Existem algumas regras para preencher o atributo alt text das imagens, segundo o Google. Não se trata de apenas fornecer uma legenda para a imagem, como muitos acreditam ser.
Informar corretamente o atributo “alt text” (texto alternativo) é o primeiro passo para criar uma página com imagens otimizadas para SEO. Mas não se limita a isso, existem outras formas de otimização de imagens que veremos a seguir.
A prática de SEO consiste em técnicas que viabilizam o melhor posicionamento nas páginas de resultados de sites como Google e Bing, por exemplo.
De uma forma geral, quando se fala em SEO, a primeira coisa que vem à mente é o uso correto das palavras-chaves nas postagens.
Porém, as técnicas de SEO também abrangem outras práticas, tais como o uso de links e, no caso deste artigo, o preenchimento da Alt Text das imagens nas postagens.
Imagens também são importantes na hora de enriquecer o conteúdo de uma postagem e os algoritmos do Google estão atentos quanto a isso. Sendo assim, confira nessa postagem a importância da Alt Text e como utilizá-la de forma correta.
O que é Alt Text?
Alt Text, ou descrição alternativa, é usado para descrever brevemente a aparência e a função de uma imagem em uma página. Ela foi concebida inicialmente para oferecer acessibilidade a pessoas com deficiência, mas atualmente é muito importante para o SEO do site.
O texto alternativo (alt text) foi a forma encontrada de fornecer a leitores de telas informações sobre as imagens exibidas nas páginas dos sites. O Google por sua vez também utiliza esse atributo para identificar o conteúdo da imagem.
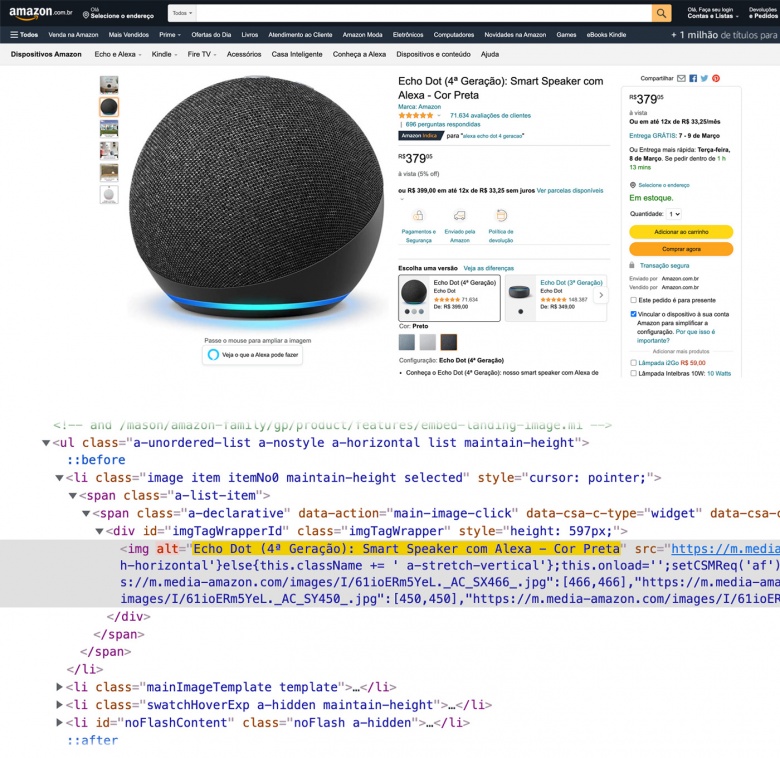
Falando de forma um pouco mais técnica, o alt text nada mais é que um atributo HTML para configurar uma descrição alternativa para fins de acessibilidade e também para quando a imagem não poder ser exibida na tela.
Alt é a abreviação da palavra “Alternativo”. Nesse caso, ele é importante para evitar problemas quando, por exemplo, a imagem não carrega na página por algum motivo. Se isso ocorrer, o texto alternativo descreve o que a imagem quer transmitir.
Além disso, para compreender o que é Alt Text e qual é a sua relevância para o SEO, imagine o usuário pesquisando o termo “Star Wars” no Google Imagens.
Ao fazer isso, o usuário vai se deparar com várias imagens relacionadas a personagens e materiais referentes a Star Wars. Porém, aquelas imagens de Star Wars com uma Alt Text bem construída, terão mais chance de aparecer entre as primeiras opções para o usuário.
Entenda a importância do Alt Text de uma imagem
O atributo alt de uma imagem não pode ser simplesmente ignorado ou deixado em branco porque ele tem uma função importante dentro da página. Entre os principais motivos para preencher o atributo alt text estão:
Acessibilidade
- É lido por leitores de tela no lugar de imagens, permitindo que o conteúdo da imagem seja acessado por pessoas cegas ou com deficiência visual;
- Pode ser útil para pessoas com certas dificuldades de processamento sensorial e/ou aprendizagem;
- Ele será exibido no lugar da imagem nos navegadores se o arquivo de imagem não tiver sido carregado ou quando o usuário tiver desabilitado a exibição de imagens.
SEO
Como um bom texto alternativo fornece significado semântico e uma descrição de uma imagem, ele é usado pelos mecanismos de pesquisa (Google, Bing, etc.) para retornar resultados de pesquisa.
Pensando nisso de outra maneira, um bom atributo alternativo da imagem possibilita:
- Mais informações para os buscadores classificarem suas imagens;
- Possibilita identificar o contexto da imagem e se ela complementa de alguma forma o conteúdo;
- Os usuários gostam de conteúdo com imagens, portanto o atributo alt text da imagem permite aos buscadores identificarem que você fornece conteúdo totalmente relevante ilustrado com imagens ou exemplos.
Quanto mais útil e relevante for o alt tag ao descrever todo o seu conteúdo para os usuários, mais fácil será para os robôs dos mecanismos de pesquisa entenderem seu conteúdo.
Como preencher o Text Alt da imagem
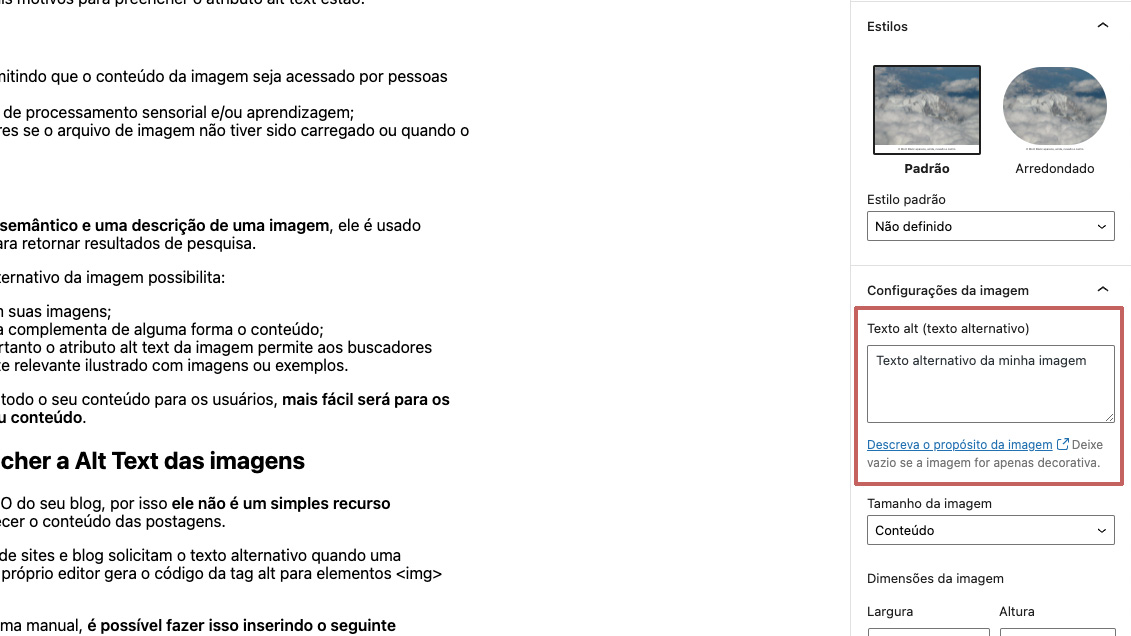
Os gerenciadores de conteúdo oferecem formas diferentes de preencher o atributo alt das imagens. O mais popular deles, o WordPress, permite preencher facilmente esse atributo durante a edição da página.
- Abra o post ou página que você deseja editar
- Clique na imagem para poder alterar suas configurações
- Preencha o campo Texto alt (texto alternativo)
- Pronto! Sua imagem vai exibir automaticamente o atributo “alt” junto ao HTML da página.
Diversos outros CMS e criadores de sites possuem formas de configurar o texto alternativo da imagem.
Conheça algumas dicas para preencher a Alt Text das imagens
A presença da Alt Text é importante para ajudar no SEO do seu blog, por isso ele não é um simples recurso opcional. A Alt Text, na verdade, contribui para fortalecer o conteúdo das postagens.
Hoje em dia grande parte das plataformas de criação de sites e blog solicitam o texto alternativo quando uma imagem é acrescentada na postagem. Diante disso, o próprio editor gera o código da tag alt para elementos <img> (imagem).
No entanto, caso seja necessário criar o código de forma manual, é possível fazer isso inserindo o seguinte código alt=”Texto Alternativo” dentro da tag <img>.
Mas como preencher de forma correta a Alt Text para ajudar os algoritmos do Google a encontrarem a sua imagem? Simples, preste atenção nas dicas a seguir.
1. Seja objetivo na descrição
Quantidade não é qualidade. Por isso, nada de textão na hora de preencher a tag da imagem. Muitas palavras dificultam a compreensão dos buscadores e a quantidade ideal, nesse caso, é no máximo cinco palavras.
2. Tenha coerência com as Alt Text
O texto deve ser equivalente ao significado da imagem que você escolheu para utilizar na postagem. Além disso, é bom evitar também as palavras conhecidas como “stop words”. Por exemplo: “para”, “de”, “com”, entre outras.
Todavia, nada impede que você utilize vírgulas e pontos, pois eles facilitam a leitura e, consequentemente, uma melhor experiência de usuário.
3. Use as palavras-chaves na Alt Text
Essa é uma das ações mais importantes dentro da otimização de imagens. Sempre que possível e fizer sentido, utilize as palavras-chaves referentes ao conteúdo da postagem nas descrições da Alt Text.
4. Avalie o tamanho da imagem
A Alt Text ajuda no SEO, mas também não dá para esquecer de outro detalhe igualmente relevante: o tamanho da imagem.
De nada adianta preencher de forma adequada a Alt Text se a imagem apresentar uma alta resolução. Imagens muito pesadas atrapalham o carregamento da página, tornam o site mais lento e, com isso, interferem negativamente na Experiência do Usuário e no ranqueamento.
5. Outras dicas para otimizar imagens
Além do mais, para nomear o arquivo, evite inserir imagens com nomes genéricos como, por exemplo, "foto1.jpg". É preciso contar com um texto equivalente ao significado da imagem.
Utilizar palavras-chaves no nome da imagem reforça para os buscadores o conteúdo daquela imagem. Exemplo de um bom nome da imagem: carro-esportivo-ferrari.jpg em uma página que trata de carros esportivos.
Já em relação aos formatos, utilize aqueles que são considerados padrões, tais como “JPG”, “GIF” e “PNG”.
Entenda como a imagem na postagem ajuda o SEO
São vários os motivos que tornam o preenchimento da Alt Text uma prática importante no contexto das técnicas de SEO. Um dos principais é mesmo o bom posicionamento no Google Images em uma pesquisa com base em palavras usadas na descrição da imagem.
Hoje em dia, os usuários estão atrás dos mais diversos tipos de informações na web e preferem consultar com agilidade e rapidez os resultados esperados.

Outro aspecto relevante sobre o uso do Alt Text é viabilizar uma boa experiência de usuário (UX) e uma eficiente acessibilidade para pessoas que possuem deficiência visual ou intelectual.
É por meio do Alt Text que softwares como o Jaws realizam a leitura da página para aqueles usuários que não podem enxergar. Por esse motivo é importante preencher esse atributo corretamente nas imagens.
E quando não houver nenhuma função prática, como uma imagem que serve apenas para exibir um fundo de um menu, informe o atributo alt em branco para evitar avisos de falta de atributo alt, por isso nunca deixe de inserir o atributo alt em seus códigos HTML.
Lembrando que ele só pode ficar em branco quando a imagem não possuir uma função dentro da página e não precisar ser descrita. Apesar do atributo poder ficar em branco, ele nunca deve deixar de ser inserido no HTML.
Imagens são essenciais para blogs e sites
As imagens contribuem para a compreensão de um determinado conteúdo, tanto no caráter estético da postagem quanto no quesito informação.
Porém, de acordo com as boas práticas de User Experience proporcionadas pelo Google, é importante ter organização na hora de inserir as imagens na postagem, com o intuito de facilitar a leitura dos algoritmos e, com isso, o bom posicionamento da sua página na internet.
Ainda assim, é nesse contexto que saber preencher de forma correta a Alt Text das imagens é importante para o êxito de uma estratégia envolvendo o conteúdo de blogs e sites.
Diante de uma quantidade adequada de caracteres e levando em conta algumas palavras-chaves relacionadas com o seu conteúdo, as Alt Text se tornam importantes recursos para auxiliar as técnicas de SEO.
Portanto, na hora de escolher as imagens para as páginas do seu site ou blog, lembre-se que elas também demandam uma boa descrição para auxiliar não apenas o seu conteúdo, mas também a encontrabilidade do seu conteúdo pelo Google e outros buscadores.