Se você está procurando alternativas ao Google Fonts para deixar seu site ou projeto com um visual diferente, está no lugar certo. O Google Fonts é super popular, mas existem outras opções que podem oferecer mais variedade, controle e até melhorar a privacidade.
Nesse post, vamos te mostrar 10 alternativas incríveis que vão te ajudar a criar algo único e ainda melhorar o desempenho do seu site.
O que é o Google Fonts?
O Google Fonts é uma ferramenta do Google que oferece várias fontes de texto gratuitas. Você pode usar essas fontes em sites, aplicativos ou outros projetos, e é bem fácil de adicionar.
Em vez de baixar as fontes, você só adiciona um link em seu site, e a fonte já aparece. É uma forma prática de deixar o visual dos seus projetos mais bonito e personalizado.

Quais as alternativas ao Google Fonts?
Abaixo mostraremos cada uma das alternativas. Veja quais fazem mais sentido para o seu projeto ou site atual.
1. Font Squirrel

O Font Squirrel é uma boa alternativa ao Google Fonts porque tem várias fontes gratuitas e de qualidade que podem ser usadas até para fins comerciais. Ele é ótimo para quem quer sair do padrão e encontrar opções diferentes.
Sem falar que o site oferece uma ferramenta prática para gerar fontes no formato @font-face, facilitando o uso em sites. E o melhor, é livre de anúncios e não exige cadastro, então dá para baixar as fontes e começar a usar rapidamente.
2. Font Library

No Font Library todas as fontes lá são completamente livres para usar, modificar e compartilhar. Isso dá mais liberdade para quem quer personalizar seus projetos e ter mais controle sobre o design.
É perfeito para quem quer sair do comum e explorar novas opções de fontes sem se preocupar com restrições. O site também é bem confiável, seguindo a ideia de software livre, o que garante que você pode usar as fontes de forma bem flexível e sem complicações.
3. Bunny fonts

O Bunny Fonts é uma ótima alternativa ao Google Fonts, especialmente para quem se preocupa com privacidade. Ele usa a mesma API do Google Fonts, mas sem rastrear ou coletar dados dos usuários, sendo totalmente compatível com as regras do LGPD.
É importante destacar que as fontes carregam super rápido, graças à rede global da Bunny, o que melhora o desempenho do site e a experiência do usuário. É uma plataforma de código aberto, feita para quem quer mais controle sobre a privacidade e a segurança dos dados, sem abrir mão da variedade de fontes.
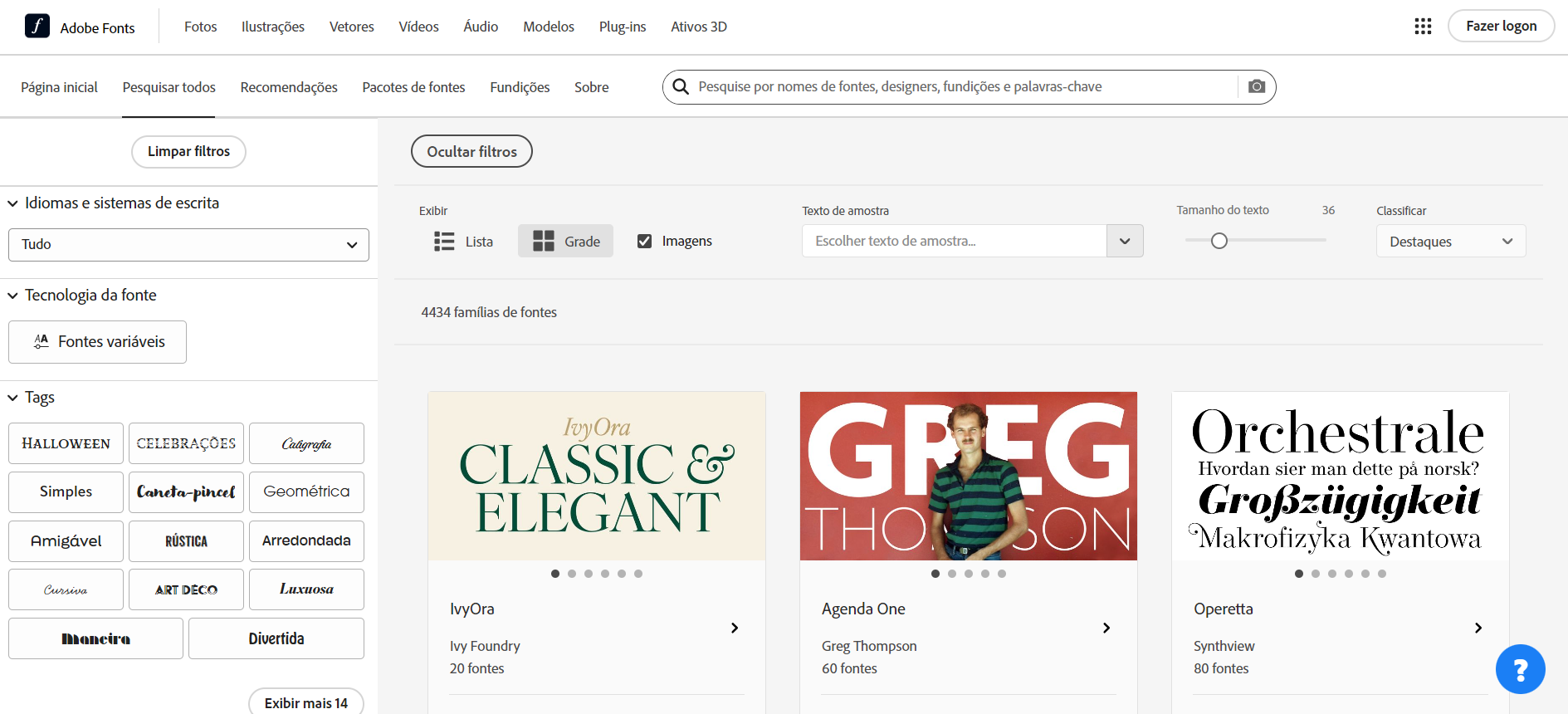
4. Adobe Fonts

O Adobe Fonts, antes chamado de Typekit, é uma plataforma de fontes comerciais que oferece uma vasta biblioteca com mais de 25.000 fontes. Ele faz parte do pacote Adobe Creative Cloud, disponível para assinantes, mas também oferece algumas opções gratuitas para quem tem uma Adobe ID.
Ela é ideal para designers que já usam outros produtos da Adobe e querem acesso a uma grande variedade de fontes de alta qualidade. Ao contrário de serviços gratuitos como Google Fonts, o Adobe Fonts é pago, mas oferece mais opções profissionais e integração perfeita com ferramentas criativas da Adobe.
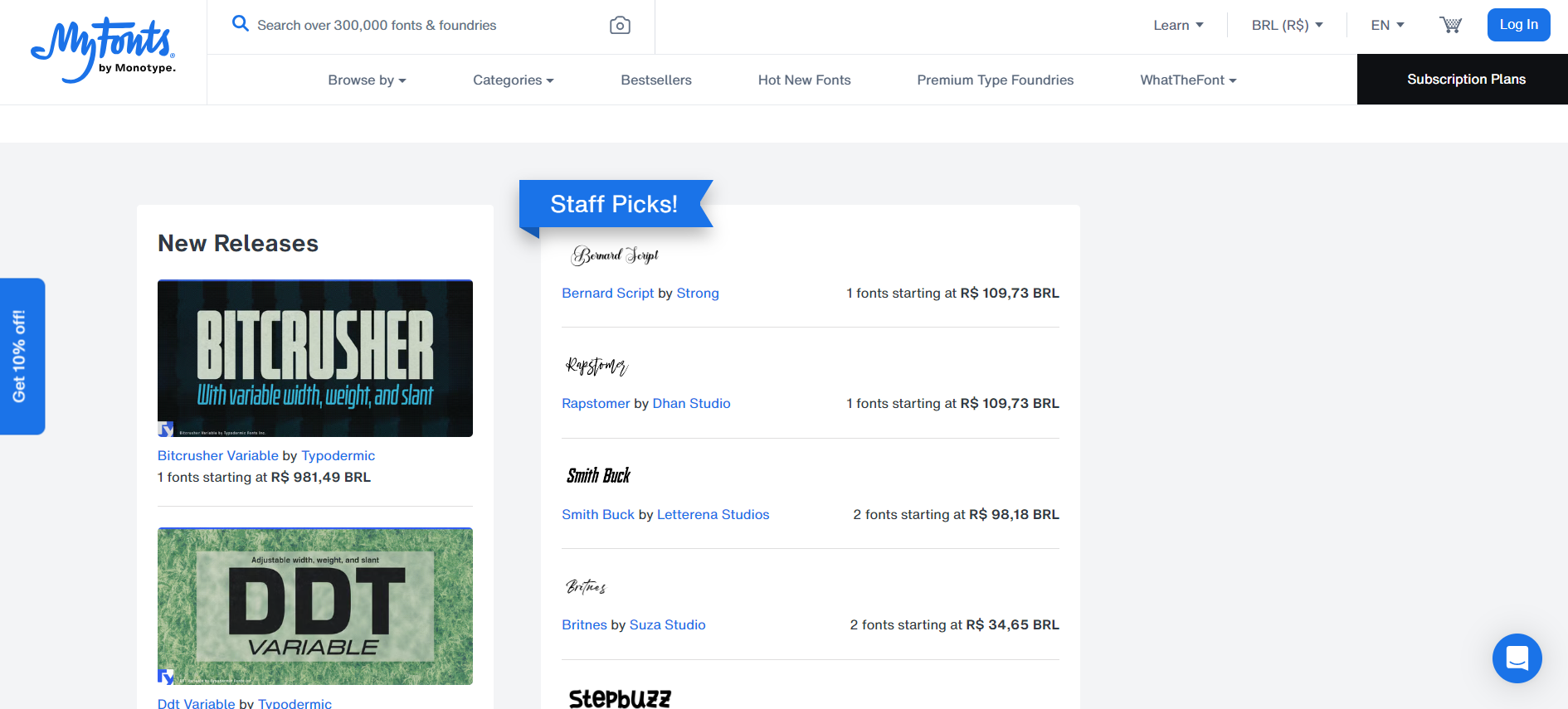
5. Monotype (Typekit da Monotype)

A Monotype oferece um serviço para você usar fontes em sites de maneira simples e rápida. Funciona igual ao Google Fonts: você copia um código e as fontes aparecem no seu site.
A diferença é que Monotype tem fontes mais exclusivas e profissionais, então é ótimo para projetos que precisam de algo mais sofisticado. O serviço é pago, mas a qualidade das fontes é muito alta. É uma boa opção se você quer algo mais refinado do que as fontes comuns que se encontra por aí.
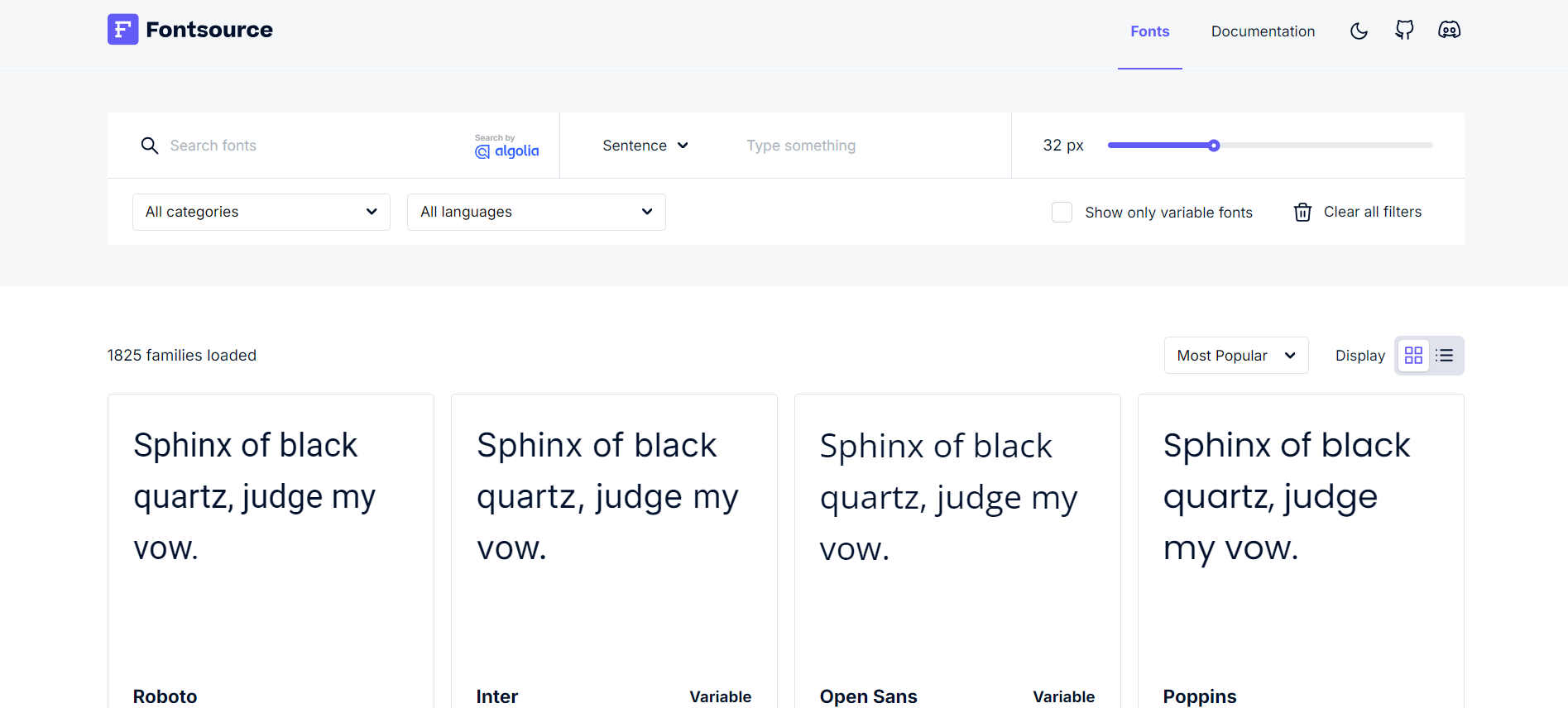
6. Fontsource

Fontsource é uma solução para quem gosta de ter controle total sobre o código. Ele permite que você baixe pacotes de fontes e instale diretamente no seu projeto, como em sites feitos com React ou Vue.js.
Diferente do Google Fonts, aqui você não depende de um serviço externo para carregar as fontes, então tudo fica mais rápido e personalizado. Você só precisa de um pouco mais de conhecimento técnico para usar, mas se está criando um site moderno e quer desempenho, vale muito a pena.
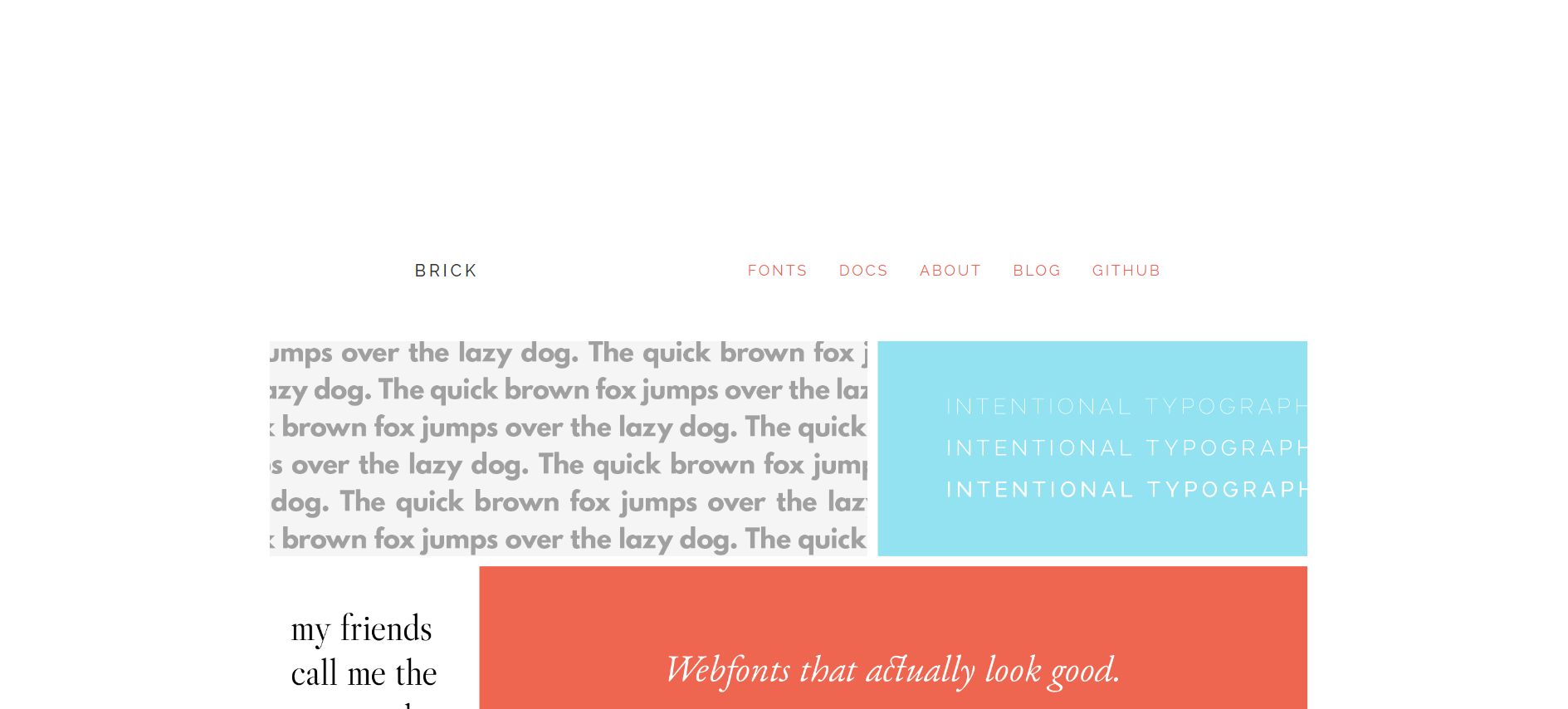
7. Brick

O Brick é uma opção que oferece fontes gratuitas e de código aberto, assim como o Google Fonts. A principal diferença é que o Brick serve as fontes em sua forma original, ou seja, com a qualidade máxima.
Isso significa que as fontes vão aparecer super nítidas no seu site. Você copia um código, coloca no seu HTML e pronto.
A desvantagem é que o site não tem tantas opções quanto o Google Fonts, mas para quem quer qualidade sem perder a facilidade de uso, é uma alternativa interessante.
8. Cloud.typography (Hoefler & Co.)

Cloud.typography é um serviço premium de fontes da Hoefler & Co., que é super famosa por criar fontes incríveis. É como um "luxo" no mundo das fontes.
A diferença dele para o Google Fonts é que as fontes são de altíssima qualidade e exclusivas, então seu site vai ter um visual muito diferenciado. É uma opção mais cara, mas perfeita para quem precisa de algo único e sofisticado, especialmente em sites corporativos ou de design.
9. Usar uma CDN (como AWS ou Cloudflare)
Se você quer controle total sobre suas fontes e desempenho, pode baixar as fontes e hospedá-las você mesmo em uma CDN (Rede de Distribuição de Conteúdo) como AWS S3 ou Cloudflare.
Assim, as fontes ficam no seu próprio servidor ou em uma nuvem, e você não depende de terceiros como Google Fonts. Isso pode melhorar a velocidade do seu site e dar mais controle sobre o carregamento das fontes.
Claro, é uma solução bem mais técnica, mas ótima para quem quer desempenho e independência.
10. Hospedar suas próprias fontes
Se você quer ainda mais controle, pode baixar as fontes que quiser (de sites como Font Squirrel ou Adobe Fonts) e hospedá-las diretamente no servidor do seu site. Para isso, você usa a regra @font-face no CSS e o navegador carrega as fontes que estão hospedadas no seu servidor.
A vantagem é que você não depende de outros sites e tem controle total sobre a desempenho e o design. Assim como o item anterior, é mais técnico e dá um pouco mais de trabalho, mas é uma ótima opção para sites que precisam ser rápidos e customizados.
Para hospedar as próprias fontes, siga o passo a passo abaixo:
Passo 1: Baixe a fonte
Primeiro, baixe os arquivos da fonte que deseja usar. Você pode encontrá-los em sites como Font Squirrel, Google Fonts (para download), Adobe Fonts, ou outros.
Se Certifique de que os arquivos estejam em formatos compatíveis com navegadores, como WOFF e WOFF2 (os mais recomendados), mas também pode incluir TTF ou EOT para suporte a navegadores mais antigos.
Passo 2: Hospede a fonte no Seu Servidor
Coloque os arquivos da fonte em uma pasta no seu servidor, geralmente algo como:
/meusite/fonts/minhafonte.woff2
/meusite/fonts/minhafonte.woffPasso 3: Use @font-face no CSS
Agora, no arquivo CSS do seu site, você vai usar a regra @font-face para "declarar" essa fonte. Abaixo está um exemplo básico de como fazer isso:
@font-face {
font-family: 'MinhaFonte';
src: url('/fonts/minhafonte.woff2') format('woff2'), /* versão mais moderna e compacta */
url('/fonts/minhafonte.woff') format('woff'); /* fallback para navegadores mais antigos */
font-weight: normal;
font-style: normal;
}Passo 4:Aplique a fonte ao seu Site
Após declarar a fonte com @font-face, você pode usá-la em qualquer lugar do seu CSS, assim como faria com qualquer outra fonte:
body {
font-family: 'MinhaFonte', sans-serif;
}Explicação dos Campos:
- font-family: O nome da fonte. Pode ser qualquer nome que você escolher, como "MinhaFonte". Este é o nome que você usará depois no CSS para aplicar a fonte.
- src: O caminho para o arquivo de fonte. Aqui você indica onde os arquivos estão hospedados no servidor.
- format(): Informa ao navegador o formato do arquivo. Isso ajuda a garantir que o navegador carregue a versão correta da fonte.
- font-weight e font-style: Aqui você define o peso (normal, bold, etc.) e o estilo (normal, itálico) da fonte. Se você tiver diferentes versões da mesma fonte (por exemplo, uma versão em negrito), pode declarar várias regras @font-face para cada variação.
Exemplo Completo: Vamos dizer que você tenha três variações da sua fonte (normal, bold e itálico). Você configuraria assim:
@font-face {font-family: 'MinhaFonte';
src: url('/fonts/minhafonte-regular.woff2') format('woff2'),
url('/fonts/minhafonte-regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'MinhaFonte';
src: url('/fonts/minhafonte-bold.woff2') format('woff2'),
url('/fonts/minhafonte-bold.woff') format('woff');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'MinhaFonte';
src: url('/fonts/minhafonte-italic.woff2') format('woff2'),
url('/fonts/minhafonte-italic.woff') format('woff');
font-weight: normal;
font-style: italic;
}Agora, você pode usar as variações específicas da sua fonte no CSS:
h1 {font-family: 'MinhaFonte', sans-serif;
font-weight: bold;
}
em {
font-family: 'MinhaFonte', sans-serif;
font-style: italic;
} Por que pensar em alternativas ao Google Fonts?
O Google Fonts é uma ferramenta maravilhosa e com certeza funciona para boa parte dos casos, mas há situações em que pode ser interessante pensar em alternativas, como:
Privacidade
Ao incorporar fontes do Google Fonts, o navegador dos visitantes do site faz requisições aos servidores do Google para carregar essas fontes. Isso pode resultar no envio de dados como o endereço IP, informações do navegador e outros metadados, o que gera preocupações sobre rastreamento e coleta de dados.
Para usuários e desenvolvedores que priorizam a privacidade, evitar essas requisições externas ou optar por fontes locais pode ajudar a manter o controle total sobre as informações dos visitantes do site.
Mas ainda é possível usar as fontes do Google e manter a privacidade do usuário?
Sim. Isso pode ser feito ao baixar as fontes do Google Fonts e hospedá-las no seu próprio servidor. Isso realmente resolveria o problema de privacidade, já que o navegador dos visitantes não precisaria fazer requisições aos servidores do Google, evitando o envio de dados como endereço IP.
Além de melhorar a privacidade, essa abordagem pode também aumentar a velocidade de carregamento do site, já que tudo seria servido localmente. No entanto, ao fazer isso, você precisaria garantir que o servidor esteja bem configurado para fornecer as fontes de maneira eficiente, sem comprometer o desempenho.
Site sem as fontes, em caso de restrições
Em alguns países ou regiões, o Google enfrenta bloqueios ou restrições de serviços por motivos políticos, regulatórios ou de censura, o que pode afetar o funcionamento do Google Fonts.
Se um site depender do Google Fonts para exibir suas fontes, essas fontes podem não ser carregadas corretamente nessas regiões, prejudicando a aparência e a usabilidade da página.
Além disso, interrupções temporárias ou problemas com os servidores do Google também podem impactar o carregamento das fontes, tornando a busca por alternativas ao Google Fonts uma escolha mais segura em certos contextos.
Quando essa restrição já aconteceu?
O bloqueio ao Google Fonts na China ocorre de forma contínua como parte das restrições mais amplas aos serviços do Google no país, que começaram por volta de 2010. Desde então, o Google enfrenta bloqueios frequentes, e o acesso ao Google Fonts é afetado de maneira intermitente.
Na China, os serviços do Google são altamente controlados ou inacessíveis devido a políticas governamentais de censura na internet. No Irã, bloqueios semelhantes aos serviços do Google também ocorrem há anos devido a restrições políticas, o que impacta o uso do Google Fonts em várias ocasiões.
Número limitado de fontes
Buscar alternativas ao Google Fonts é uma boa ideia para encontrar fontes diferentes e sair do comum. Outras plataformas podem ter opções mais variadas e criativas, que ajudam a dar um toque único ao seu projeto. Isso evita usar sempre as mesmas fontes que todo mundo usa e permite criar um visual mais original e personalizado.
Conclusão
Se você quer mais controle, variedade ou até melhorar a privacidade do seu site, vale muito a pena explorar alternativas ao Google Fonts. Plataformas como Font Squirrel, Bunny Fonts e Adobe Fonts trazem várias opções legais, que podem dar um toque único ao seu projeto e melhorar o desempenho do site.
Dependendo do que você precisa, essas alternativas podem ser até melhores, além de permitir uma personalização maior e evitar que todo mundo use sempre as mesmas fontes. Escolha a que faz mais sentido para você e deixe seu projeto com a sua cara.




