos tipos de pessoas, principalmente as com desafios relacionados a deficiências, as fazendo perceber, entender e interagir de forma efetiva as páginas.
Sabemos que é uma missão difícil tornar todos os sites realmente acessíveis. Porém, podemos fazer nossa parte para, pouco a pouco, facilitar a vida dos visitantes, os fazendo ter muito mais acesso, em um mundo extremamente globalizado.
Uma observação importante a ser feita é de que, embora acessibilidade se relacione sim com pessoas com deficiência, ela é baseada no conceito de design universal, que inclui, como base, a inclusão de todos.
O que são as diretrizes de acessibilidade web
Muitos podem não saber disso, mas existem diretrizes mundiais de acessibilidade web. Em outras palavras, regras que foram estabelecidas para definir o que um site acessível deve possuir.
Todas essas diretrizes podem ser encontradas em um documento entitulado “Diretrizes de Acessibilidade para Conteúdo Web" (também chamado de WCAG). A versão atual, 2.1, do WCAG pode ser lida aqui. Ela é criada e mantida pela Iniciativa de Acessibilidade Web, a WAI, um órgão do World Wide Web Consortium (W3C).
Caso não saiba, a W3C é um consórcio internacional. Isso significa que é um conjunto de organizações de vários países focado em garantir o crescimento da internet. Logo, é essencial, nessa missão, ter diretrizes bem definidas sobre os mais variados pontos da tecnologia, não apenas para resolver os erros de acessibilidade, mas também seguir as recomendações necessárias para ótimas experiências de usuário.
Existem diversos outros modelos de políticas e diretrizes de acessibilidade. As da Apple e Android são bem conhecidas. Porém, no contexto dos sites brasileiros, temos o Modelo de Acessibilidade em Governo Eletrônico, que é uma versão adaptada da WCAG para o governo do nosso país.
Quais os erros de acessibilidade
1. Pouco contraste entre fonte e fundo
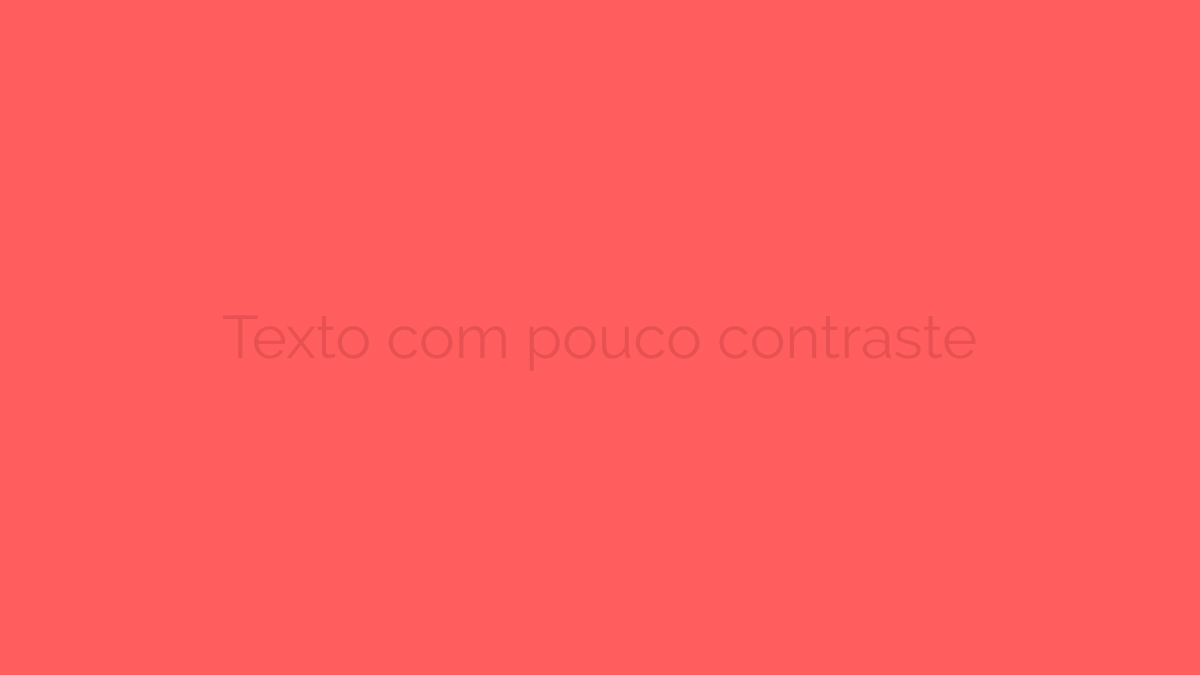
Contraste é uma das bases do design. Esse conceito é aquele que define que a cor de um elemento deve ser destacada em relação ao outro. Por exemplo, a imagem abaixo tem pouco contraste, já que mal se pode ler o texto.

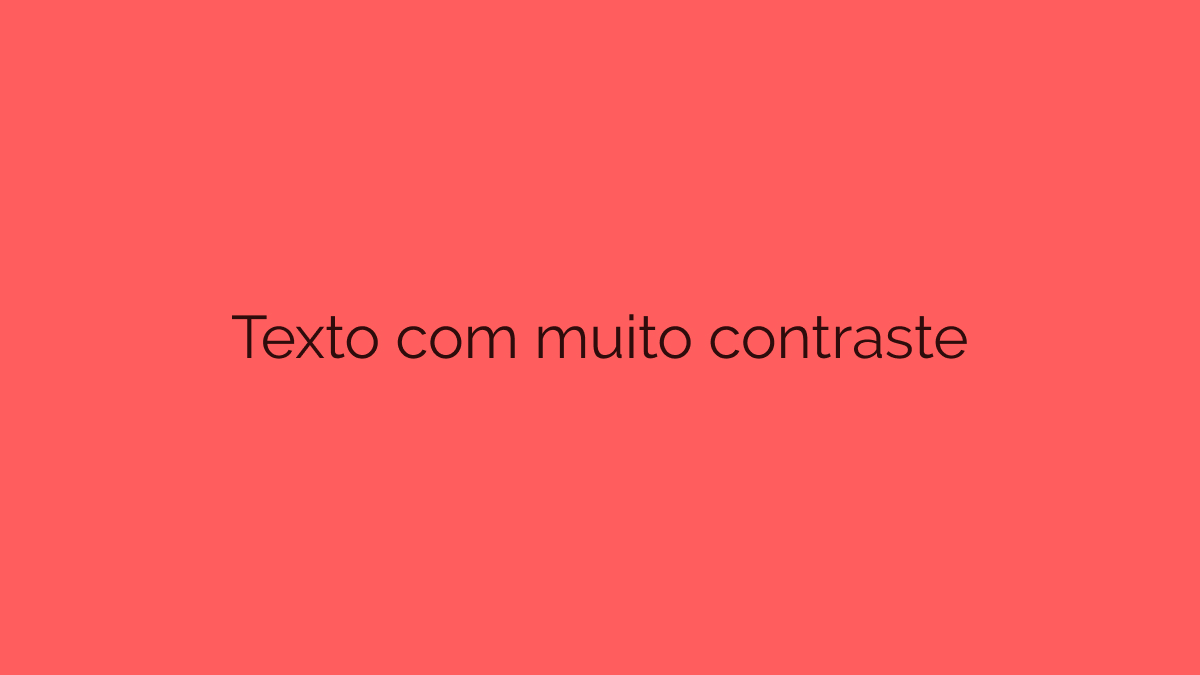
Na próxima imagem podemos ver a fonte e o fundo com cores mais contrastantes.

Quando se trata da acessibilidade, muitas vezes achamos que as fontes estão com contraste o suficiente e que todo mundo consegue ler. No entanto, muitas vezes, usuários com daltonismo ou baixa visão, têm a leitura prejudicada pela fonte não ter contraste diferente com o fundo.
Ou seja, o texto do seu site até pode ter contraste com o fundo, mas será que tem contraste o suficiente?
Uma boa forma de fazer isso é deixar a fonte em uma cor escura (não precisa ser o preto absoluto) em um fundo cinza ou branco. Ou o inverso, fontes claras em um fundo não tão escuro.
Entretanto, atente para o fato de que conteúdos com fundo muito escuro e letras muito claras podem forçar a visão dos usuários. Logo, faça testes para analisar qual a melhor escolha de fonte e fundo.
Para calcular o contraste entre duas cores, utilize a ferramenta Contrast Checker.
2. Texto alternativo pouco útil
Texto alternativo, ou alt text, são descrições que inserimos nas imagens. Essas descrições são mostradas quando a imagem, por algum motivo, não carrega, além de dar mais detalhes aos buscadores sobre o seu conteúdo.
Por exemplo, se na sua imagem está uma pessoa utilizando fone de ouvidos, o texto alternativo ideal para ela seria: “imagem feita no conceito de flat design com personagem negro portando um fone de ouvido”.
Isso indicará aos que utilizam leitores de tela (usado por pessoas com deficiência visual) qual o real conteúdo da imagem e como ela se adequa ao conteúdo do post de forma geral.
3. Links não descritivos
Para os usuários que utilizam tecnologia assistiva, ter links não descritivos é um dos erros de acessibilidade que prejudicam muito a navegação deles! Links descritivos são aqueles que descrevem, indireta ou diretamente, o conteúdo ao qual o usuário será direcionado.
De forma geral, para evitar esse erro, não escreva links genéricos como “clique aqui” ou “saiba mais” e prefira links mais informativos como: “clique aqui para acessar o nosso relatório de marketing para 2023”.
Lembre-se: quanto mais descritivo for o seu link, melhor será para os usuários de tecnologia assistiva e usuários comuns também, pois eles terão mais clareza na hora de acessar as páginas indicadas pelo seu conteúdo.
4. Fontes muito pequenas

Um erro bastante comum atualmente é sites terem, por erro de media queries ou configurações comuns, fontes pequenas na versão desktop ou mobile. Para evitar essa situação, adeque às fontes do seu site para garantir uma leitura válida.
Antigamente, para se ter ideia, o padrão era utilizar Arial 12 para praticamente todos os documentos. Como o comum da época era haver muitos impressos, atendia perfeitamente a necessidade do público. Atualmente, como a maior parte do conteúdo é feito por meio de telas, o padrão mudou, sendo variável a depender da fonte ou tamanho da tela. O que fazer nesse caso? Há ferramentas online como o Golden Ratio Typography (GRT) Calculator que pode te dar uma boa noção.
Nós preferimos aplicar o que chamamos de “teste com a vovó”. Pode parecer engraçado, mas pedir para pessoas mais idosas (e com a visão prejudicada) lerem seu conteúdo, pode te dar uma boa noção de como está o tamanho da fonte nas versões para computador e celular.
Outra solução implementada por muitos sites é a de disponibilizar a opção do próprio visitante de aumentar ou diminuir a fonte. Embora seja comum apenas em sites governamentais, inserir essa opção nas suas páginas só tende a acrescentar à experiência do usuário.
5. Site muito lento
Ter um site muito lento é um problema de acessibilidade por impedir, de forma direta, acesso ao seu conteúdo. Quanto mais rápido for seu site ou blog, mais acessível ele será, inclusive para um maior número de visitantes, uma vez que sites pesados tendem a ficar fora do ar com mais frequência por excesso de uso do provedor (principalmente dos não otimizados).
Quando se trata da velocidade de carregamento de um site, diversos números surgem de estudos feitos por empresas de marketing. Alguns deles são:
- Normalmente, o leitor analisa a sua página por 8 segundos.
- 40% dos usuários abandonam um site se ele não carrega em menos de 3 segundos.
- Apenas um segundo a mais no carregamento de um site pode fazer cair até 16% o índice de satisfação do usuário.
- A cada segundo a mais, um site pode perder até 7% de conversões, dentre cliques, cadastros e vendas.
Dentre os fatores de atraso de carregamento, os dois maiores são hospedagens de má qualidade (por isso invista em boas hospedagens de site) e o número elevado de imagens não otimizadas no decorrer dos artigos.
Para otimizar as imagens, basta utilizar o plugin Smush – Lazy Load Images, Optimize & Compress Images (antigo WP Smush.it). Ele otimiza todas as imagens já hospedadas no WordPress e faz isso com as novas, à medida que forem enviadas ao servidor.
Para ter um servidor de extrema qualidade em que seu site abrirá quase que instantaneamente, use a Hostinger. Ela é atualmente a melhor empresa de hospedagem atuante no Brasil. O mais surpreendente são seus valores acessíveis, começando a partir de R$10,99 + 3 meses grátis.
Clique aqui para ter acesso ao cupom de desconto da Hostinger.
Para acelerar ainda mais seu site, recomendamos os seguintes artigos:
- .htaccess: 5 truques para acelerar o carregamento do site
- O que faz um site ficar lento e como deixá-lo bem mais rápido
- O que é gzip e porque ele acelera (muito) o seu site
- 7 passos para deixar o seu site carregar muito mais rápido (e diminuir o uso de recursos do servidor)
- 9 dicas para otimizar o tempo de carregamento de um site
6. Excesso de pop-ups e elementos intrusivos

Sabemos que pop-ups podem ser ferramentas incríveis para conseguir novos cadastros em uma lista de e-mails ou visualizações de uma oferta exclusiva. O problema é quando utilizados em excesso, eles tendem a ferir a prejudicar a experiência do usuário, se tornando um dos erros de acessibilidade.
Por que? Porque normalmente pop-ups utilizam padrões enganosos de design, em que o botão para fechar tem sua visualização dificultada, tanto pelo tamanho pequeno, quanto pela falta de contraste o fazendo ser pouco visualizado.
Dessa forma, tanto o usuário com deficiência, quanto pessoas não acostumadas com esse tipo de comunicação, podem se sentir enganadas ou tomarem decisões que não desejariam naquele momento.
Sendo assim, não é necessário parar de usar pop-ups, desde que sigam regras de bom-senso, por exemplo:
- Utilizar apenas um pop-up ou elemento intrusivo. O usuário não deve “lutar” para chegar até seu conteúdo.
- Deixar o ícone de fechamento do pop-up bem destacado, de preferência no canto direito superior.
- O pop-up deve possuir apenas a opção de fechar, sem confirmações desnecessárias.
7. Uso incorreto dos títulos
Os títulos ou cabeçalhos HTML: H1, H2, H3, H4, H5 e H6 devem ser usados como estruturadores de conteúdo. Em outras palavras, eles devem funcionar como “capítulos” do conteúdo do seu post em que cada cabeçalho só pode conter cabeçalhos inferiores.
Dessa forma, o elemento H1 deve conter todos os outros. O elemento H2 deve possuir apenas H3 e assim sucessivamente. Não é interessante inserir um H4 dentro de um H2, sem um H3 interno, por exemplo.
Muitos leitores de conteúdo seguem a estrutura dos cabeçalhos para ajudar a visualização por pessoas com deficiência. Logo, é essencial estruturar corretamente esses elementos. Para verificar a estruturação deles, pode se usar um plugin de table of contents (ou tabela de conteúdo), como os que usamos aqui no Melhores Hospedagem.
Recomendações gerais de acessibilidade para sites
Abaixo mostraremos recomendações gerais para evitar os erros acessibilidade, te dando uma visão mais ampla de como construir um site ou blog atento a experiência de seus visitantes.

Componentes do site
- Todos os componentes precisam ser identificados de forma que o HTML informa. Listas, por exemplo, devem usar as tags, UL ou LI, evitando erros de acessibilidade e sintaxe.
- Componentes que irão receber interação por parte do usuário, como botões, precisam ter uma área clicável de pelo menos 54px, seja em largura ou altura.
- Todos os componentes devem ser acessíveis via teclado. Uma prática comum é utilizar a tecla tab para isso.
Conteúdo multimídia
- Todo conteúdo não textual, como imagens, devem possuir um texto alternativo.
- Imagens decorativas (aquelas que não contribuem para o conteúdo escrito) devem ter atributo alt sem nada (alt = “”).
- Vídeos devem preferencialmente ter legenda ou audiodescrição.
Conteúdo textual
- Blocos maiores de texto devem ser alinhados à esquerda para respeitar a forma ocidental.
- Mudanças de linguagem devem ser avisadas pelo atributo “lang” da tag span.
- Os espaçamentos devem ser suficientes para facilitar a leitura.
Formulários
- Todos os campos precisam ter rótulos destacados pela tag label.
- Os erros devem possuir mensagens claras, tanto em cor, quanto em texto, para indicar ao usuário como corrigí-los.
- Sugestões de preenchimento são bem-vindas.
Links e botões
- Evite o uso de “Saiba mais” e “clique aqui”. Informe diretamente para onde o usuário será redirecionado.
- Abertura de documentos externos como PDFs ou Pop-ups devem ser avisados ao usuário.
- Os links precisam ter diferenciação com o conteúdo textual.
Conclusão: erros de acessibilidade
No artigo de hoje mostramos 7 erros de acessibilidade que a maioria dos sites brasileiros possuem. Além disso, demos recomendações de como deixar o seu site ainda mais acessível.
Dessa forma, esperamos ter compartilhado um conteúdo de extremo valor para você. Caso tenha alguma recomendação ou dúvida, sinta-se livre para falar conosco nos comentários.
Obrigado por ler até aqui. Um forte abraço e até o próximo conteúdo.