Muitas vezes durante a migração para um novo domínio ou outras situações atípicas pode ser necessário configurar um redirecionamento de URL. Isso se torna necessário para garantir que as páginas estejam funcionando da maneira correta e que não haja prejuízos como falta de indexação ou confusão dos buscadores em relação às novas URLS.
Por causa disso, é interessante selecionar o redirecionamento correto e assegurar a otimização para motores de busca (SEO) do seu site. Afinal de contas, uma pequena configuração errada pode te fazer perder anos de criação de conteúdo e sabemos que não deseja passar por isso.
Nesse caso, no artigo de hoje explicaremos como realizar redirecionamentos de domínio da forma correta e também quais os tipos de redirecionamentos disponíveis.
Fique muito tranquilo! O processo é extremamente simples simples e não exige, de forma alguma, habilidades avançadas em programação. Tem como configurar os redirecionamentos apenas através do painel de controle da hospedagem ou via plugins no WordPress, para se ter ideia.
Quais são os tipos de redirecionamento de domínio?
Existem vários tipos de redirecionamentos de domínio. Por isso, é importante entender as diferenças emtre eles, porque cada tipo pode impactar de maneira única a pontuação de SEO, comprometendo todo o trabalho de pesquisa de palavras-chave e otimizações do seu site, de forma geral. Com isso em mente, falaremos sobre os tipos de redirecionamento.
Redirecionamento 301
O redirecionamento 301 é uma opção permanente. Ou seja, deve ser utilizada ao mover seu site para um novo domínio ou página definitiva, preservando dessa forma o ranking de pesquisa do domínio utilizado anteriormente, beneficiando assim o SEO. É considerado um redirecionamento "unmasked" (desmascarado). Nele, os visitantes observarão a mudança de URL em seus navegadores.
Redirecionamento 302
Diferentemente do 301 Redirect que é permanente, o 302 Redirect é um redirecionamento temporário, ideal para manutenção, migrações temporárias ou testes A/B. O redirecionamento 302, também desmascarado, resulta na visibilidade da alteração de URL pelos visitantes. Ou seja, os visitantes sabem que estão sendo redirecionados.
Frame de URL
Diferentemente dos outros tipos, esse é o primeiro mascarado, ou seja, que exibe a URL digitada mesmo ao visualizar o conteúdo de outra URL. Além disso, não direciona para uma página específica, mas exibe uma “moldura” dela, explicando o nome "frame".
Em uma analogia simples, é como se a página A se disfarçasse de página B e o usuário acharia estar acessando apenas a página B.
Empresas de hospedagem gratuita, por exemplo, frequentemente recorrem ao redirecionamento de URL por frame devido ao uso comum de subdomínios.
Optar por uma empresa séria e profissional, como a Hostinger, que evita essa prática, proporcionando, além disso, proteção de privacidade do domínio para TLDs elegíveis. No contexto de serviços de hospedagem pagos, se desaconselha (e é praticamente nulo) o uso desse tipo de redirecionamento.
Porque? Porque essa ação pode sinalizar duplicidade, um problema bastante sério que pode levar os motores de busca a indexarem uma URL indesejada ou punirem seu site o indexando parcialmente por isso.
Meta Refresh
Ao contrário dos outros três redirecionamentos citados acima que acontecem no servidor, o meta refresh ocorre no lado do cliente, direcionando o navegador para uma nova página em um intervalo específico. Esse redirecionamento é simples e utiliza uma única meta tag inserida no cabeçalho de um documento HTML:
<meta http-equiv="Refresh" content=“5; url=https://seusite.com.br/“ />O número 5 no código acima representa os segundos necessários para que o código entre em execução. Se quiser reduzir ou aumentar esse tempo, fica ao seu controle.
Porém, é necessário utilizar o meta refresh com cuidado, pois pode prejudicar a credibilidade do site, levando os visitantes a suspeitar de questões de segurança. Sem falar que é possível ter efeitos adversos no SEO se os motores de busca a interpretarem como spam, potencialmente resultando na desindexação do site ou página.
O usuário, de forma geral, não se sente confortável por estar sendo "jogado" de uma página para outra sem a devida explicação ou conhecimento. Isso pode levar a desconfiar do conteúdo da página atual, a fazendo abandoná-la.
Plugins de redirecionamento de página no WordPress
1. Redirection
O Redirection é o principal e mais conhecido plugin gerenciador de redirecionamentos para WordPress, permitindo fácil controle de redirecionamentos 301, monitoramento de erros 404 e correção geral de problemas em seu site. Tudo isso, por meio de uma interface absurdamente fácil de utilizar.
Essa ferramenta contribui, de forma geral, para minimizar os erros de páginas e aprimorar a classificação do site nos motores de busca.
Com mais de uma década como plugin do WordPress (e isso é muito, acredite), é recomendado em diversas ocasiões, adaptando-se a sites com poucos ou milhares de redirecionamentos. Felizmente, a extensão é gratuita, oferecendo uma solução valiosa para a gestão eficiente de redirecionamentos no WordPress.
2. Simple 301 Redirects by BetterLinks
Enfrentando erros "404 Not Found" (página não encontrada)? Lançando uma nova campanha ou relançando seu site com URLs diferentes? O Simple 301 Redirects facilita demais o redirecionamento automático das URLs antigas para as novas, criando redirecionamentos 301.
Essa extensão é especialmente útil, por exemplo, durante a migração para o WordPress, quando a estrutura de URL não pode ser preservada, gerando incontáveis erros, se não corrigida.
Ao configurar redirecionamentos 301, os links de entrada são transmitidos sem problemas, preservando a classificação da página durante a transição. É uma solução muito eficiente para manter a integridade dos links ao fazer alterações na estrutura de URLs do seu site.
3. Redirect Redirection
Facilmente, crie redirecionamentos para URLs específicos e regras de redirecionamento com a interface intuitiva do plugin Redirection. A simplicidade de criar redirecionamentos por esse plugin é aprimorada por uma variedade interessante de opções médias e avançadas, proporcionando uma experiência completa, mas também flexível para usuários pouco experientes.
Não é um dos plugins preferidos para redirecionamentos, mas com certeza cumpre muito bem seu papel e tem sua comunidade bem definida.
4. 301 Redirects – Easy Redirect Manager
O 301 Redirects facilita a gestão e criação de redirecionamentos 301, 302 e 307 em sites WordPress, aprimorando o SEO e a experiência do usuário. Sua usabilidade é notável, sendo ideal para novos sites, correção de links após reorganização de conteúdo ou quando se lida com conteúdo expirado para evitar erros 404.
O recurso de log de erros 404 auxilia na identificação de links problemáticos, tornando-o uma ferramenta abrangente para otimizar a navegação do visitante e melhorar a eficácia do redirecionamento.
Como redirecionar páginas?
Existem várias formas de redirecionar as páginas do seu site, mostraremos abaixo as mais utilizadas.
Método 1 - Meta Refresh | Redirecionamento de página através dos metadados.
Já falamos do Meta Refresh anteriormente. Ele tende a ser um dos redirecionamentos mais utilizados devido a sua simplicidade.
Para redirecionar um site, insira a tag <meta> no <head> da página com o atributo http-equiv="refresh". Use o atributo content para definir o tempo e a URL do redirecionamento. Veja a sintaxe no exemplo de código abaixo.
<meta http-equiv="refresh" content="tempo em segundos; URL='url da pagina destino '"/>Segue um exemplo do código sendo utilizado:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Página</title>
<meta http-equiv="refresh" content="5; URL='https://www.melhoreshospedagem.com/'"/>
</head>
<body>
...
</body>
</html>Se quiser que o redirecionamento ocorra de imediato, basta colocar 0 segundos.
<meta http-equiv="refresh" content="0; URL='https://www.melhoreshospedagem.com/'"/>Esse tipo de redirecionamento é considerado 301, sendo útil para melhorar o SEO do site, pois é interpretado como "movido permanentemente" e informa aos visitantes e mecanismos de busca que a página foi movida para um novo local com conteúdo equivalente.
Método 2 - Redirecionamento por JavaScript
Podemos usar JavaScript no código HTML para redirecionar o usuário. Assim como no método explicado anteriormente, esse redirecionamento ocorre no lado do cliente.
Para realizar isso, é necessário incluir um script no documento HTML. Vamos ver a função JavaScript para efetuar o redirecionamento:
window.location.href='url';Essa função devolve a URL que foi inserida, ou seja, direciona para a URL digitada. Vamos dar uma olhada em um exemplo prático dela:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Redirecionamento</title>
</head>
<body>
<script>
window.location.href='https://www.melhoreshospedagem.com/';
</script>
</body>
</html>Podemos também usar apenas a função window.location do JavaScript para obter o mesmo resultado. Vamos observar os exemplos abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Redirecionamento</title>
</head>
<body>
<script>
window.location = "https://www.melhoreshospedagem.com/"
</script>
</body>
</html>Método 3 - Redirecionamento através do PHP
Ao contrário do redirecionamento por meio de metadados e JavaScript, ao usar o PHP, realizamos o redirecionamento no servidor, não mais no cliente. Isso ocorre porque o PHP é uma linguagem de programação Back End, ou seja, que é executada puramente no servidor e não no navegador do usuário.
Para fazer um redirecionamento HTML com o PHP, basta usar as funções header() e exit() no início do nosso documento. É crucial salvar este documento com a extensão .php.
Também podemos simplesmente criar um arquivo chamado index.php com as funções de redirecionamento e incluí-lo no diretório da página que precisa realizar o redirecionamento.
A função header() envia um cabeçalho HTTP diretamente para o cliente. Assim, quando o cliente acessa a página, o servidor retorna automaticamente um novo cabeçalho por meio do PHP, sendo descrito pela função header().
A função exit() é usada para garantir que a página exiba o conteúdo restante e, portanto, realize o redirecionamento imediatamente.
Dessa forma, o código para realizar o redirecionamento é:
<?php
header('Location: url');
exit();
?>Por exemplo:
<?php
header('Location: https://www.melhoreshospedagem.com/');
exit();
?>No exemplo anterior, o PHP define o código padrão de redirecionamento como 302, indicando um redirecionamento temporário, comumente usado para páginas em manutenção. Para personalizar o código, podemos aprimorar nossa função. Aqui está um exemplo de como configurar um código 301, representando um redirecionamento permanente:
<?php
header('Location: https://www.melhoreshospedagem.com/', true, 301);
exit();
?>Método 4 - Redirecionando uma página com o arquivo .htaccess
Ao redirecionar uma página usando o arquivo .htaccess, é possível empregar as regras de redirecionamento disponíveis no Apache. O .htaccess é um arquivo de configuração do servidor web Apache que possibilita a definição de diversas diretivas para controlar o comportamento do servidor.
Aqui estão exemplos de como redirecionar páginas com o arquivo .htaccess:
Redirecionamento 301 (permanente)
Redirect 301 /pagina-atual.html https://www.melhoreshospedagem.comRedirecionamento 302 (temporário):
Redirect 302 /pagina-atual.html https://www.melhoreshospedagem.comRedirecionar com base em expressões regulares:
RewriteEngine On
RewriteRule ^pagina-atual.html$ https://www.melhoreshospedagem.com [R=301,L]Redirecionamento para um diretório específico:
Redirect /pasta-atual https://www.melhoreshospedagem.comClaro, substitua “melhoreshospedagem.com” pela página que deseja redirecionar.
É importante lembrar que o arquivo .htaccess deve estar na pasta principal do seu site, e o servidor Apache deve ter a opção "AllowOverride" ativada para permitir a leitura do arquivo .htaccess.
Por último, é essencial ter precaução ao alterar o arquivo .htaccess, pois qualquer erro pode afetar o funcionamento do seu site. Recomenda-se fazer um backup do arquivo antes de realizar modificações e testar minuciosamente o redirecionamento para garantir seu correto funcionamento.
Método 5: Redirecionamento de página com o Redirection
O Redirection é um dos principais plugins de redirecionamento no WordPress. Utilizá-lo é muito simples.
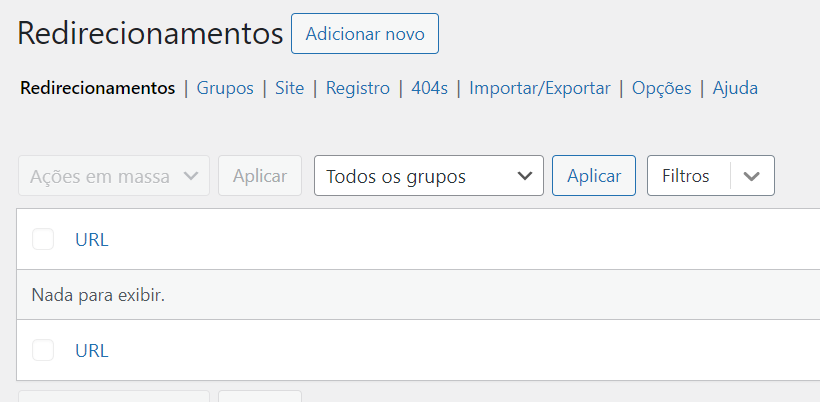
Para isso, o instale e vá no menu lateral do WordPress → Ferramentas → Redirection e clique em Adicionar Novo.

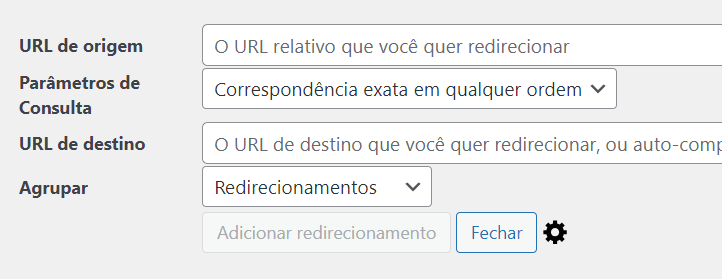
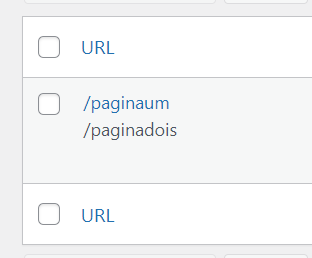
Depois, insira a URL de origem e também a URL de destino.

Com isso, seu redirecionamento estará completo e em pleno funcionamento.

Redirecionamentos funcionam em todos os navegadores?
De modo geral, o redirecionamento de páginas é uma prática eficaz em diversos navegadores web. No entanto, há certos pontos a serem considerados:
- JavaScript e Meta Refresh: O uso de JavaScript ou da tag HTML <meta> com http-equiv="refresh" pode ter variações entre navegadores. Tanto por haver a possibilidade do JavaScript estar desativado, quanto por outros scripts atrapalharem a execução desse.
- Cookies e Cache: Questões relacionadas a cookies e cache podem afetar o comportamento do redirecionamento. Por isso, é essencial verificar o comportamento das páginas após plugins de otimização de velocidade de carregamento.
- Versões Antigas de Navegadores: Práticas de redirecionamento podem não ser totalmente suportadas em versões mais antigas; testes são recomendados, especialmente se o suporte a essas versões for crucial.
Conclusão
No post de hoje mostramos como fazer redirecionamento em HTML, Javascript, PHP e também no WordPress. Esperamos que todas as dúvidas tenha sido devidamente tiradas, mas sinta-se livre para falar conosco na seção de comentários.
Obrigado por nos acompanhar até aqui. Um forte abraço!




