Uma barra de notificação no WordPress, se bem utilizada no seu site, pode aumentar o engajamento dos seus leitores, comunicar informações relevantes e até mesmo promover ofertas imperdíveis dentro das suas páginas.
Por serem elementos visuais precisos que normalmente se encontram no topo dos sites, possuem uma visualização privilegiada, capaz de capturar com maestria a atenção dos seus visitantes.
Neste tutorial passo a passo, mostraremos como adicionar uma barra de notificação no WordPress de uma maneira completamente simples. O melhor é que isso não te exigirá habilidade nenhuma em programação, apenas a ajuda de plugins focados nesse objetivo. Com eles, sua barra de notificação será feita em poucos minutos.
Além disso, explicaremos a fundo quais as vantagens de ter uma barra de notificação, sem ignorar também as desvantagens de utilizá-la, algo, infelizmente, esquecido por diversos produtores de conteúdo.
Portanto, se estiver pronto para destacar informações importantes, ganhar mais leads ou promover ofertas diretas, continue a leitura deste post. Adicionar uma barra de notificação no WordPress será bem mais fácil do que imagina.
O que é uma barra de notificação?
Uma barra de notificação no WordPress é um elemento de design exibido no topo ou rodapé de sites visando fazer o usuário tomar determinada ação. É comum que elas possuam call to actions (chamadas para ação) precisas, com botões inclusos.
Essa barra de notificação é projetada para chamar a atenção dos leitores da forma mais simples possível, destacando dessa forma informações valiosas e até mesmo incentivando a interação do usuário com ela.
Dependendo da forma que se insira a barra de notificação, como quando fixada no topo, também serve para reafirmar pontos importantes da mensagem do site, como chamadas para uma página especial de vendas ou de cadastro de leads.
Quais as vantagens de ter uma barra de notificação?

Existem diversas vantagens em ter uma barra de notificação no seu site. Entraremos em detalhes sobre cada uma, mas tenha em mente que essas vantagens podem variar a depender do contexto.
Comunicação rápida
Como o público de um site não é exatamente uniforme, sendo variado em relação a sexo, faixa etária e contexto de acesso, ter uma barra de notificação pode te fazer se comunicar rapidamente com todos.
Em um site de eventos, por exemplo, essa velocidade de exibir uma mensagem pode ser bastante útil, já que situações atípicas em cima da hora podem acontecer.
Destaque para informações relevantes
Independente de que informações deseja colocar na barra de notificações, pelo fato dela estar posicionada estrategicamente no topo ou rodapé da página, a mensagem será destacada e fica praticamente impossível de ignorar.
Esse destaque é muito vantajoso para seu site, não apenas pela visualização facilitada, mas também pela possibilidade de tornar a área mais interativa, gerando mais engajamento, como falaremos no próximo item.
Aumento do engajamento
Engajamento é o envolvimento do seu público com seu site. Uma barra de notificação consegue aumentá-lo por utilizar o fato de estar fixa, chamando atenção, para solicitar determinada atitude de seus visitantes.
Por exemplo, digamos que o usuário acessa apenas uma página sua para tirar alguma dúvida. Com a barra de notificação, ele pode clicar em outra página e, com isso, passar mais tempo nas suas páginas, aumentando a taxa de engajamento e diminuindo consideravelmente a de rejeição.
Promoção de produtos ou serviços
Barras de notificação são verdadeiros potencializadores de venda, principalmente produtos ou serviços alinhados à urgência, com chamadas como “últimas vagas”, “últimas unidades” ou “válidos até hoje”.
Por estarem em local de destaque, os visitantes lerão a mensagem e, se for do interesse deles, estarão mais atentos para as oportunidades de compra.
Avisos urgentes
Por último, a vantagem de utilizar barras de notificação é dar avisos urgentes. Para blogs e sites comuns, esse ponto pode não parecer vantajoso. Mas para sites institucionais que vinculam cursos, escolas ou qualquer outra comunidade que acesse as páginas continuamente, é um ponto positivo e tanto.
Quais as desvantagens de ter uma barra de notificação?

Embora ignorado por alguns produtores de conteúdo, há sim algumas desvantagens na utilização de barras de notificação. Assim como as vantagens, dependerá muito do contexto ao qual o site está inserido.
Distração do conteúdo
Ter uma barra de notificação é quase garantia de que os usuários lerão o que escreveu, mas, ao mesmo tempo, elas tiram o foco do conteúdo. Se mal projetada, isso pode fazer com que o visitante se distraia e acabe não cumprindo seu objetivo na página ao qual foi redirecionado.
Excesso de informações “flutuantes” no site
Se somar a sua barra de notificação com aviso de cookies, pop-ups, pedidos de notificações push e muito mais, isso resultará em uma bagunça visual que mais assusta o visitante do que o incentiva a tomar alguma decisão.
É necessário ter bom senso de reduzir a quantidade de elementos “flutuantes” que se destacam sobre outros.
Impacto no design
Se o seu tema não tiver sido projetado para ter uma barra de notificação, normalmente será você o responsável por criar um design harmônico que se encaixe com a proposta do seu site. Se não entender de design, pode ser que isso afete negativamente o aspecto visual das páginas.
Se for o caso, opte por usar as mesmas fontes, cores e combinações que outras páginas já possuem.
Redução da velocidade de carregamento do site
Cada novo plugin instalado no WordPress tem o potencial de reduzir a velocidade de carregamento de um site. Afinal de contas, são novos scripts e funções solicitadas, sem falar nos arquivos requisitados também.
Por isso, considere se precisa de mais um plugin instalado no seu WordPress. Normalmente, o impacto de barras de notificações é muito pequeno, mas existe.
Problemas na versão mobile
Barras de notificação funcionam muito bem no desktop, onde a área disponível para elementos é maior. Porém, no mobile, principalmente em aparelhos pequenos, se o texto da barra de notificação for grande, ele ficará muito reduzido ou muito “apertado”, perdendo toda a sua usabilidade e acessibilidade, causando estranheza.
Nesse caso, é necessário ser sucinto com as palavras e instalar um plugin que permita a alteração das versões responsivas da barra de navegação.
Quando instalar uma barra de notificação no WordPress?
Há uma série de razões para instalar uma barra de notificação no WordPress, as mais comuns são:
- Divulgação de informações importantes ou urgentes.
- Ofertas especiais de serviços ou produtos.
- Chamada para ações específicas, como matrículas ou cadastros de leads.
- Aviso de cookies, para o site estar consoante a lei LGPD.
- Para realizar testes de conversão e ver se a barra aumenta as taxas positivas do site em detrimento das negativas.
Quando não instalar uma barra de notificação no WordPress?
Do mesmo modo que o tópico anterior, também existem motivos para não instalar a barra de notificação no WordPress. São eles:
- Quando o site tem puramente foco no conteúdo e evita elementos distrativos ao máximo, como temas minimalistas;
- Ao ter incerteza do propósito da barra de notificação;
- Quando a versão mobile é prejudicada pela barra.
Plugins de barra de notificação no WordPress
Para utilizar a barra de notificação no seu site WordPress é preciso utilizar plugins com esse objetivo. Além deles facilitarem a inserção do elemento visual, simplificam sua manutenção e edição por meio do painel. Os mais conhecidos são:
1. Hello Bar
De acordo com a Hello Bar, 98% dos visitantes saem do seu site sem realizar nenhuma ação. Instalar esse plugin é uma forma de valorizar cada visita ao ponto de dar a chance de aumentar a taxa de engajamento do seu site ao máximo.
É um plugin mantido por Neil Patel, um dos grandes nomes do Marketing Digital internacional. A promessa dele é ter pop-ups e barras de aviso personalizados prontos em até 5 minutos em seu site.
2. WPFront Notification Bar
O WPFront Notification Bar é um plugin simples que possibilita criar barras de notificação de maneira facilitada. Possui inúmeras funcionalidades interessantes, como:
- Exibição de mensagem com botão.
- Execução de javascript ao clique.
- Posicionamento inferior ou superior.
- Fixado.
- Definir a altura que desejar.
- Atraso de visualização.
- Segundos antes do fechamento automático.
- Cores totalmente personalizáveis.
- Botão de reabrir.
- Selecionar as páginas onde a barra de notificação será mostrada.
A lista de configurações é ainda maior e por isso recomendamos esse plugin. É um dos mais poderosos na criação de barra de notificação.
3. Easy Notification Bar
O Easy Notification Bar permite a adição de uma mensagem na barra superior do seu site com opção de personalizado “ao vivo”, em que se vê as alterações em tempo real. Para os amantes do Hello Bar, seu design é bem parecido e com configurações mais simples. Tende a ser um dos favoritos dos usuários iniciantes.
Definitivamente é o plugin para quem precisa de simplicidade e não de configurações super detalhadas e complicadas.
4. HashBar - WordPress Notification Bar
O HashBar é um plugin de barra de notificação muito útil para WordPress. Com ele, se pode adicionar quantas barras de notificação desejar com seu próprio conteúdo, personalizando da melhor maneira possível.
A vantagem dele é poder criar barras de notificação no WordPress ilimitadas, com até 500% de aumento na conversão. Sem falar nas opções de adicionar um formulário de assinatura de e-mail, botões e muito mais.
5. Sumo – Boost Conversion and Sales
O Sumo, também conhecido por SumoMe, como era chamado antigamente, é um verdadeiro canivete-suíço, com diversas opções para aumentar o engajamento e conversão do seu site. Não é especificamente um plugin de barra de notificação, mas permite a criação delas de forma otimizada.
Pode ser uma boa opção se já utiliza diversos plugins para aumento de conversão. Como ele agrupa várias opções em um único local, se reduz o número de plugins utilizados e melhora o carregamento do seu site.
Como inserir uma barra de notificação no WordPress?
Nesse tópico, mostraremos na prática como inserir uma barra de notificação no WordPress. O processo é bem simples, mas por haver termos em inglês, traduziremos o que for necessário.
1. Instale o plugin
O plugin a ser utilizado será o Easy Notification Bar. Como ele é fácil de utilizar e possui os recursos mais comuns dessa categoria de extensão, nosso foco será nele. Ainda assim, sinta-se livre para optar por outro, caso a descrição dele tenha te chamado atenção.
Para instalar o Easy Notification Bar, pesquise pelo nome dele na tela de instalação de plugins e o ative.
2. Configure o plugin
Para configurar o Easy Notification Bar, vá no menu lateral do WordPress → Aparência → Personalizar. Assim, todas as alterações que forem feitas, poderão ser vistas em tempo real.
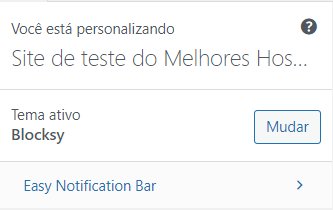
As configurações da barra de notificação podem ser encontradas logo abaixo do nome do tema ativo. Clique no “Easy Notification Bar” e será redirecionado para a página de definição da sua barra.

Habilitação do plugin + botão de fechamento
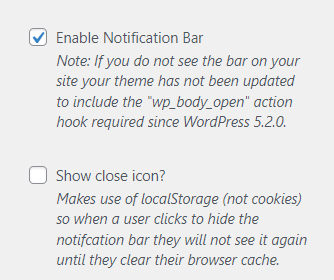
Por padrão, ele vem com a primeira opção ativada. Ela habilita a barra de notificação no seu site e pergunta se ela está aparecendo no front-end. Caso não esteja, é necessário que seu tema atualize para incluir a ação wp_body_open.
A segunda opção, se marcada, permite que seja mostrado um ícone de fechar a barra. Esse recurso utiliza o localStorage (sem cookies), então se um usuário clicar para fechar, ele só verá a barra novamente quando limpar a cache do navegador.

Opções do botão de fechamento
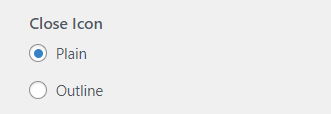
A opção “Close icon” se refere ao ícone de fechamento da barra. Pode optar por plano (o padrão) ou outline, que o ícone é feito com bordas.

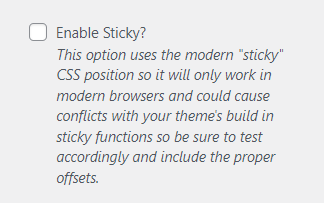
Fixar barra no topo
A opção “Enable Sticky” deve ser marcada se quiser que a barra fique fixa na tela, mesmo quando o usuário descer a barra de rolagem.

Mostrar apenas na página inicial
Marque a opção abaixo se quiser que a barra de notificação seja mostrada apenas na página inicial. Se desmarcada, aparecerá em todas as páginas.

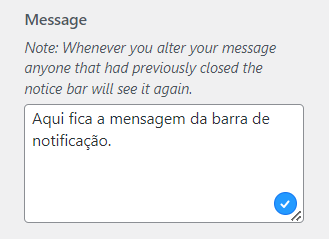
Mensagem
Preencha a mensagem que será mostrada na barra no campo mostrado na imagem abaixo.

3. Defina a parte visual
Seguindo adiante, teremos as configurações da parte visual da barra de notificação.
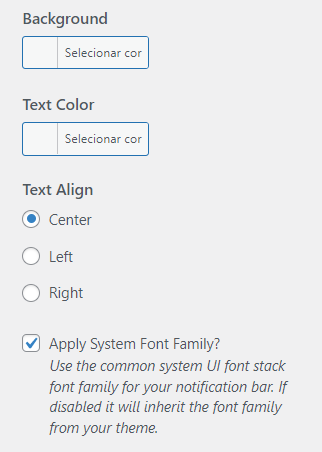
Cor de fundo, cor do texto, alinhamento do texto e fontes
Background é a cor de fundo da barra; a Text Color é a cor do texto; e Text Align é o alinhamento, podendo ser Centro, Esquerda ou Direita.
A caixa marcada por padrão abaixo é para ativar as fontes padrão do sistema, se desmarcada, pegará as fontes utilizadas no seu tema.

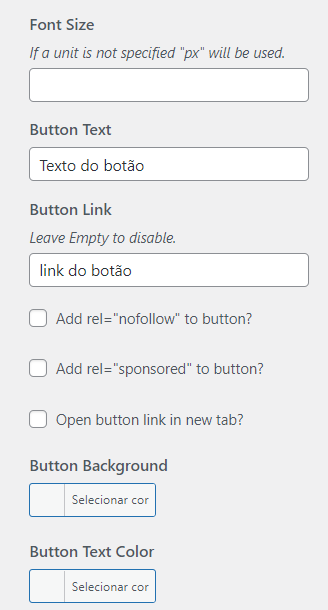
Opções de botão e link
Os próximos campos são correspondentes ao:
- Tamanho da fonte (em pixels).
- Texto do botão.
- Link do botão.
- Caixa para marcar o link como “no-follow”, indicando para os robôs não seguirem ele.
- Caixa para marcar o link como “sponsored”, indicando que é um link de afiliado.
- Caixa para fazer o link abrir em outra aba.
- Cor do botão.
- Cor do texto do botão.

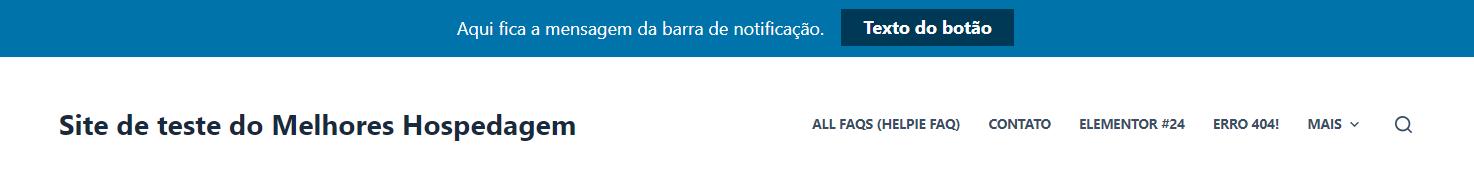
4. Verifique no front-end do seu site
Uma vez definida as configurações, salve e acesse o site para ver se está tudo funcionando como deveria. Aqui, por exemplo, a barra de notificação ficou assim.

Muito simples, não é mesmo? Se sinta livre para alterar as configurações da melhor forma possível, de acordo com suas necessidades.
Conclusão: barra de notificação no WordPress
Nesse artigo mostramos o que é um barra de notificação, quais as vantagens e como instalar no seu site WordPress. Espero que tenha gostado do tutorial. Optamos pelo plugin mais simples para facilitar bastante seu entendimento. Mas caso queira opções ainda mais completas, há outras extensões mostradas.
Nos deixe saber se a sua barra de notificação deu certo. É só falar com a gente nos comentários.
Obrigado por nos acompanhar até aqui. Um forte abraço! Nos vemos no próximo conteúdo.



![Como Criar um Site em WordPress com IA em minutos [2025]](https://cdn.melhoreshospedagem.com/wp/wp-content/uploads/2025/03/criar-site-com-inteligencia-artificial-800x450.jpg)
