Otimizar imagens é uma das melhores práticas para quem tem um site ou blog. Se feito da forma correta, isso te garante mais visitantes, maior fidelidade do seu público e até mesmo mais vendas. Para isso, é necessário se atentar aos diversos métodos de otimização de imagens.
Nesse post, mostraremos como otimizar imagens da forma correta, mostrando todas as formas possíveis de fazer isso, as deixando preparadas para não apenas ilustrar o conteúdo do seu post, mas também gerar uma quantidade elevada de novos leitores.
Por que você deve otimizar as imagens do seu site?
Você deve otimizar as imagens do seu site para melhorar a velocidade de carregamento dele, o que impacta diretamente a experiência do usuário e o ranking nos motores de busca.
Imagens leves reduzem o tempo de espera, e isso mantém os visitantes no site por mais tempo, diminuindo assim a taxa de rejeição. Sem falar que essa otimização, contribui para um melhor desempenho em smartphones, onde a conexão pode ser mais lenta por causa dos dados móveis.
O que é otimizar as imagens do seu site?
Otimizar as imagens do seu site significa ajustar os arquivos de imagem para que sejam o mais leves possível sem perder qualidade visível. Isso envolve reduzir o tamanho do arquivo, escolher o formato adequado (como JPEG, PNG ou WebP), ajustar as dimensões para que se encaixem perfeitamente no layout do site e utilizar técnicas de compressão.
Logo abaixo, mostraremos alguns métodos para que você consiga otimizar as suas imagens com sucesso, melhorando assim o carregamento do seu site e fidelizando mais os usuários.
Como otimizar as imagens do seu site
Existem inúmeras formas de otimizar as imagens do seu site. Cada passo abaixo ajuda a imagem a estar o mais otimizada possível. O ideal é colocar em prática todas as dicas abaixo para melhores resultados.
1. Escolha o formato de arquivo certo
Existem vários formatos de arquivo para imagens, cada um com suas próprias vantagens e desvantagens. Os mais comuns dentre eles incluem:
- JPEG: Ideal para fotografias e imagens com muitas cores. Oferece boa compressão e qualidade, mas perde detalhes a cada nova compressão.
- PNG: Excelente para gráficos, logotipos e imagens com áreas transparentes. Mantém a qualidade sem perda, mas tende a ter tamanhos de arquivo maiores.
- GIF: Limitado a 256 cores, ótimo para animações simples. Não é ideal para fotos devido à baixa qualidade de cor.
- WebP: Um formato moderno que oferece alta compressão e qualidade, suportando transparência e animações. É geralmente o mais otimizado para a web, pois combina os melhores aspectos do JPEG e PNG.
Para sites, o WebP é frequentemente o mais otimizado, pois oferece um bom equilíbrio entre compressão e qualidade, resultando em tempos de carregamento mais rápidos e menor consumo de largura de banda.
Como transformar as imagens do seu site em WebP?
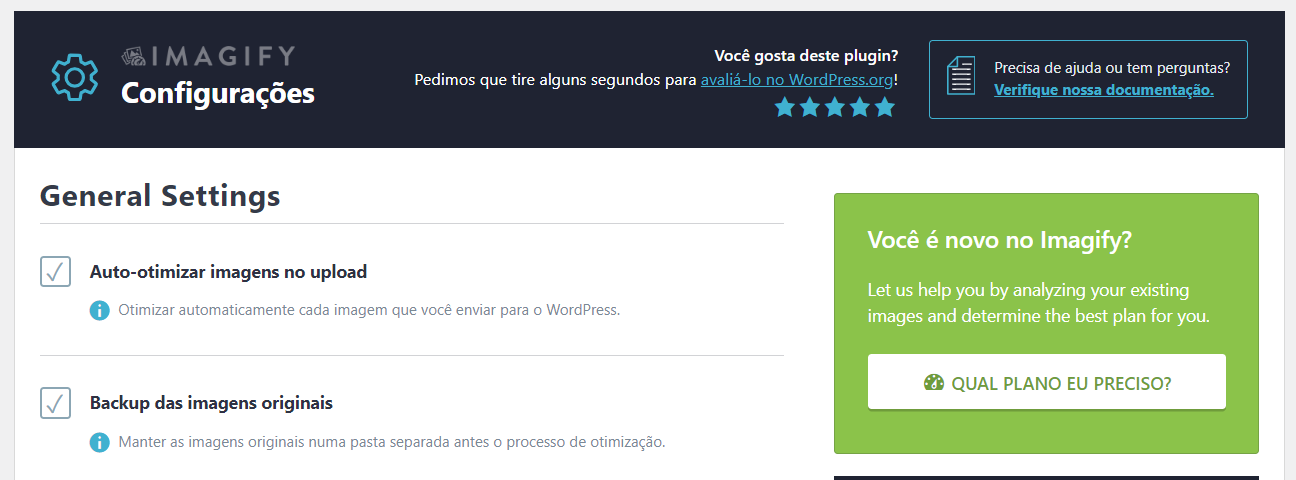
Para transformar as imagens do seu site em WebP, basta instalar um plugin como o "Imagify". Após a instalação, vá para as configurações do plugin e ative a conversão para WebP.

Esse tipo de plugin automaticamente otimiza e converte suas imagens existentes e novas para o formato WebP. Assim, você melhora o desempenho do site sem perder qualidade visual. É simples e eficiente, e você não precisa ser um especialista em tecnologia para fazer isso.
2. Comprima os seus arquivos de imagem

A compressão de imagens é a redução do tamanho dos arquivos de imagem sem sacrificar muito a qualidade visual deles, diminuindo o tempo de carregamento da página e melhorando a experiência do usuário e o SEO.
Existem dois tipos principais de compressão: com perda (lossy), que reduz significativamente o tamanho do arquivo com uma possível perda de qualidade, e sem perda (lossless), que mantém a qualidade original da imagem, mas reduz o tamanho do arquivo menos drasticamente, ótimo para gráficos e logotipos.
Para WordPress, alguns plugins populares que realizam essa compressão incluem o Smush, que comprime imagens automaticamente durante o upload e otimiza as imagens já existentes e o Imagify, oferecendo compressão com perda e sem perda e conversão para WebP. Falaremos sobre outros plugins no decorrer do conteúdo.
3. Carregue suas imagens por uma CDN

Uma CDN (Content Delivery Network) é uma rede de servidores distribuídos geograficamente que trabalham juntos para fornecer conteúdo na internet de forma rápida e eficiente aos usuários.
Quando você acessa um site que usa uma CDN, o conteúdo, como imagens, vídeos e arquivos JavaScript, é entregue a partir do servidor mais próximo da sua localização. Isso reduz a latência (atraso entre a solicitação de download e o download em si) e melhora o tempo de carregamento, porque os dados percorrem uma distância menor.
Qual CDN utilizar?
Existem várias CDNs (Content Delivery Networks) excelentes para acelerar o carregamento de imagens, cada uma oferecendo diferentes vantagens. Aqui estão algumas das melhores opções:
- Cloudflare: oferece uma CDN robusta com recursos de otimização de imagem, como compressão automática e conversão para formatos otimizados como WebP. É fácil de integrar e oferece um plano gratuito com funcionalidades básicas.
- Amazon CloudFront: Parte da AWS, oferece uma CDN poderosa e altamente configurável. Ideal para quem já usa outros serviços da AWS, oferece baixa latência e alta transferência de dados.
- Akamai: Uma das maiores e mais antigas CDNs, oferece um desempenho excelente e uma vasta rede de servidores globais. É conhecida pela confiabilidade e capacidade de lidar com grandes volumes de tráfego.
4. Use as imagens na dimensão correta
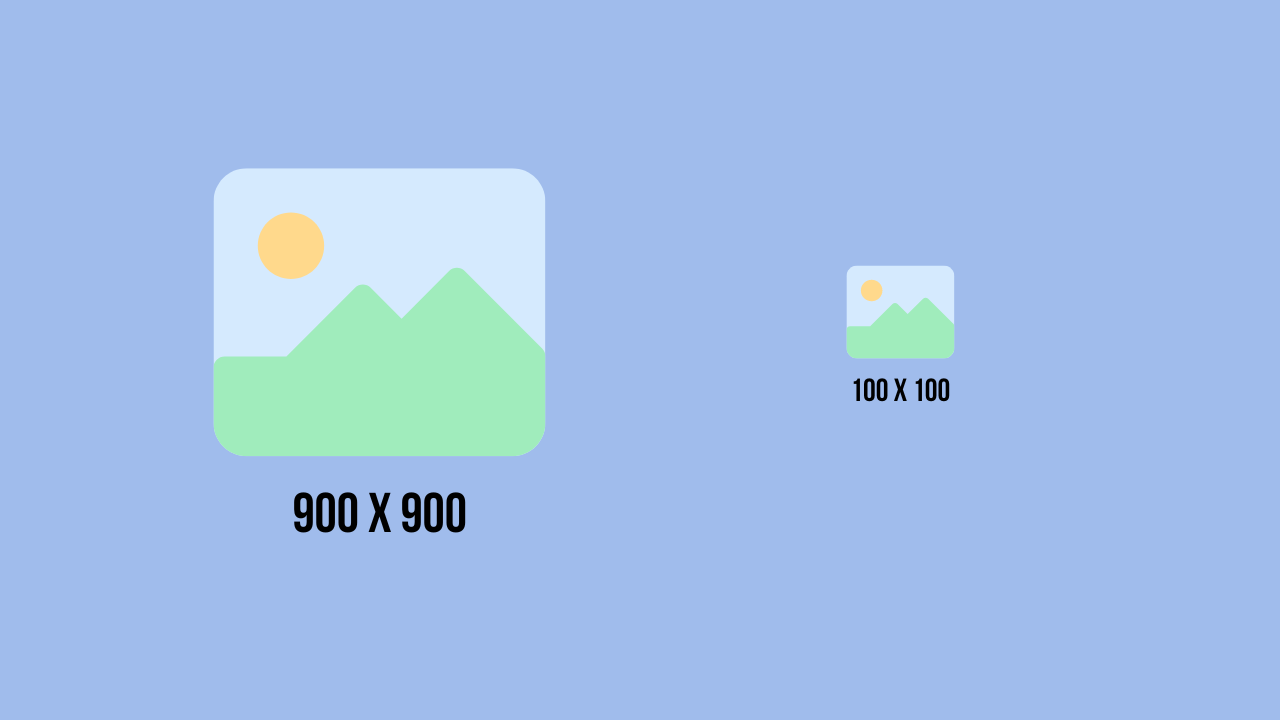
Usar as imagens na dimensão correta é fundamental para melhorar a velocidade de carregamento de um site porque evita o desperdício de recursos e melhora muito o desempenho da página. Ou seja, se uma imagem aparece no tamanho 100x100 pixels no seu site, o ideal é que ela tenha esse tamanho originalmente.
Quando as imagens são maiores do que o necessário, os navegadores precisam carregar arquivos maiores, o que aumenta o tempo de download e consome mais largura de banda. Isso pode resultar em tempos de carregamento mais longos, especialmente para usuários com conexões mais lentas ou em dispositivos móveis.

Sendo assim, muitas pessoas pensam “mas o meu site reduz o tamanho automaticamente pelo HTML. Mesmo que uma imagem esteja em 900x900 pixels, meu site exibe ela em 100x100 pixels”. Sim, mas imagens redimensionadas dinamicamente pelo navegador ainda ocupam o mesmo espaço original, causando lentidão.
Ao ajustar as imagens para os tamanhos exatos em que serão exibidas, você otimiza a experiência do usuário, reduz a carga no servidor e melhora o SEO do site.
5. Ative o lazy loading
Lazy loading é uma técnica de otimização que adia o carregamento das imagens até que eles realmente precisem ser exibidos na tela do usuário. Ou seja, em vez de carregar todos os elementos de uma página de uma vez, o que pode deixar o site lento, o lazy loading só carrega esses elementos conforme o usuário rola a página para vê-los.
Embora seja extremamente eficiente, muitas vezes o lazy loading pode dar problema em alguns temas, sendo necessário testar a função com seu site. Por isso, muitos plugins possuem o modo de carregamento lento, mas é necessário ativar nas configurações.
6. Utilize as alt tags corretas

As alt tags são textos descritivos que você adiciona às imagens no HTML. Eles servem para mostrar informações quando as imagens não aparecem. Embora não afetem a velocidade de carregamento, inserir a tag alt nas imagens é importante para ajudar pessoas cegas ou com baixa visão, porque os leitores de tela usam essas descrições para explicar o que há na imagem.
Além disso, as alt tags ajudam no SEO. Quando você usa alt tags boas, os buscadores entendem melhor suas imagens e podem mostrar seu site mais facilmente nos resultados de busca.
Qual é a maneira certa de preencher as alt tags?
Para preencher as alt tags corretamente, descreva o que a imagem mostra de forma clara e direta. Imagine que você está explicando a imagem para alguém que não pode vê-la. Seja específico, mas mantenha a descrição curta.
Por exemplo, se a imagem for de um cachorro brincando no parque, uma boa alt tag seria "cachorro marrom brincando no parque". Se a imagem for puramente decorativa e não adicionar informação, a alt tag pode ser deixada vazia.
7. Coloque o nome correto nas suas imagens
Colocar o nome certo nas suas imagens é de uma importância imensa para SEO porque ajuda os motores de busca a entenderem o conteúdo visual do seu site. Nomes de arquivos descritivos e relevantes dão contexto adicional sobre o que a imagem representa, o que pode melhorar a indexação e a visibilidade nos resultados de busca.
Por exemplo, uma imagem nomeada "copywriter-escrevendo-carta-de-vendas.jpg" é muito mais informativa para o Google do que "IMG4944.jpg", algo que pode aumentar as chances de suas imagens aparecerem nos resultados de busca, atrair mais visitantes para seu site e melhorar o ranking geral nas pesquisas.
5 plugins para otimizar imagens no WordPress
Abaixo mostraremos diversas opções de plugins para otimizar imagens no WordPress. Boa parte deles possui funções parecidas ou complementares, dependendo das suas necessidades. Nossa recomendação é que possa testar todos e avaliar junto de ferramentas como Page Speed Insights.
1. Converter for Media – Otimização de imagens | Conversão para WebP e AVIF

Essa extensão acelera seu site ao converter imagens JPEG, PNG e GIF para WebP e AVIF, reduzindo o tamanho sem perder qualidade. Após instalar, suas imagens são convertidas automaticamente. O plugin melhora o carregamento do site e a classificação no Google e suporta AVIF na versão PRO.
2. Imagify – Optimize Images & Convert WebP & AVIF | Compress Images Easily

O Imagify é um plugin avançado para WordPress que otimiza e converte imagens para WebP e AVIF, melhorando a velocidade do site sem perda de qualidade. Ele permite otimização em massa, redimensionamento automático e melhora o SEO.
3. Smush Image Optimization – Optimize Images | Compress & Lazy Load Images | Convert WebP | Image CDN

O Smush é um dos plugins mais utilizados para otimizar imagens no WordPress, considerado por muitos, o melhor da categoria. Com ele, você pode comprimir, redimensionar, carregar imagens de forma lenta (lazy load) e convertê-las para WebP.
4. EWWW Image Optimizer

EWWW Image Optimizer é um plugin para otimização de imagens no WordPress que melhora a velocidade do site, reduz a taxa de rejeição e impulsiona o SEO. Ele otimiza imagens existentes e novas automaticamente, suporta conversão para WebP, oferece compressão sem limites de tamanho e conta com uma versão gratuita e serviços pagos para compressão avançada.
5. Images to WebP

"Images to WebP" é um plugin que converte imagens PNG, JPG e GIF para o formato WebP, economizando mais da metade do peso da página sem perder qualidade. Funciona automaticamente no upload, suporta conversão em massa, e mantém os arquivos originais (caso ocorra algum problema). É Compatível com Apache, NGiNX e instalações WordPress multisite.
Conclusão
Otimizar imagens é essencial para garantir que seu site carregue rapidamente, melhorando a experiência do usuário e o ranking nos motores de busca. Afinal de contas, imagens leves reduzem o tempo de espera, diminuem a taxa de rejeição e melhoram o desempenho em dispositivos móveis.
Para otimizar imagens, ajuste os arquivos para serem leves sem perder qualidade visível, escolha o formato adequado (como JPEG, PNG ou WebP), ajuste as dimensões para que se encaixem no layout e utilize técnicas de compressão.
Além disso, use uma CDN para distribuir o conteúdo de forma eficiente, utilize alt tags descritivas para melhorar o SEO e ajude motores de busca a entenderem melhor suas imagens.
Dessa forma, suas imagens estarão totalmente otimizadas. Como esse tipo de arquivo é o que mais pesa em uma página da web, essas otimizações terão um impacto muito significativo no seu site de forma geral.