O design de sites é essencial para gerar uma boa experiência de usuário, valorizar o seu conteúdo e gerar mais vendas. Mas como ter um site realmente bonito? É justamente o que vamos responder nesse post.
Hoje, mostraremos 10 dicas essenciais para deixar o seu site o mais bonito possível, para assim, ter a certeza de que os visitantes estão felizes em acessá-lo. Isso é essencial no mundo de hoje em que, segundo a Blue Corona, 48% das pessoas citaram o design de um site como o fator número um na percepção de credibilidade.
O que é design de sites?
O design de sites é a prática de criar e organizar o layout, aparência visual e funcionalidade de uma página na internet. Isso inclui a escolha de cores, tipografia, imagens, e a disposição dos elementos para garantir uma experiência de usuário agradável.
Além da estética, o design de sites envolve a usabilidade e a acessibilidade, garantindo que o site funcione bem em diferentes dispositivos e seja acessível a todas as pessoas, incluindo aquelas com deficiências.
Um bom design de sites também considera o desempenho e a velocidade de carregamento, fatores cruciais para manter os visitantes no site e melhorar a classificação nos motores de busca.
Por que melhorar o design do seu site?
Melhorar o design do seu site pode fazer uma diferença enorme para o sucesso do seu negócio ou projeto online. Afinal de contas, um design atraente cria uma ótima primeira impressão, aumentando a credibilidade e a confiança dos visitantes.
Por exemplo, em um site bonito e otimizado, os visitantes ficam mais tempo, exploram mais páginas e têm maior probabilidade de realizar ações desejadas, como fazer uma compra.
10 Estratégias de Web Design para 2025
Abaixo, mostraremos 10 dicas para melhorar o design do seu site em 2025. Com elas, mesmo não sendo um designer, você vai conseguir melhorar muito seus resultados.
1. Escolha temas de alta qualidade
Um tema WordPress é um conjunto de configurações e arquivos que mudam a aparência e funcionalidade de um site. Basicamente, ele determina como o seu site será visualmente apresentado, incluindo a estrutura do layout, as cores, a tipografia e outros elementos de design.
Se você entende pouco sobre design, optar por um tema WordPress é de uma importância imensa para garantir que seu site tenha um visual bonito e profissional.
Para se ter ideia, um bom tema não só melhora a estética do site, mas também oferece funcionalidades essenciais, como responsividade, que garante que seu site fique ótimo em qualquer dispositivo, e otimização de desempenho, para que seu site carregue rapidamente.

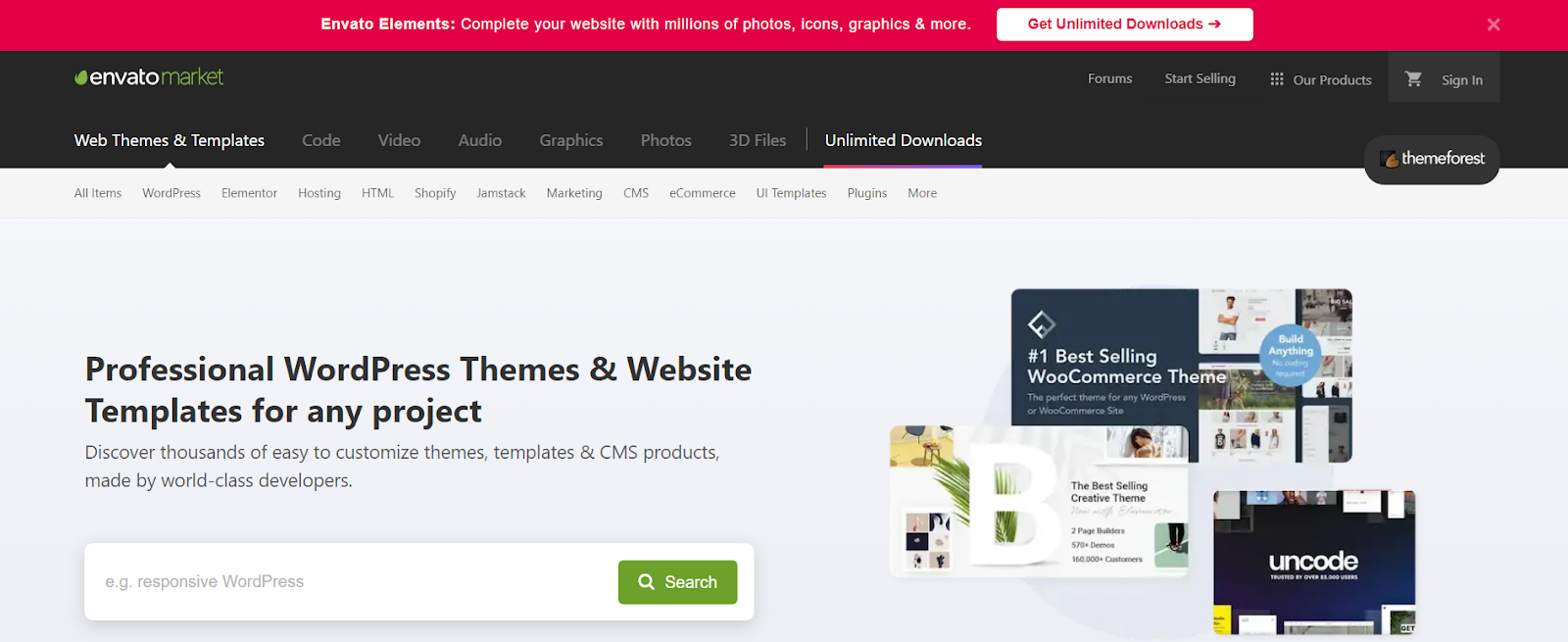
Temas profissionais e bonitos podem ser comprados em lojas especializadas como a Theme Forest. Caso queira temas gratuitos, existe o repositório oficial do WordPress. Embora seus temas não sejam tão exclusivos como as versões pagas, é uma boa opção de início.
2. Entenda que menos é mais
No web design, o conceito de "menos é mais" é fundamental para criar sites eficientes e agradáveis. Isso significa que um design simples, com poucos elementos e uma paleta de cores limitada, pode ser mais eficaz do que um design carregado de informações e cores.
Ou seja, quando você adota a simplicidade, cada elemento do site ganha mais destaque e a mensagem principal se torna mais clara para o visitante, evitando assim ruídos na comunicação.

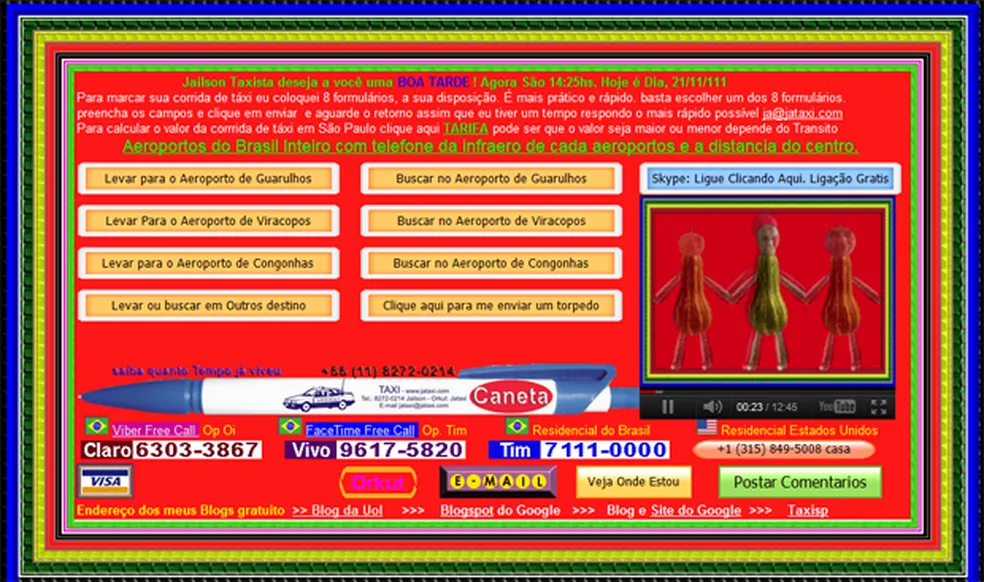
Não podemos esquecer que exagerar em elementos ou cores pode confundir e sobrecarregar os usuários, dificultando a navegação e a compreensão do conteúdo.
Imagine, por exemplo, um site cheio de banners piscando, fontes diferentes e um arco-íris de cores (como o mostrado abaixo), tudo isso acaba passando a sensação de desconforto e sobrecarga para a mente do usuário.

3. Faça os links se destacarem
Fazer os links terem contraste em relação ao texto é essencial para garantir que eles sejam facilmente identificáveis e acessíveis para todos os usuários. O contraste é a diferença visual entre dois elementos, como cor e luminosidade, que os torna diferentes entre si.
Imagine, por exemplo, um site onde os links têm a mesma cor do texto comum ou uma cor muito similar, como no exemplo abaixo. Os visitantes teriam dificuldade, mesmo o texto estando sublinhado, em perceber quais palavras são clicáveis, resultando em frustração e uma experiência de navegação ruim.

Um bom contraste, como um link em azul sobre um texto preto, chama a atenção e facilita a interação. Além disso, um contraste adequado é essencial para a acessibilidade, ajudando pessoas com deficiências visuais, como daltonismo, a navegar no site com mais facilidade.

4. Não exagere na quantidade links do menu
Um dos maiores erros que donos de sites cometem é encher o menu de navegação com uma quantidade excessiva de links. Isso pode tornar a navegação confusa e frustrante para os usuários, além de potencialmente quebrar o tema do site.
Um menu de navegação simples e conciso ajuda os visitantes a encontrar as informações mais importantes de forma rápida e intuitiva.

Além disso, sobrecarregar o menu pode desalinhar e desorganizar o layout, quebrando a harmonia do design do site e tornando-o visualmente desagradável. Então, tome bastante cuidado. Se precisar inserir mais links, pense em locais estratégicos, como o rodapé ou barra lateral.
5. Use no máximo duas cores
Usar no máximo duas cores no seu site é uma estratégia de design inteligente que pode trazer vários benefícios. Primeiramente, isso ajuda a criar uma identidade visual clara e coesa. Com menos cores, o visual do site se torna mais harmonioso e profissional, evitando uma aparência poluída e caótica.
Usando apenas duas cores, você garante consistência, o que ajuda os visitantes a se sentirem mais confortáveis e focados no conteúdo. Isso também melhora a acessibilidade, pois cores consistentes são mais fáceis de reconhecer e interpretar, especialmente para pessoas com deficiências visuais.
Importante: lembre que essas duas cores excluem o branco e o preto, que muitas vezes servem para texto e fundo.
6. Escolha boas imagens para seu site
Quando se trata de design de sites, um dos fatores de maior influência são as imagens. Escolher boas imagens é fundamental porque elas capturam a atenção dos leitores, complementam o conteúdo e tornam a leitura mais agradável.
Existem vários sites que oferecem imagens de alta qualidade gratuitas e pagas. Alguns dos melhores incluem:
- Unsplash: Fotos de alta qualidade e livres de direitos autorais.
- Pexels: Uma vasta coleção de imagens gratuitas que podem ser usadas sem atribuição.
- Shutterstock: Um serviço pago com uma enorme biblioteca de imagens profissionais.
- Getty Images: Outro serviço pago conhecido pela qualidade e variedade de suas imagens.
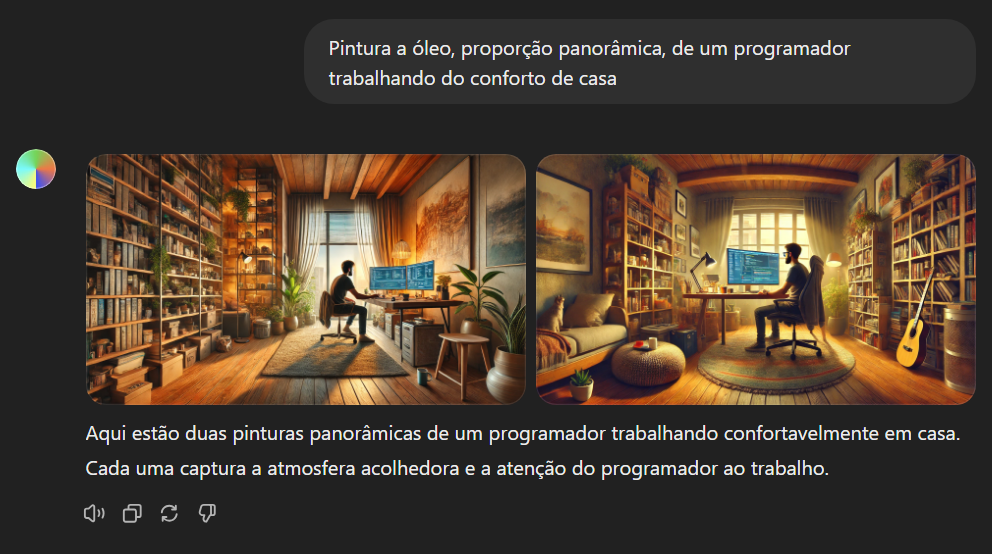
Além desses, você também pode considerar o uso de ferramentas de inteligência artificial para criar imagens únicas e personalizadas. Ferramentas como DALL-E, desenvolvida pela OpenAI, permitem gerar imagens a partir de descrições textuais, sendo possível criar ilustrações exclusivas que sejam perfeitas para seu blog.

7. “Copie” seus concorrentes
Observar o design dos sites dos concorrentes é uma estratégia inteligente que pode trazer grandes benefícios. Ao analisar o que eles estão fazendo, você pode identificar o que funciona bem e evitar erros comuns.
Além disso, você pode descobrir oportunidades para se destacar, oferecendo algo que seus concorrentes não têm. Por exemplo, se você notar que muitos concorrentes usam vídeos e gráficos interativos para explicar produtos, pode ser uma boa ideia adotar essa prática ou muitas vezes fazer o completo oposto, testando o que funciona melhor no seu mercado.
Um exemplo claro disso é o seguinte, imagine que você está visitando o site do seu principal concorrente e nota que o produto mais vendido dele aparece em uma barra flutuante no cabeçalho do site, como mostra a imagem abaixo.

Nesse caso, se o produto dele mais vendido está posicionado dessa forma, pode ser uma boa ideia “copiar” o que ele está fazendo, alterando o design de site para essa forma.
Assim, você pode testar se essa configuração específica vai te ajudar a vender mais ou a aumentar alguma métrica do seu site.
8. Faça testes A/B
Um teste A/B é a criação de duas versões de uma página (A e B) com variações específicas, como diferentes cores de botões, layout, ou textos de chamada para ação. Essas versões são então mostradas a diferentes segmentos de usuários ao mesmo tempo.
Ao comparar os desempenhos das duas versões, você pode identificar qual delas atrai mais interações, mantém os visitantes por mais tempo e resulta em mais conversões. Esse método permite que você tome decisões baseadas em dados reais, em vez de suposições ou gostos pessoais.

Por exemplo, você pode descobrir que um botão verde gera mais cliques do que um botão vermelho, ou que uma disposição específica dos elementos melhora a navegação e o engajamento.
Além disso, os testes A/B ajudam a entender melhor o comportamento dos seus usuários, permitindo ajustes contínuos e melhorias no design de sites.
9. Contrate um designer
Se o seu objetivo é ter um site realmente bonito e profissional, o ideal é contratar um profissional especializado para isso. Um web designer possui as habilidades necessárias para criar um layout esteticamente agradável, garantindo que cada elemento visual esteja alinhado com a identidade da sua marca.
Isso não apenas melhora o seu design de site, mas também garante que ele funcione bem, oferecendo uma experiência de usuário eficiente.
Sem falar que um web designer pode personalizar o design para refletir a personalidade e os valores da sua marca, criando uma conexão mais forte com seus visitantes.

Web designers podem ser encontrados em plataformas freelancers, como a Workana ou GetNinjas, nos mais variados valores, mas o ideal é pesquisar com seus colegas da área se conhecem algum de confiança. Isso te poupa tempo e já te coloca de frente com um profissional que você tem certeza que fará um bom trabalho.
10. Perceba que um bom design não é necessariamente ter um site bonito
Um site bonito nem sempre é sinônimo de um bom design, pois o design não se resume apenas à aparência visual, mas também à funcionalidade e à eficácia em atingir seus objetivos. Ou como Steve Jobs disse: “Design não é apenas o que parece e o que se sente. Design é como funciona.”

Pensando nisso, um site pode ser esteticamente agradável, com gráficos incríveis e uma paleta de cores atraente, mas se ele for difícil de navegar, lento para carregar ou confuso, os usuários provavelmente sairão rapidamente, sem realizar a ação desejada.
Por outro lado, há muitos exemplos de sites que, embora não sejam visualmente impressionantes, são altamente funcionais e geram ótimos resultados, como o Reddit. Ele não é exatamente bonito, mas é extremamente eficiente em termos de usabilidade e acessibilidade.

O melhor a se fazer para garantir o sucesso do seu site,nesse caso, é otimizar cada ponto de contato do usuário, gerando a melhor experiência possível. Isso inclui um design intuitivo e funcional, navegação fácil, e, especialmente, uma velocidade de carregamento rápida. Afinal de contas, de nada adianta ter um design incrível se o site demora uma eternidade para carregar.
Para alcançar essa velocidade essencial, é essencial contar com uma boa empresa de hospedagem, como a HostGator. Com a hospedagem deles, você garante que seu site esteja sempre disponível, carregue rapidamente e suporte um volume imenso de tráfego sem problemas.
Conclusão
No post de hoje falamos sobre design de sites e demos dicas para garantir que o design das suas páginas esteja totalmente otimizado para gerar a melhor experiência de usuário possível.
Esperamos que tenha gostado do conteúdo. Caso tenha tido alguma dúvida durante a leitura, nos escreva na seção de comentários logo abaixo.
Obrigado por ler até aqui. Nos vemos no próximo conteúdo.