Você gostaria de adicionar CSS personalizado para realizar algumas alterações na aparência do seu site WordPress?
Adicionar CSS personalizado é um método simples e fácil para customizar o layout e a parte visual do seu site quando não é possível fazer isso de forma padrão.
Claro, é possível inserir CSS direto na folha de estilos via FTP, mas esse método não é tão simples para usuários iniciantes, mesmo que ele entenda de CSS e programação de forma geral.
Além do fato de, em atualizações do tema, as alterações serem perdidas, se não forem feitas em um tema filho.
Sendo assim, nesse artigo, mostraremos como adicionar, de forma muito fácil, CSS personalizado no seu site WordPress, sem precisar alterar nenhum arquivo do seu tema.
O que é CSS?
CSS significa Cascading Style Sheets, que significa folhas de estilo em cascata em português. Ela é uma linguagem de estilização (e não de programação como muitas pessoas confundem) que possibilita alterar elementos visuais de uma página da internet, podendo esses estilos serem replicados e adequados, a depender da necessidade.
Com o CSS é possível mudar: a fonte de um site, a cor da página, arredondar as bordas de um elemento e muito mais.
Dessa forma, não há limites para estilização e vemos páginas impressionantes feitas com CSS alinhado a HTML (linguagem de marcação de criação dos elementos de uma página) com JavaScript, linguagem de programação.
Não é à toa que existem sites especializados em parabenizar um uso avançado e impressionante CSS, com o CSS Design Awards ou Awwwards.
De forma geral, o HTML cria o elemento, o CSS estiliza e o JavaScript pode mudar seu comportamento.
Como é feito o CSS de um tema WordPress
O CSS padrão de um tema WordPress é feito em uma folha de estilos, que pode ser única ou não, normalmente chamado de style.css no raiz do tema. Isso significa que todo o estilo do seu tema é alterado mexendo nesse arquivo.
No entanto, em uma atualização do tema, é possível e comum que o criador dele atualize a parte visual, incluindo alterações na folha de estilos. Como as atualizações funcionam sobrescrevendo arquivos principais, pode ser que todas as alterações feitas no CSS sejam perdidas.
Uma solução para essa atualização das folhas de estilo é utilizar um tema filho ou child theme, como também é conhecido. Ele consiste em uma cópia filha de um tema pai, alterando o comportamento dele sem editar os arquivos principais do pai.
Mostraremos, no decorrer desse artigo, como criar um tema filho, visto que ele é uma das formas mais comuns de inserir CSS personalizado em tema WordPress, embora necessite de conhecimento técnico e hajam maneiras mais simples de fazer isso.
Porque adicionar CSS personalizado no WordPress?
Adicionar CSS personalizar te permite personalizar o design de um site quando não é possível fazer isso pelo editor de tema ou por função estabelecida pelo criador. Isso te dá muito mais controle sobre o tema utilizado e pode, dependendo do seu nível na linguagem, realizar alterações bastante significativas no tema.
Por exemplo, digamos que o seu tema venha por padrão com a cor de fundo branca, mas você prefere um cinza-claro. Basta alterar o CSS definindo algo como:
body{background:#EFEFEF}Ou então, digamos que quer gerar uma sombra no botão de compra de determinada página, bastaria criar um CSS personalizado com o código abaixo:
.botao{-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75); -moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75); box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);}Com isso em mente, vamos aos métodos de criação de CSS personalizado.
Como adicionar CSS personalizar no WordPress
Veja diferentes métodos de adicionar CSS personalizado ao seu site WordPress. Em alguns casos, a opção pode estar desabilitada, sendo necessário utilizar o método alternativo.
Método 1 - Adicionar CSS personalizado pelas opções de personalização do tema
Todo tema ativo no WordPress possui uma seção de personalização que pode ser encontrada seguindo os passos abaixo:
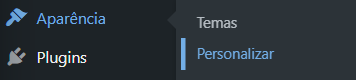
1. No menu lateral do painel clique em → Aparência → Personalizar

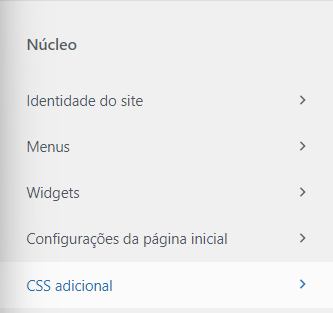
2. No final da aba lateral, temos a opção de CSS adicional.

3. Clique na opção CSS adicional e cole o código CSS.
4. Clique no botão Publicar para salvar as alterações.
Fique atento que esse CSS só estará ativo no tema utilizado. Se, por algum motivo, trocar de tema, todas as alterações terão desaparecido.
O que faz sentido, uma vez que se trocar de tema, ter CSS personalizado de outro pode gerar modificações indesejadas no site, mas é bom avisar, visto que isso pode assustar alguns usuários.
Se ainda quiser manter as alterações do CSS de um tema para o outro, a solução mais simples é copiar e colar, mas veremos que existem outros métodos de fazer isso. Falaremos sobre isso agora.
Método 2 - Adicionar CSS personalizado via plugin
O primeiro método explicado por nós é fácil e rápido de fazer. Porém, vem com a desvantagem de não manter as alterações caso o tema seja trocado.
Se, por algum motivo, precisar manter as alterações do CSS, até mesmo trocando o tema, o ideal é personalizar o CSS por um plugin. Qual? Há vários com esse propósito, um dos que mais gostamos é o Simple Custom CSS and JS.
Essa extensão permite personalizar o CSS do seu site, com o adicional de poder adicionar JavaScript personalizado também, se houver a necessidade. Graças ao plugin, é possível trocar de tema a vontade e, mesmo assim, as alterações se manterão.
Dentre as funcionalidades dele, temos:
- Editor de texto com realce na sintaxe das linguagens (isso ajuda a identificar erros, inclusive).
- Escolha entre usar o código no cabeçalho ou rodapé da página.
- Adicionar CSS e JS tanto no front-end (site visto pelos visitantes), quando no painel administrativo do site.
- Número ilimitado de códigos.
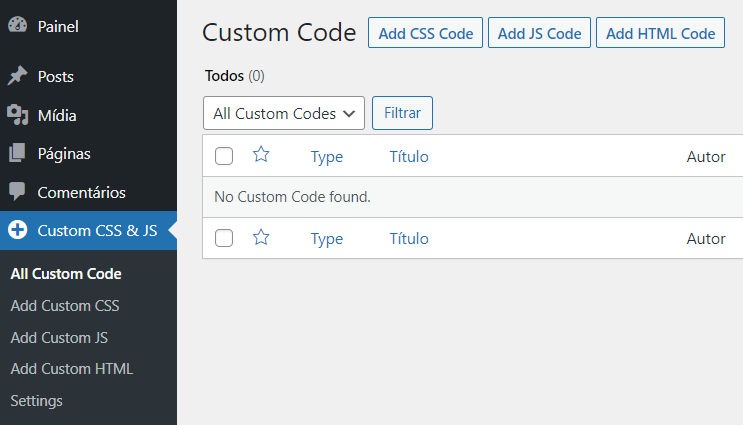
Assim que o Simple Custom CSS and JS for instalado, essa será a interface dele.

Para adicionar o CSS personalizado, basta clicar em Add Custom CSS, seja no menu lateral ou ao lado do titulo “Custom Code”.

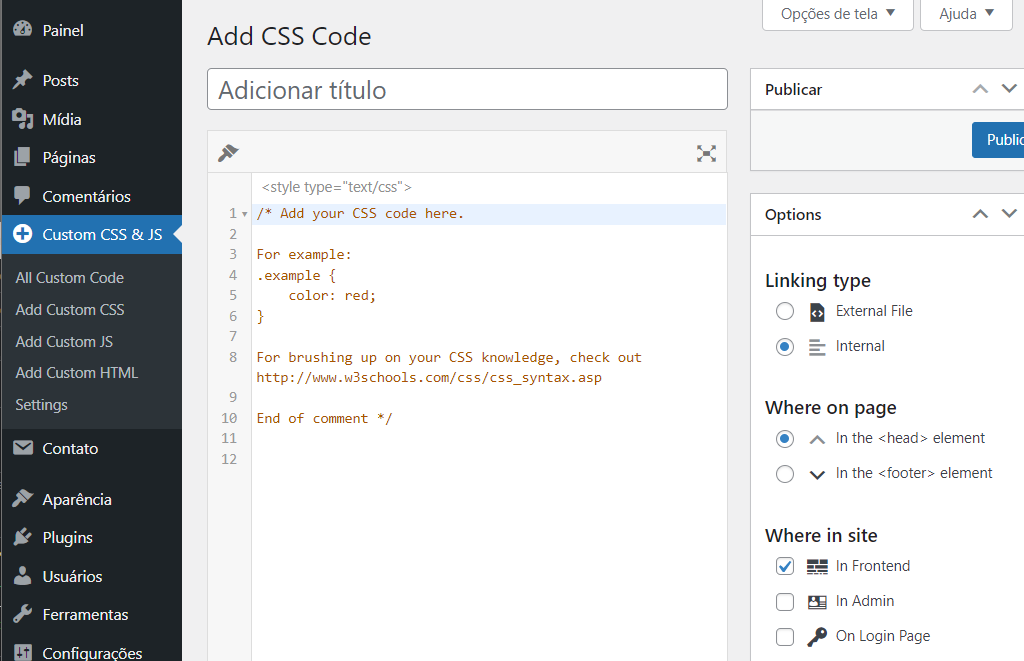
Feito isso, é possível:
- Adicionar um título ao CSS personalizado, ideal para lembrar do porquê aquele código foi feito (acredite, é fácil esquecer)
- Escrever o código personalizado.
- Definir onde ele será inserido na página (no cabeçalho ou rodapé).
- E onde no site: se nas páginas visualizadas pelo visitante, na área de administração ou na tela de login.
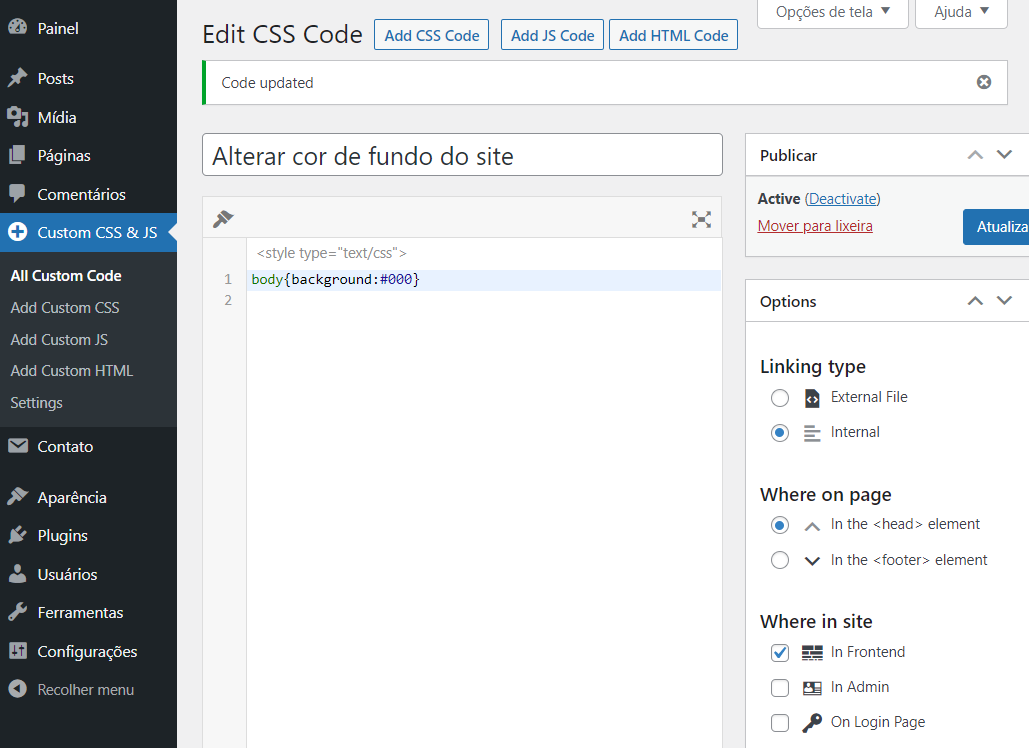
Supondo que desejemos alterar a cor do background do site para preto, nossa configuração seria:

Com isso, seu CSS personalizado estará disponível independente das alterações do tema. A vantagem de usar o plugin é poder desativar temporariamente a customização, se necessário.
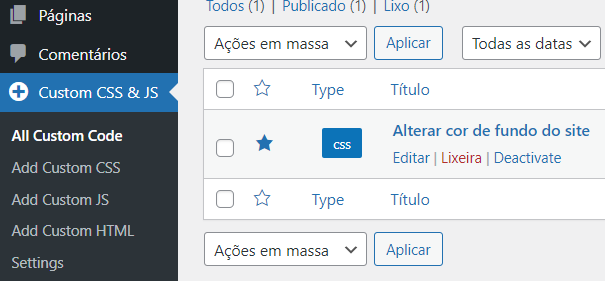
Para isso, vá em All Custom Code, encontre o código personalizado gerado por você pelo título definido. Depois, clique em Deactivate.

Para ativá-lo novamente, é só clicar em “Activate”.
Método 3 - Como adicionar CSS personalizado no Elementor
O Elementor é um dos plugins page builders (construtores de página) mais famosos de toda a comunidade WordPress. Com ele, é possível criar facilmente designs personalizados para suas páginas, com uma interface simples de arrasta e solta.
Por ele ter esse potencial criativo, há uma função nativa de código CSS personalizada, tanto no menu do plugin, quanto no editor de páginas.
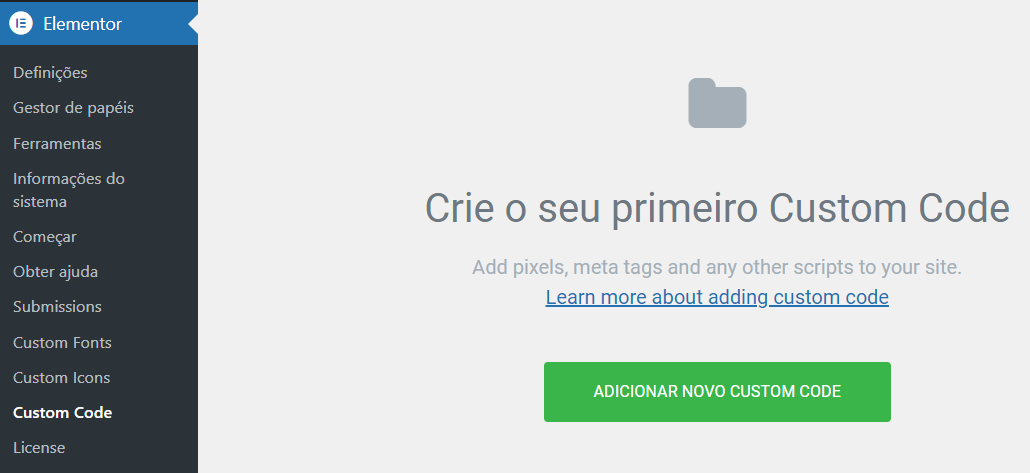
Se quiser inserir CSS personalizado pelo menu interno da extensão, vá no menu lateral do WordPress → Elementor → Custom Code → Adicionar Novo Custom Code.

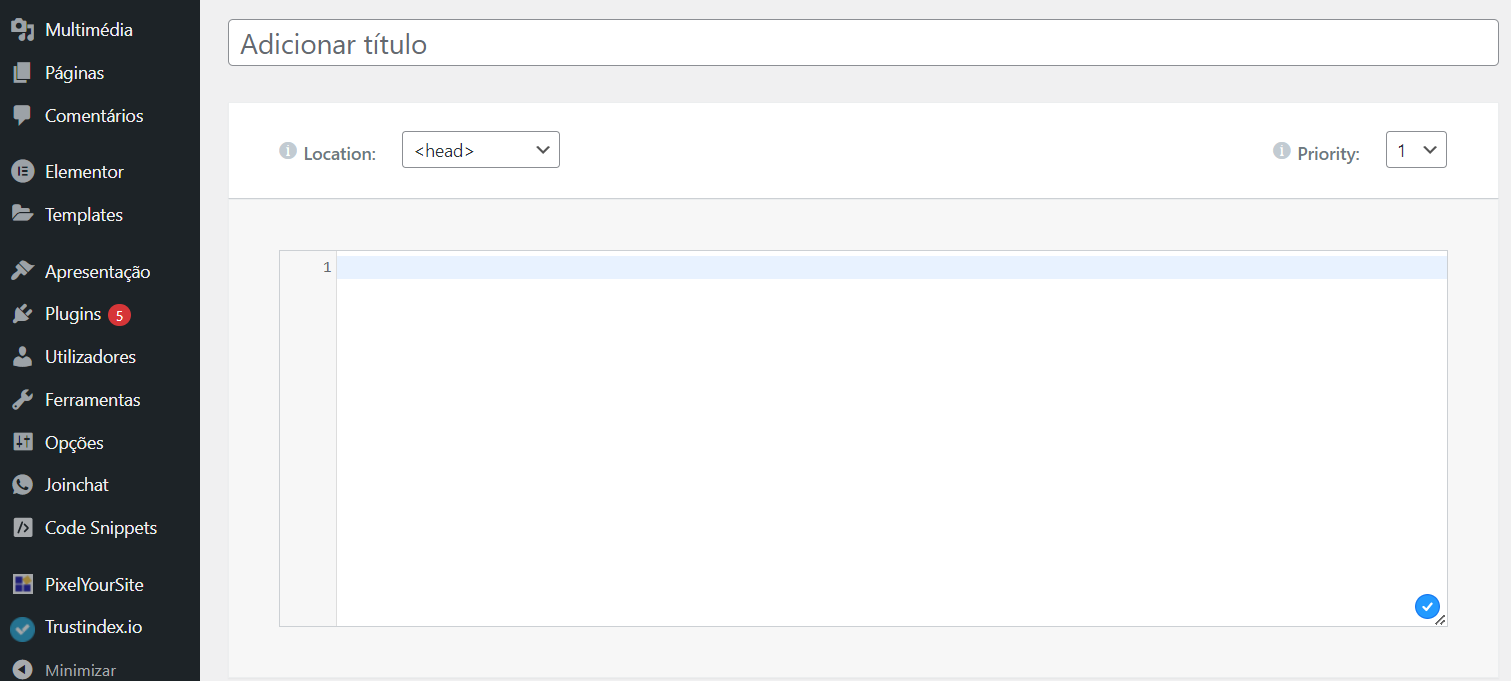
Ele funciona de maneira similar ao plugin do método 2, o Simple Custom CSS and JS, em que há uma área para o título (útil para identificaçaõ futuras) e para o código.

Já se tratando do editor de páginas do Elementor, todo elemento criado nele pode ter um CSS personalizado. Para isso, clique no que deseja alterar, vá na aba avançado e depois em Custom CSS.


A vantagem desse método é que não é necessário saber o nome da div para alterar suas propriedades, basta utilizar o “selector” para isso.
Por exemplo, se quiser deixar determinado elemento com a largura total da tela, basta digitar:
selector{width: 100%}Dessa forma, o próprio Elementor identifica qual div está sendo configurada e altera as propriedades automaticamente.
Método 4 - Como inserir CSS personalizado através de um Child Theme
Esse quarto método é voltado para usuários experientes e programadores que pretendem criar ou expandir as funcionalidades de um tema. É a maneira menos recomendada de inserir um CSS personalizado no WordPress, mas dependendo da situação, se torna necessário.
Um child theme, como o nome diz, é um tema filho. Um tema feito a partir do seu tema atual. A vantagem de utilizá-lo é poder realizar as alterações que desejar sem sofrer com as atualizações constantes que o criador do template pode realizar.
Tudo isso, mantendo o tema atualizado, seguro e com os novos recursos sendo mantidos, mesmo que a estilização se mantenha.
Para criar um child theme no WordPress, siga os passos destacados abaixo:
- Com o gerenciador de arquivos ou cliente FTP, crie uma nova pasta no diretório “wp-content/themes/” com o nome do seu tema filho, como: “nome-do-child-theme”.
- Dentro dessa pasta crie um arquivo style.css. É nele que o CSS personalizado será inserido.
Antes de qualquer código no style.css é necessário inserir o comentário abaixo:
/*
Theme Name: Nome do seu child theme
Template: nome-do-tema-pai
*/- Copie o arquivo functions.php do seu tema original e cole na pasta do seu child theme que acabou de criar que acabou de criar.
- Dentro do functions.php copiado e colado insira o seguinte código:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Isso vai garantir que a folha de estilos será chamada da forma correta e mostrará as alterações no layout do seu tema filho.
Lembre-se que qualquer alteração no CSS deve ser feita no child theme e não no tema principal. O objetivo do tema filho é impedir que alterações significativas sejam efetuadas no tema pai.
Qual é o melhor método para inserir CSS personalizado no WordPress?
Os dois primeiros métodos, pelo personalizar tema e via plugin, são recomendados para iniciantes; o terceiro método é útil para quem utilizar o Elementor e o último método é focado em usuários avançados que pretendem desenvolver ou potencializar o próprio tema.
O melhor, na nossa opinião, é fazer isso através de plugins, uma vez que se unifica em uma única área todo o CSS personalizado do site, podendo organizar por nome, algo que facilita muito a manutenção futura de código.
Dúvidas frequentes sobre CSS personalizado no WordPress
Pode. Porém, verifique o método utilizado na hora de criar esse CSS personalizado. Recomendamos, mais uma vez, fazer isso via plugins para evitar complicar demais a estilização do seu site.
O ideal é utilizar o Inspecionar Elemento do seu navegador e encontrar, dentre as propriedades, a classe ou ID da div que deseja alterar. Se a sua dúvida é saber que códigos geram determinadas alterações, é essencial aprender o básico de CSS antes.
Existem várias maneiras, de cursos pagos a tutoriais gratuitos. Uma boa opção é optar por playlists completas no YouTube, como a Curso de CSS Completo do canal Programação Web.
Conclusão
No artigo de hoje mostramos 4 formas de inserir CSS personalizado em um site WordPress. Esperamos que o conteúdo tenha sido claro e bem explicado para você. Pensando nisso, gostaríamos de pedir seu feedback e que nos dissesse nos comentários se deu tudo certo ao adicionar CSS personalizado no seu site.



![Como Criar um Site em WordPress com IA em minutos [2025]](https://cdn.melhoreshospedagem.com/wp/wp-content/uploads/2025/03/criar-site-com-inteligencia-artificial-800x450.jpg)
