O WhatsApp, hoje em dia, é praticamente onipresente. Desde mensagens rápidas e informais até comunicações de negócios, ele se tornou essencial na vida diária. Por isso, ter um botão de WhatsApp no seu site é muito importante.
Afinal de contas, ele permite que os visitantes entrem em contato com você instantaneamente, sem complicações. Por exemplo, caso um cliente em potencial acesse seu site e se interesse pelos seus produtos ou serviços, com um simples clique no botão de WhatsApp, já pode estar falando diretamente com você. Tudo isso sem formulários complicados ou esperas intermináveis.
Nesse post, mostraremos os pontos positivos e negativos de ter um botão de WhatsApp no site, bem como inserir ele da melhor forma possível.
Quais as vantagens de ter um botão de WhatsApp no seu site?
Adicionar um botão de WhatsApp ao seu site oferece inúmeras vantagens. Falaremos sobre cada uma delas a seguir, mas leve em consideração o contexto do seu site ou negócio.
A comunicação é imediata
O principal ponto positivo de ter um botão do WhatsApp no site é tornar a comunicação praticamente imediata. Em vez de esperar por respostas via e-mail ou formulários de contato, os visitantes podem entrar em contato com você instantaneamente, resultando em uma interação mais rápida.
Interação mais natural e humana
Outra vantagem interessante é o botão de WhatsApp deixar a comunicação do seu site mais humana. Já que os clientes preferem interações pessoais e diretas, e o WhatsApp proporciona exatamente isso. Eles sentem que estão conversando com uma pessoa real, o que pode aumentar a confiança e melhorar a experiência do usuário no seu site.
Ajuda a vender e tirar dúvidas
O botão de WhatsApp favorece vendas diretas e oferece suporte eficaz para tirar dúvidas. Quando um cliente está interessado em um produto ou serviço, a possibilidade de esclarecer dúvidas rapidamente pode ser o fator decisivo para a conversão.
Da mesma forma, um suporte ágil e eficiente via WhatsApp pode resolver problemas de forma imediata, aumentando a satisfação do cliente e a probabilidade de fidelização.
Quais as desvantagens de ter um botão do WhatsApp no seu site?
Embora ter um botão de WhatsApp no site traga várias vantagens, também apresenta algumas desvantagens que devem ser bem pensadas antes de implementar isso nas suas páginas.
Pode gerar mais trabalho de suporte ou resposta de contatos
Com a facilidade de comunicação, o volume de mensagens tende a aumentar, exigindo uma equipe dedicada e pronta para atender prontamente. Isso pode ser especialmente desafiador para pequenas empresas que talvez não tenham recursos suficientes para lidar com muitos contatos simultaneamente.
O visitante tende a ficar ansioso se houver uma demora na resposta
No mundo digital, a expectativa é de respostas rápidas e imediatas. Qualquer atraso pode frustrar os clientes, diminuindo a satisfação e prejudicando potencialmente a reputação do seu negócio.
Portanto, é necessário ter um atendimento constante e bem estruturado para garantir que todas as mensagens sejam respondidas de maneira oportuna.
Muitas mensagens fora do horário comercial.
Embora o WhatsApp permita uma comunicação constante, isso pode ser um problema se não houver uma gestão adequada do tempo. Mensagens fora do horário comercial podem gerar ansiedade nos visitantes, e criar uma expectativa de disponibilidade 24/7, algo inviável para a maioria dos negócios.
Como inserir um botão de WhatsApp no seu site
Existem dois métodos para inserir um botão do WhatsApp no seu site: por plugin do WordPress e manualmente, caso não utilize o WordPress. Mostraremos os dois a seguir.
Método 1: Via plugin do WordPress
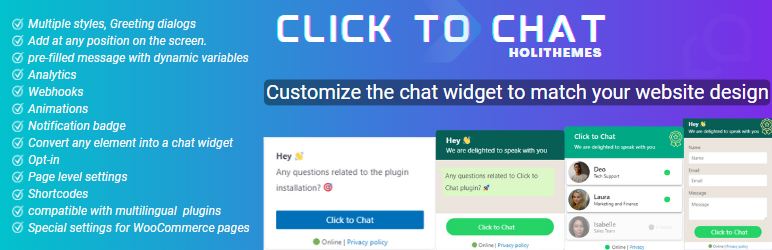
Dentre os diversos plugins para inserir um botão de WhatsApp no site, utilizaremos o Click To Chat - HoliThemes. Mas mostraremos outros plugins em tópicos seguintes nesse post.

Uma vez que o plugin esteja instalado, sua configuração é extremamente simples. Basta ir na barra lateral → Click to Chat.

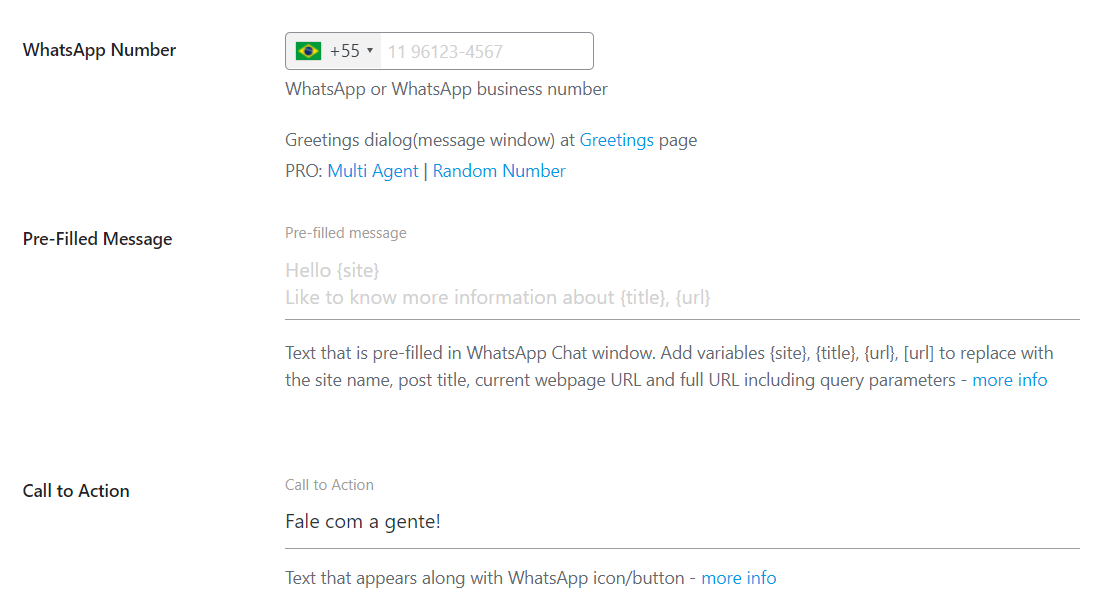
Dessa forma, aparecerá alguns campos a serem preenchidos. O primeiro é o do número do WhatsApp. Lembre-se de inserir o DDD do seu estado. Depois a mensagem personalizada que será enviada preenchida no chat quando o visitante entrar em contato e o texto de chamada para ação (call to action).

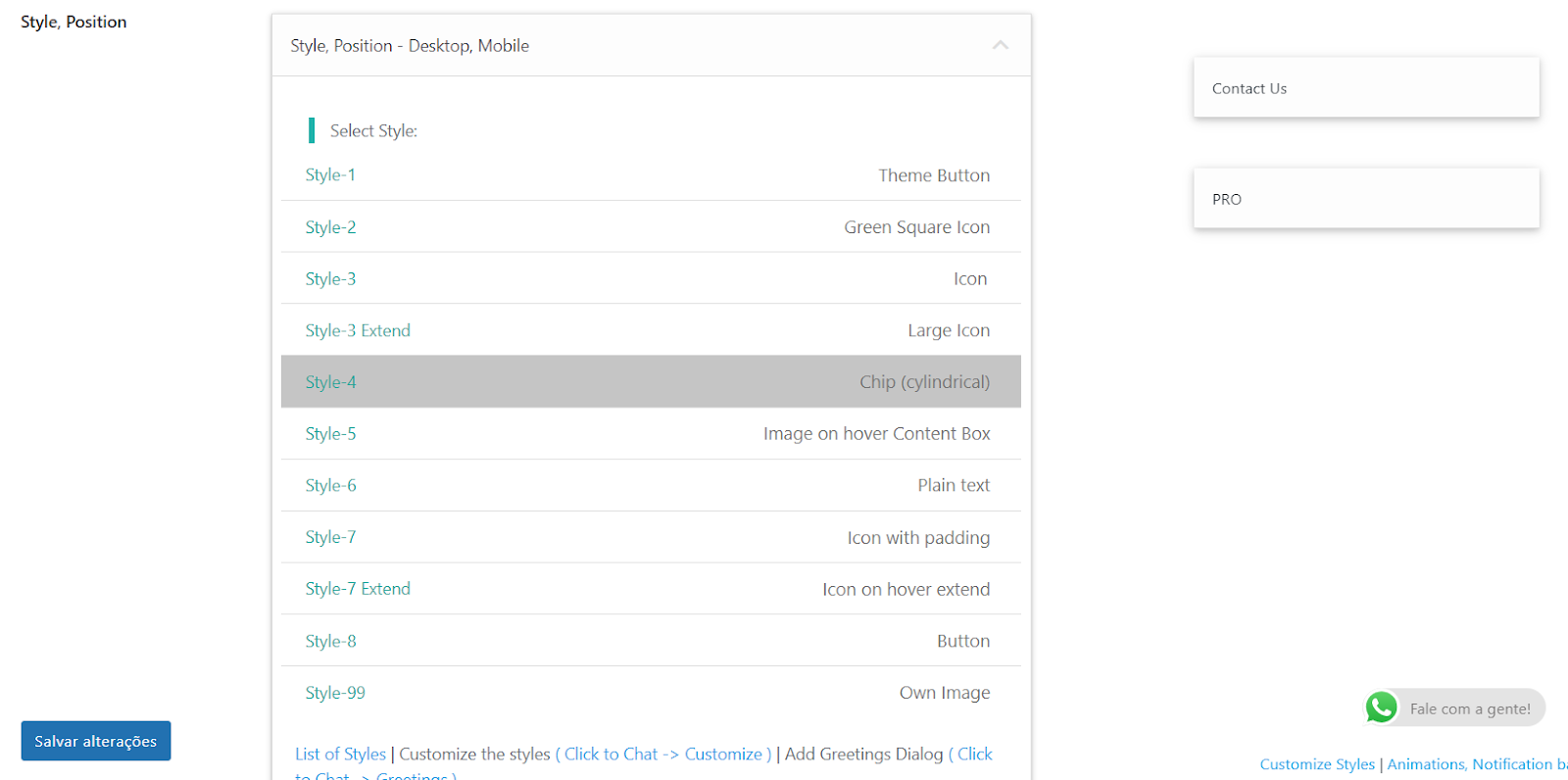
Além desses campos, há uma série de estilos a serem escolhidos. Uma pequena demonstração pode ser vista no canto direito inferior, indicando como ficará o botão do WhatsApp.

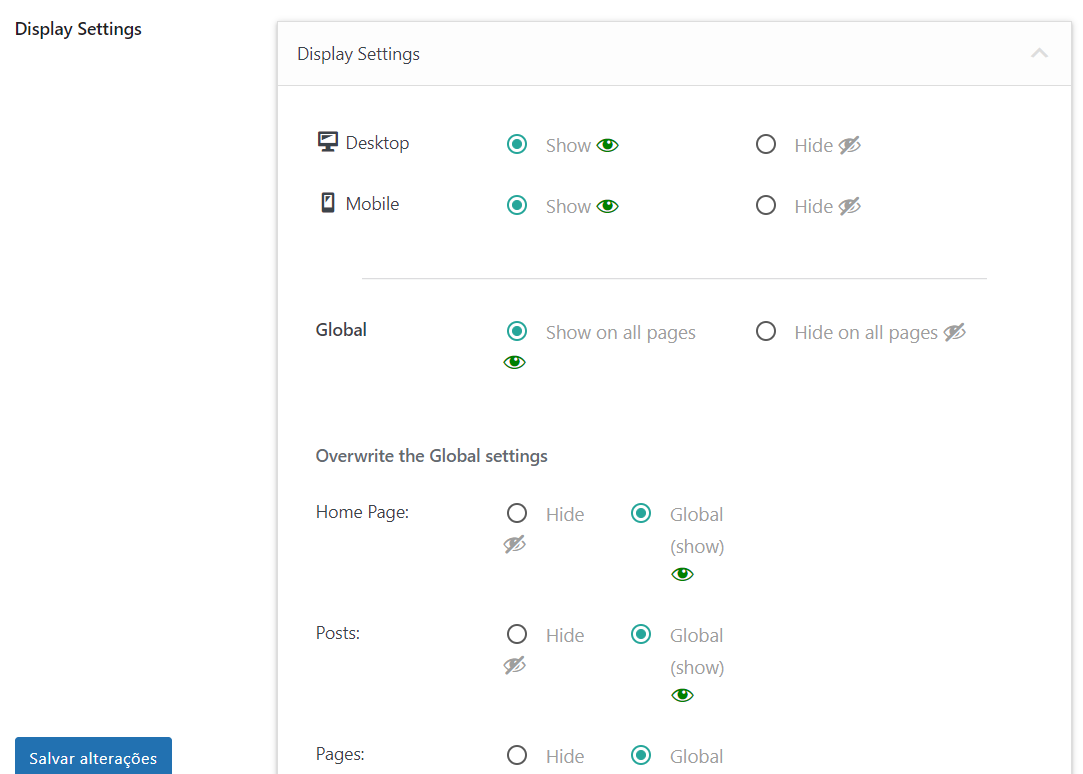
Por último, há as opções de exibição. Nela você pode definir se e como o botão será mostrado no desktop e versão mobile, bem como em quais páginas o botão vai aparecer.

Configurado tudo isso (ou até mesmo deixado na forma padrão), o botão de WhatsApp será mostrado nas páginas do seu site automaticamente.
Método 2: Inserir código manualmente
O método manual envolve o uso de HTML e CSS, então exige um pequeno conhecimento técnico sobre essas linguagens. Basta usar o código a seguir em qualquer local do seu HTML, inserindo as informações corretas.
<style>
.whatsapp-button { position: fixed; bottom: 20px; right: 20px; z-index: 1000; } .whatsapp-button img { width: 60px; height: 60px; border-radius: 50%; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); transition: transform 0.3s; } .whatsapp-button img:hover { transform: scale(1.1); }
</style>
<div class="whatsapp-button">
<a href="https://wa.me/SEUNUMERO?text=Olá!%20Gostaria%20de%20mais%20informações." target="_blank">
<img src="IMAGEMCOMLOGOTIPODOWHATSAPP.PNG" alt="WhatsApp">
</a>
</div>Dependendo do seu site, algumas adaptações podem ser necessárias. Mas o código acima é o suficiente para o botão estar funcionando.
Plugins para inserir um botão de WhatsApp no site
No tutorial acima, utilizamos o Click To Chat, mas há outras opções interessantes que podem ser testadas, se desejar, como, por exemplo:
1. WP Chat APP

O plugin WP Chat App para WordPress permite adicionar um botão de WhatsApp flutuante, botão fixo e widget ao seu site, facilitando o suporte direto e aumentando a interação com clientes.
É fácil de configurar e funciona com todos os plugins de cache. Com ele, você pode adicionar vários agentes de atendimento, personalizar mensagens, horários de disponibilidade, e integrar com WooCommerce para aceitar pedidos diretamente no WhatsApp.
2. Joinchat

Joinchat é um plugin WordPress para adicionar um botão de chat flutuante de WhatsApp ao seu site, permitindo fácil comunicação com visitantes. É amplamente utilizado, com mais de 700.000 instalações globais. Oferece personalização do botão, QR Code, e compatibilidade com dispositivos móveis e desktop.
O plugin suporta vários agentes, personalização de mensagens, integração com WooCommerce e Google Analytics, e é compatível com WPML e Polylang para sites multilíngues.
3. Floating Chat Widget

Chaty é um plugin que permite adicionar ícones de chat flutuantes no seu site para comunicação via WhatsApp, Facebook Messenger, Telegram, entre outros. Suporta mais de 25 canais de chat, incluindo SMS, email e chamadas telefônicas.
O plugin facilita o atendimento ao cliente em múltiplas plataformas, personaliza botões e mensagens iniciais, e integra com WooCommerce e Google Analytics.
Quais as principais recomendações para quem vai usar o botão de WhatsApp no site?
É interessante seguir algumas práticas recomendadas ao utilizar um botão de WhatsApp no seu site. Essas práticas vão te ajudar a evitar os principais problemas e usar o botão do WhatsApp da melhor maneira possível.
1. Use um número profissional e não pessoal
Usar um número profissional em vez de um pessoal ao inserir um botão de WhatsApp no seu site é essencial para manter a privacidade e a organização. Isso separa sua vida pessoal da profissional, evitando confusões e garantindo que apenas mensagens relacionadas ao trabalho sejam recebidas.
Além disso, um número profissional transmite mais seriedade e profissionalismo aos seus clientes, melhorando a imagem do seu negócio. Essa prática também facilita a gestão do atendimento, permitindo que toda a equipe tenha acesso às interações com clientes de forma eficiente.
2. Deixe o botão em uma área destacada para o visitante
O botão do WhatsApp deve ficar em um canto visível no site para facilitar o acesso rápido e direto dos visitantes. Isso aumenta a chance de interação, porque assim o visitante não precisa procurar onde entrar em contato.
Claro que isso depende de cada site, mas os melhores locais para adicionar um botão de WhatsApp são nos cantos inferiores direito ou esquerdo, pois são naturalmente atraentes aos olhos e não interferem na navegação do usuário. Colocá-lo nesses locais garante que esteja sempre à vista, independentemente da rolagem da página.
Porém, é possível colocar como último item de menu ou até mesmo no rodapé com as demais informações do seu negócio. Só tome cuidado para não repetir o botão de forma exagerada e acabar causando incômodo nos usuários.
3. Programe uma mensagem personalizada
Adicionar uma mensagem personalizada no link do WhatsApp é uma funcionalidade extremamente útil. Essa mensagem inicial aparece automaticamente quando o cliente clica no link, agilizando a comunicação.
Embora não seja obrigatório, programar essa mensagem personalizada é útil porque evita confusões e facilita o início da conversa. Por exemplo: "Olá, quero criar meu site com você" ou “Quero saber mais informações sobre o evento”.
4. Use mensagens automáticas
Dentre as estratégias de marketing usando WhatsApp, usar mensagens automáticas no WhatsApp é uma das mais eficazes para garantir que seus clientes se sintam atendidos, mesmo fora do horário de atendimento.
Por exemplo, ao configurar uma mensagem de saudação automática, você pode informar ao cliente que a mensagem foi recebida e que será atendido assim que possível. A mensagem pode ser algo como:
"Olá! Agradecemos seu contato. Nossa equipe está fora do horário de atendimento no momento, mas retornaremos sua mensagem assim que possível. Nosso horário de atendimento é de segunda a sexta, das 9h às 18h."
Essa prática não só mantém o cliente informado, mas também gerencia suas expectativas em relação ao tempo de resposta, evitando frustrações.
Os botões de WhatsApp são melhores que formulários de contato?
Depende. A escolha entre um e outro varia de acordo com o tipo de site e as necessidades do seu negócio. Para sites de freelancers ou profissionais autônomos, o botão de WhatsApp pode ser uma ferramenta poderosa para conquistar novos clientes. Ele facilita o contato direto e imediato, essencial para captar oportunidades e responder rapidamente a propostas de trabalho.

Por outro lado, para sites de empresas ou lojas, a situação é diferente. Um botão de WhatsApp certamente vai exigir uma equipe de suporte dedicada para gerenciar o volume de mensagens.
Isso significa custos adicionais com pessoal e recursos para garantir um atendimento rápido e eficiente. Por isso, empresas precisam estar preparadas para lidar com essa demanda, oferecendo um suporte constante para evitar frustrações dos clientes devido a atrasos nas respostas.
Quais sites me permitem criar um link para contato no WhatsApp?
Diversos sites e ferramentas permitem criar um link para contato no WhatsApp de forma rápida e prática. Aqui estão algumas opções populares:
- WhatsApp Business: A própria plataforma do WhatsApp oferece a criação de links de contato através da função "Clique para conversar". Basta adicionar seu número de telefone ao final do link "https://wa.me/". Essa é a opção mais recomendada, por ser feito diretamente pela própria plataforma do WhatsApp.
- WA.link: serviço que permite criar links personalizados para WhatsApp, facilitando a integração em sites, redes sociais ou e-mails. É simples e intuitivo de usar.
- Convertte: Outra ferramenta eficiente que gera links de WhatsApp e permite personalização das mensagens automáticas.
A maioria das ferramentas de criação de link geram o mesmo resultado, pois usam a API do próprio WhatsApp para gerar os links.
Conclusão
Ter um botão de WhatsApp no seu site facilita a comunicação instantânea com os visitantes, essencial para captar clientes e resolver dúvidas rapidamente.
No entanto, pode aumentar a carga de trabalho de suporte e criar expectativas de respostas rápidas, exigindo uma equipe dedicada.
Para adicionar o botão, você pode usar plugins como Click To Chat no WordPress, que permite fácil configuração e personalização do botão e mensagens. Por outro lado, você pode inserir manualmente usando HTML e CSS, adicionando um link direto ao seu número de WhatsApp.
Esperamos que um desses métodos tenha facilitado a inserção do botão de WhatsApp no site. Caso tenha sugestões ou dúvidas, fale com a gente na seção dos comentários.
Obrigado por ler até aqui. Nos vemos no próximo conteúdo.